photo credit: Patrick Hoesly via photopin cc
photo credit: Patrick Hoesly via photopin cc
Good evening, this is Bono.
A background image can greatly affect the impression of a site. It is like curtains in a house.
It can be inorganic with added noise, pretty images, textures, or anything else that shows a person’s sense of style.
Regardless of what you use as a background, if you use a series of images and there is a connection between them, it is ruined.
Here we show you how to create a background image with no joins in PhotoShop.
scroll
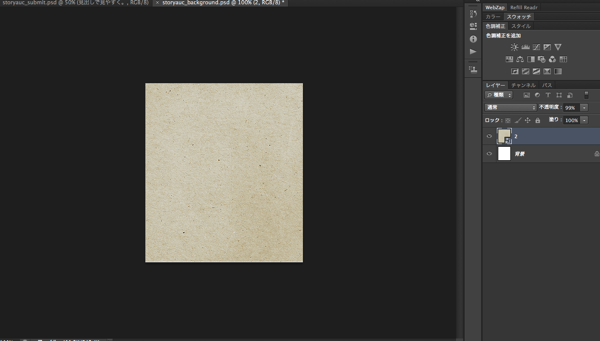
Open the image you want to use
Here, I will try to do it using paper materials.
Paper material is one of the most useful materials to enhance the atmosphere a little.

Check image continuity
Just by looking at the images, it is impossible to tell if there is continuity.
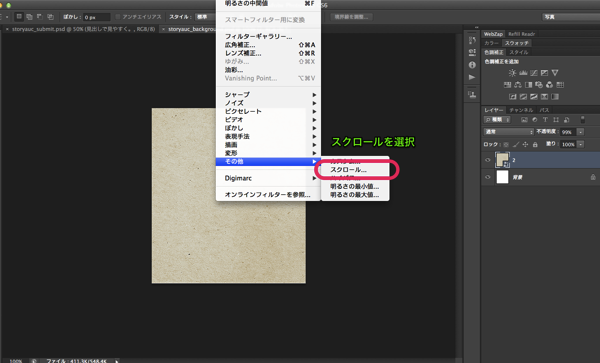
Therefore, use the scroll function.
Open “Filters” -> “Others” -> “Scroll”.

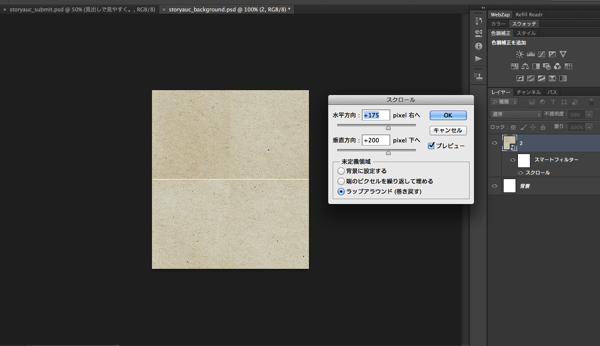
Specify the amount of displacement on the following screen.
Basically, you can specify 1/2 the size of the original image here.
Since the original image was 350px * 400px, specify 175px, 200px.

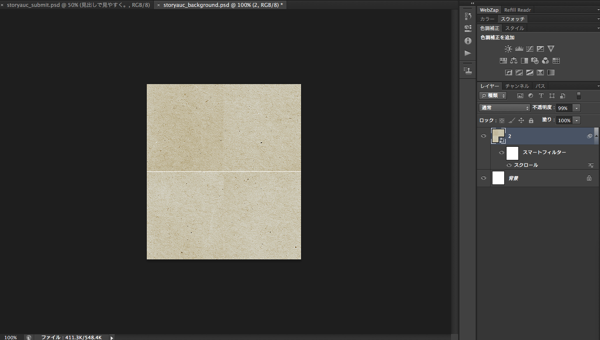
Then it is converted as follows. In short, this is the connection between the images.

Correction of joints
In this case, the connection between the images is obvious. Let’s fix it.
From this point forward, everyone has their own way of doing things, but the following is just one example.
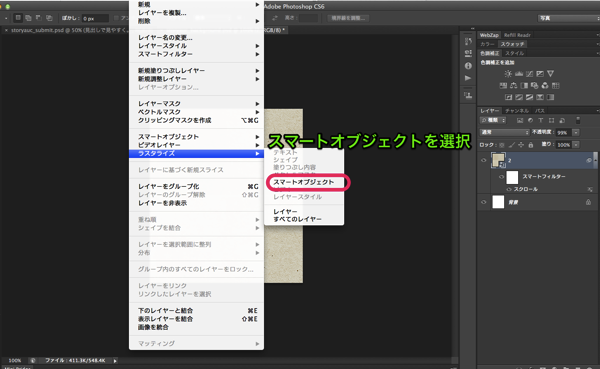
The first step is to convert the image into a smart object.
This will allow filtering.

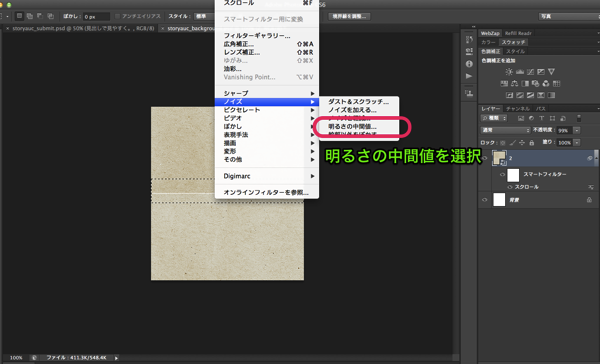
Select the joints in the selection mode and correct them with “Noise” -> “Brightness Intermediate Value” as shown below.

This is done at the horizontal and vertical junctions, respectively.
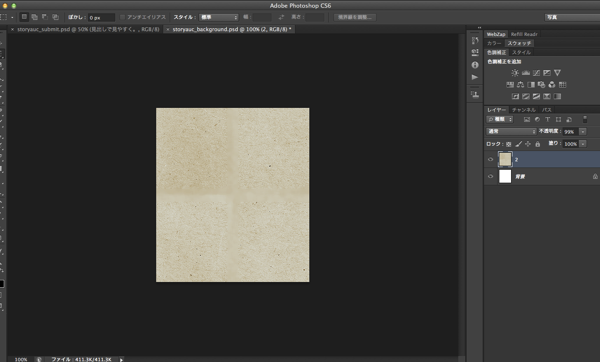
Completion!
Well, to be honest, it’s a subtle performance. Let’s hone our skills more.
Well, no matter how you modify the joints, the flow is basically the same, so there is no harm in remembering it.
I would be happy to hear about other ways to do this! I would be happy to hear from you.

This is what it looks like when displayed in a browser. If you increase the transparency of the image, it will look somewhat similar to the original.

 Start electronics
Start electronics