Good evening, this is Bono.
Various sites have introduced methods for creating callouts using only CSS, but they are not very useful because they contain only code or are not easy to use.
Therefore, I have selected two sites that I think will be of great help to us in the future, and I will record them here.
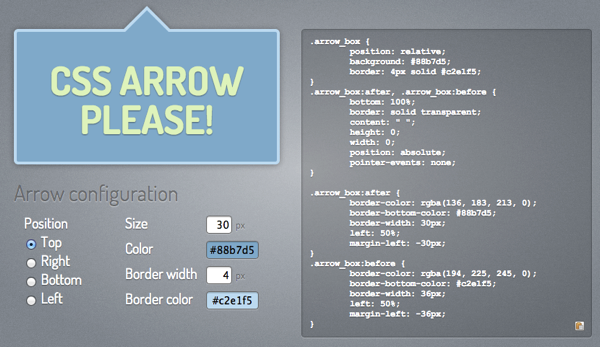
CSS ARROW PLEASE
This is a well-known balloon generator that allows you to create the balloon you want in 5 minutes.
However, if you want to customize rounded corners, you need to add border-radius and so on.

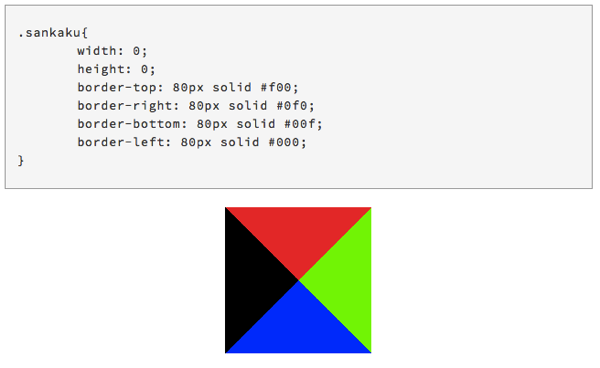
idea hacker
Of the several I looked at, this site’s explanation was the easiest to understand.
Check out the vertical triangles and the like, which can be surprisingly difficult if you don’t understand how they work.
I’ll explain how to make triangles using only CSS! | Idea Hacker

However, for some reason I am unable to create vertical lengths properly using the method on this site. The following method was used to do this, and is left as a reminder.
.arrow_box {
position: relative;
background: #ffffff;
border: 1px solid #999;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
.arrow_box:after, .arrow_box:before {
top: 100%;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:before {
border: 10px solid transparent;
border-top: 25px solid #999;
left: 50%; margin-top: 0px;
}
.arrow_box:after {
border: 10px solid transparent;
border-top: 25px solid #fff;
left: 50%;
margin-top: -3px;
}
 Start electronics
Start electronics