Good evening, this is Bono.
It has become necessary to use a text editor that is rich in web services and allows for free styling and description.
Here are some libraries that can be useful in such cases.
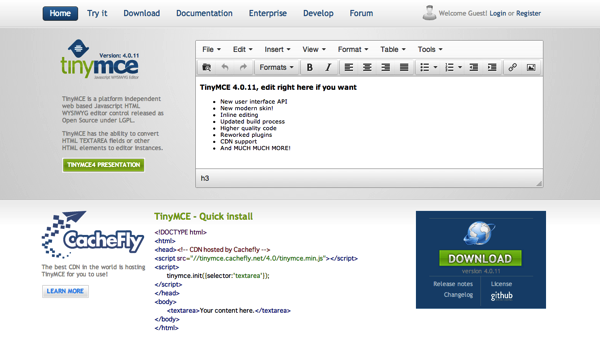
TinyMCE
A JavaScript library that makes it easy to generate rich text editors.
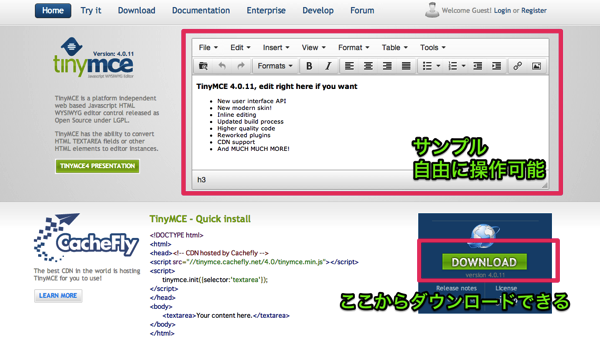
It is available free of charge at the following website
Features include Easy to use: just download the library and place it in your site directory Easy to customize: you can easily write the control panels you want to use in JavaScript * Extensive panels: you’ll know them when you see them * Easy to use: you can easily customize the panels to suit your needs

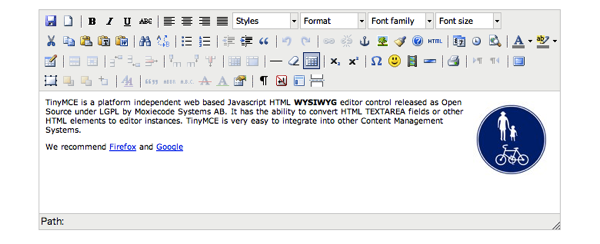
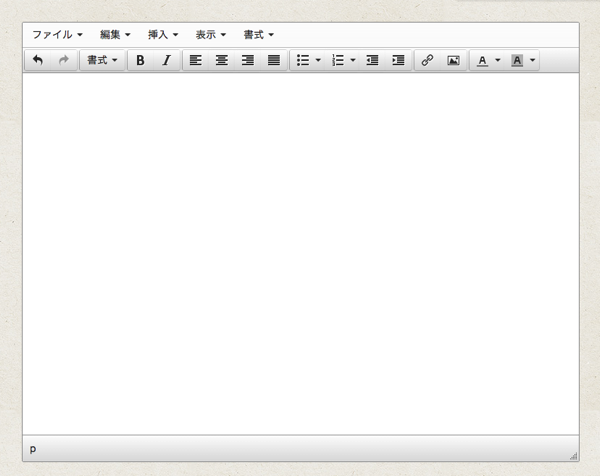
This is what it looks like when all the functions are included. It is indeed a very rich control panel. Well, I never use this much.

When you actually use it.
With this code.
<script>
tinyMCE.init({
mode: "textareas",
theme: "modern",
height: 500,
language: "ja",
plugins: [
"advlist autolink link image lists charmap hr ",
"visualblocks visualchars nonbreaking",
"contextmenu directionality textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | forecolor backcolor ",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h1', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
</script>
It goes like this.
 ## Slight correction One problem with TinyMCE is that the HTML source is displayed for a moment before the form is displayed. This is very unattractive. The following site introduced a solution to this problem, so I learned from it and changed it. In the end, the CSS style is to make the text color assimilate with the background color, so that it is not visible. I heard that WordPress is also using this kind of analog solution. I heard that WordPress also uses this kind of analog solution.
## Slight correction One problem with TinyMCE is that the HTML source is displayed for a moment before the form is displayed. This is very unattractive. The following site introduced a solution to this problem, so I learned from it and changed it. In the end, the CSS style is to make the text color assimilate with the background color, so that it is not visible. I heard that WordPress is also using this kind of analog solution. I heard that WordPress also uses this kind of analog solution.
[TinyMCE] How to prevent the HTML source from appearing momentarily in the text area | CreativeStyle
This completes the process!
 Start electronics
Start electronics