
photo credit: Dave DeSandro via photopin cc
今回は、先日のYahoo Creative Award 2013で作品を作成した際に使用したCreativeJSでのベジェ曲線の書き方にについて、備忘録としてまとめておく。
1. IllustratorかPhotoshopでベジェ曲線を描いてみる
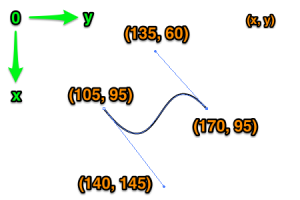
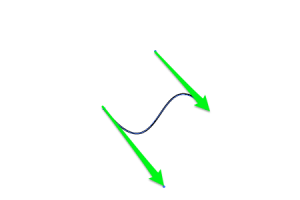
IllustratorやPhotoshopで、ペンツールを利用して思い描く曲線を書いてみる。例えば、下図のようなS字の線を書いたとする。 ベジェ曲線は、始点ベクトルと終点ベクトルで表される(と勝手に思っている)。緑色の矢印がそれぞれのベクトルを表す。 
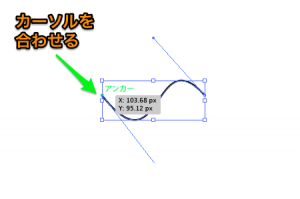
作成したベジェ曲線のポイントにカーソルを合わせ、座標情報を取得する。 
全てのポイントを座標で表すと、おおよそ下図のようになる。
2. Canvasを用意する
下記のように、canvas要素を用意し、画面が読み込まれた時にそこにベジェ曲線を作るようにする。
<canvas id="myCanvas" width=600 height=900></canvas>
3. コードを書く
コード全体。大まかな流れとしては、 + canvas要素を用意 + CreateJSを読み込む(今回使用しているのは、その内EaselJSのライブラリのみ) + stageを作成 + myShapeインスタンスを作成 + インスタンス配置位置を決定 + ベジェ曲線を作成 + stageをアップデート
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ベジェ曲線テスト</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body onload="initialize()">
<canvas id="myCanvas" width=600 height=900></canvas>
<script>
var createjs = window;
</script>
<script src="easeljs/utils/UID.js"></script>
<script src="easeljs/geom/Matrix2D.js"></script>
<script src="easeljs/geom/Point.js"></script>
<script src="easeljs/events/EventDispatcher.js"></script>
<script src="easeljs/display/DisplayObject.js"></script>
<script src="easeljs/display/Container.js"></script>
<script src="easeljs/display/Stage.js"></script>
<script src="easeljs/display/Bitmap.js"></script>
<script src="easeljs/display/Graphics.js"></script>
<script src="easeljs/display/Shape.js"></script>
<script src="easeljs/display/Shadow.js"></script>
<script>
var stage;
//canvasを用意
function initialize(){
//canvasを用意
var canvasElement = document.getElementById("myCanvas");
stage = new Stage(canvasElement);
createShape(0,0);
}
//インスタンスを配置
function setAppearance(instance, nX, nY){
instance.x = nX;
instance.y = nY;
stage.addChild(instance);
}
//ベジェ曲線を描画
function createShape(nX, nY){
var myShape = new Shape();
var myGraphics = myShape.graphics;
setAppearance(myShape, nX, nY);
//ベジェ曲線本体
myGraphics.beginStroke("#000000");
myGraphics.moveTo(105,95).bezierCurveTo(140,145,135,60,170,95);
myGraphics.endStroke();
stage.update();
}
</script>
</body>
</html>
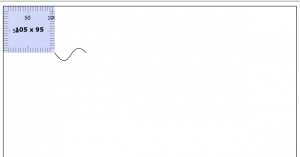
4. できました!
105, 95 をスタート地点として、canvas要素内にベジェ曲線が描かれます。 (分かりやすいように、PixelWindowでピクセル定規を表示しています)
 今日から始める電子工作
今日から始める電子工作