I was wondering, what kind of dl tags are used? Or what is the difference between position and float? It is surprisingly common when you suddenly want to check a small operation.
However, it is somehow a chore to dirty up and check existing project files.
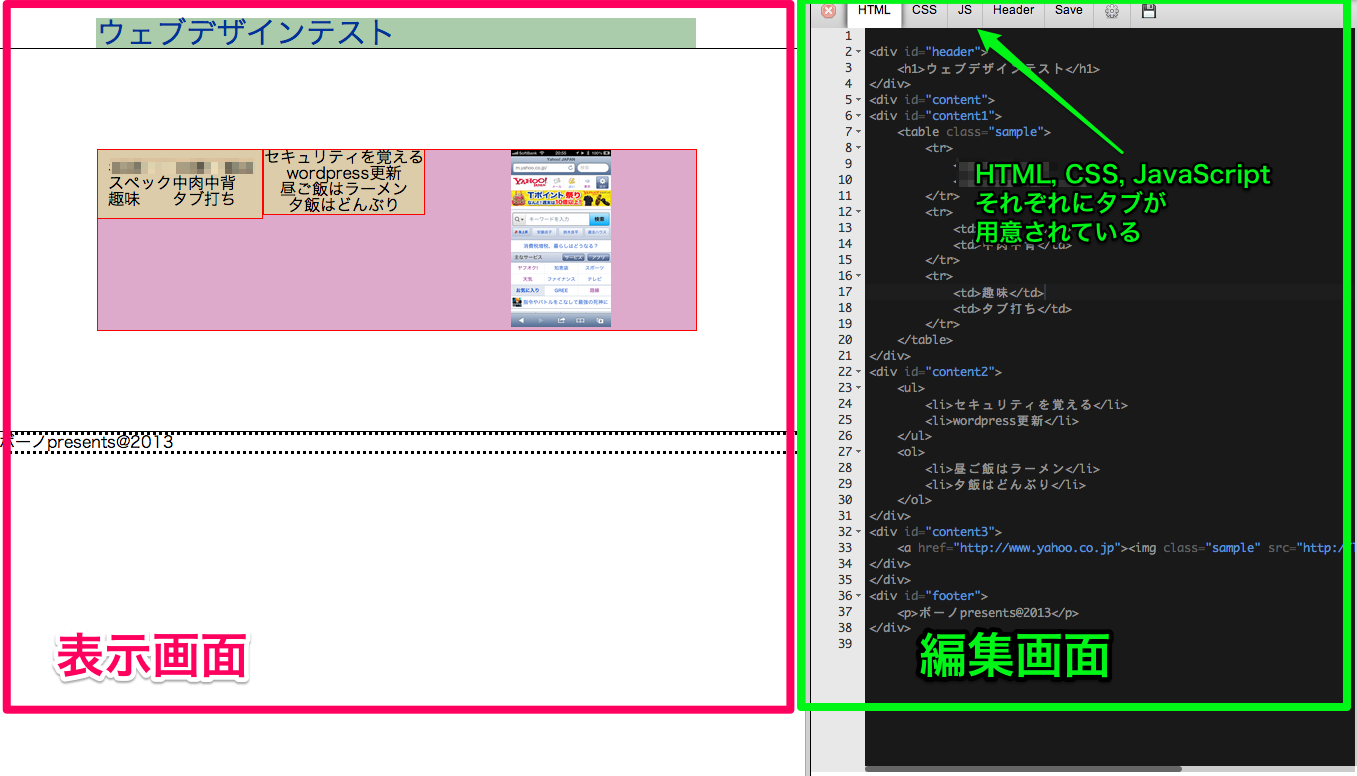
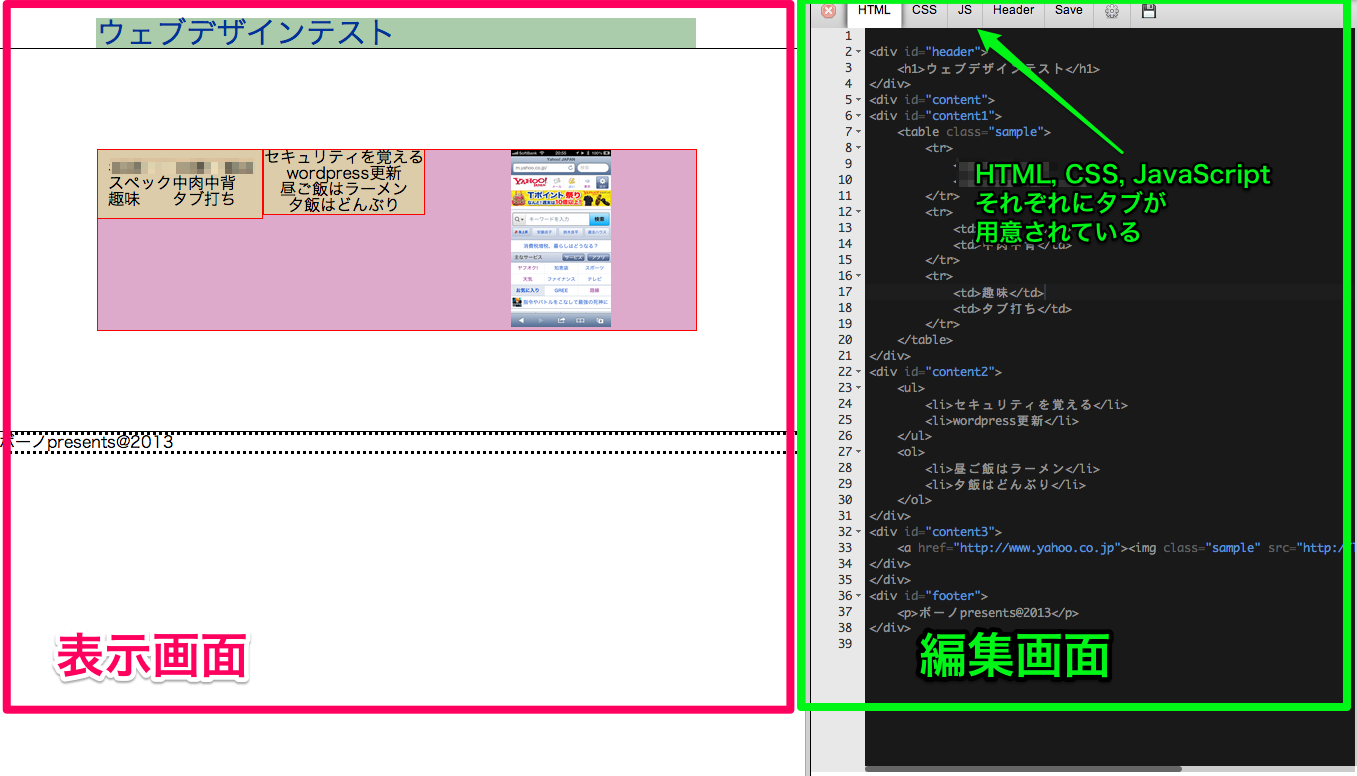
In such cases, the Google Chrome extension application HTML Live is quite useful.
Features.
- Fast response time
- Separate HTML/CSS/JavaScript editing screens
- Input completion function available
etc. It would have been better if it was possible to input in vim mode.
However, chrome has also recently added a feature called workspace that allows real-time editing.
Which is more convenient? I’ll use it after I finish the Web Design Skills Test.
 Start electronics
Start electronics