
photo credit: Dave DeSandro via photopin cc
This time, as a reminder, I will summarize how to write Bezier curves in CreativeJS, which I used when I created a piece for the recent Yahoo Creative Award 2013.
1. try drawing Bezier curves in Illustrator or Photoshop
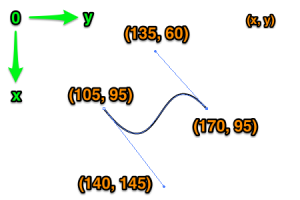
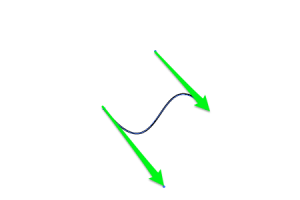
In Illustrator or Photoshop, use the pen tool to draw the curve you have in mind. For example, suppose you draw an S-shaped line as shown in the figure below. A Bezier curve is represented by a start vector and an end vector (or so we think). The green arrows represent the respective vectors. 
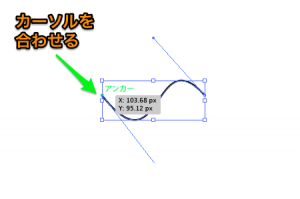
Place the cursor on the point of the Bezier curve you created and obtain the coordinate information. 
All points are expressed in coordinates, roughly as shown in the figure below.
2. prepare Canvas
Prepare a canvas element as shown below to create a Bezier curve there when the screen is loaded.
<canvas id="myCanvas" width=600 height=900></canvas>
3. write code
Overall code. Rough flow: + Prepare canvas element + Load CreateJS (only EaselJS library is used this time) + Create stage + Create myShape instance + Determine instance placement position + Create Bezier curve + Update stage
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ベジェ曲線テスト</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body onload="initialize()">
<canvas id="myCanvas" width=600 height=900></canvas>
<script>
var createjs = window;
</script>
<script src="easeljs/utils/UID.js"></script>
<script src="easeljs/geom/Matrix2D.js"></script>
<script src="easeljs/geom/Point.js"></script>
<script src="easeljs/events/EventDispatcher.js"></script>
<script src="easeljs/display/DisplayObject.js"></script>
<script src="easeljs/display/Container.js"></script>
<script src="easeljs/display/Stage.js"></script>
<script src="easeljs/display/Bitmap.js"></script>
<script src="easeljs/display/Graphics.js"></script>
<script src="easeljs/display/Shape.js"></script>
<script src="easeljs/display/Shadow.js"></script>
<script>
var stage;
//canvasを用意
function initialize(){
//canvasを用意
var canvasElement = document.getElementById("myCanvas");
stage = new Stage(canvasElement);
createShape(0,0);
}
//インスタンスを配置
function setAppearance(instance, nX, nY){
instance.x = nX;
instance.y = nY;
stage.addChild(instance);
}
//ベジェ曲線を描画
function createShape(nX, nY){
var myShape = new Shape();
var myGraphics = myShape.graphics;
setAppearance(myShape, nX, nY);
//ベジェ曲線本体
myGraphics.beginStroke("#000000");
myGraphics.moveTo(105,95).bezierCurveTo(140,145,135,60,170,95);
myGraphics.endStroke();
stage.update();
}
</script>
</body>
</html>
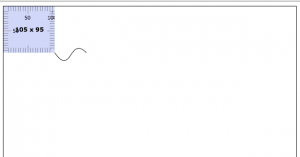
4. done!
Starting at 105, 95, a Bezier curve is drawn in the canvas element. (For clarity, the pixel ruler is displayed in the PixelWindow.)
 Start electronics
Start electronics