こんばんは、ボーノです。
今回は、CSSでposition:relativeを使った時にスペースができてしまった時の対処方法を紹介。
実際に自分でやらかしてしまったものです。
コンテンツ
こういう症状が出たら
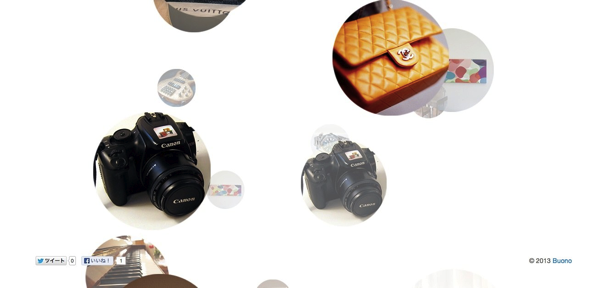
下記のように、ある要素の上に別の要素を重ねたい時は、重ねたい要素のpositionをrelativeにしてtopを-指定すれば良い。
1 2 3 4 5 | #footer-message { position: relative; top: -100px; } |
ただしこれだと、下図のようにスペースができてしまう。

解決方法
このスペースが邪魔な時の対処方法。
下記のように、marginに-指定でpositionで指定した量を記載すれば良い。
1 2 3 4 5 6 | #footer-message { position: relative; top: -100px; margin-bottom: -100px; } |
するとこうなる。完了!

 今日から始めるAI×電子工作
今日から始めるAI×電子工作 

