Good evening, this is Bono.
In this article, we will show you how to deal with spaces when using position:relative in CSS.
It is something I have actually done myself.
If you experience these symptoms.
When you want to put another element on top of an element, as shown below, you can set the position of the element you want to put on top of the other element to relative and specify -top.
#footer-message {
position: relative;
top: -100px;
}
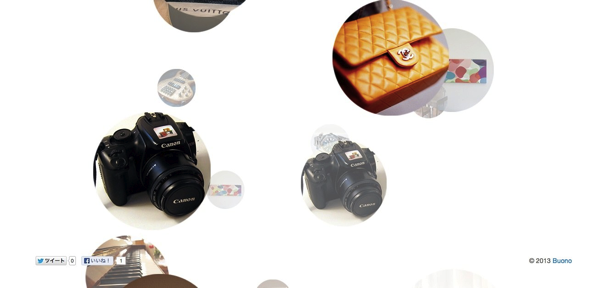
However, this would create space as shown in the figure below.

solution
What to do when this space is in the way.
As shown below, you can use the – designation for margin to describe the amount specified by position.
#footer-message {
position: relative;
top: -100px;
margin-bottom: -100px;
}
Then it will look like this. Done!

 Start electronics
Start electronics 



