WordPressへの自動ログイン方法|ブラウザ自動化「超」初心者向け
こんにちは、ボーノです。
今回はブラウザ自動化の基本中の基本である、wordpressに自動でログインする方法について説明をしたいと思います。
私は普段はエンジニアをしており、テクノロジーを軸に、個人で稼ぐという事にフォーカスをして情報発信をしています。
最近はブラウザ自動化に興味があり、独学で勉強して、サテライトサイトの自動記事更新、中古ドメインの自動選定など、サイドビジネスに役立つ10個以上の自動化システムを作り、実際に運用しています。
今でこそこれだけのシステムを作れるようなりましたが、元々はプログラム初心者なので、最初は本当に何から始めて良いかが全く分かりませんでした。

元々、自分がブラウザ自動化をやりだしたのは、エロタレスト記事を自動でアップするサイトを作って、小遣い稼ぎをしようと思い立ったのがきっかけでした。でも、自動化についてググってもいきなりseleniumとかwebdriverとか全然知らない単語が出てきて、いちいち調べながら作ったのでめちゃくちゃ苦労して時間がかかった記憶があります。
そして、最近になって、youtubeで自動化のデモ配信を行ったところ、それを見た人からも、どうやって作ったらいいか分からない、何から始めたらいいか分からない、等の問い合わせをやっぱりいくつも頂きました。

という事で、こういった悩みを抱えている方は自分だけじゃないんだ!と思い、昔の自分のような超初心者向けの動画を作る事にしました。
で、ブラウザ自動化を覚えたい方は、まずはここで紹介する、wordpressに自動でログインする方法を覚える事をお勧めします。
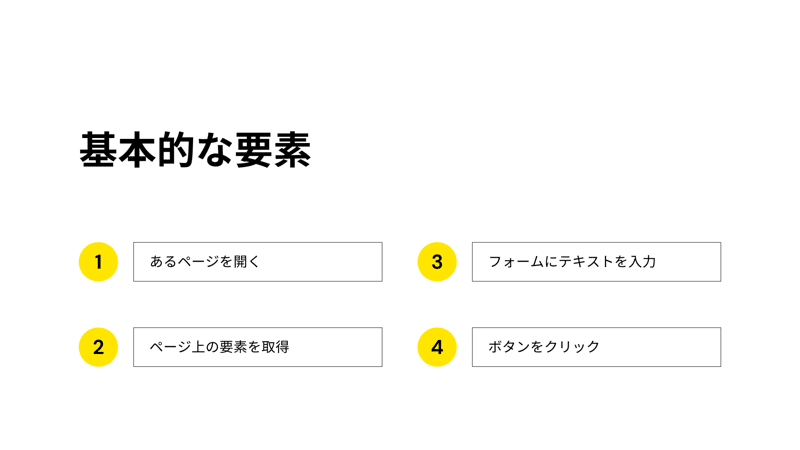
なぜかと言うと、wordpressに自動でログインする方法は、シンプルではあるんですが、ブラウザ自動化で必要な基本的な要素が詰まっているからです。

例えば、あるサイトを開いたり、ページ上の要素を取得したり、フォームにテキストを入力して送信ボタンをクリックしたりする方法などです。
基本的には、他の自動化についてもこの応用で作っていく事ができるので、今回の動画をマスターすると、ブラウザ自動化の世界が一気に開けてくるはずです。

で、この動画は2部構成から成っており、準備編と操作編があります。
まずは準備編でブラウザを自動操作できる土台を作った上で、操作編で実際に動かして見ましょう。

ブラウザ自動化:準備編
ブラウザ自動化に必要な「環境」
それではまず第一部に入っていきます。
実際にコードに入る前に、必要なものについて整理しておきます。
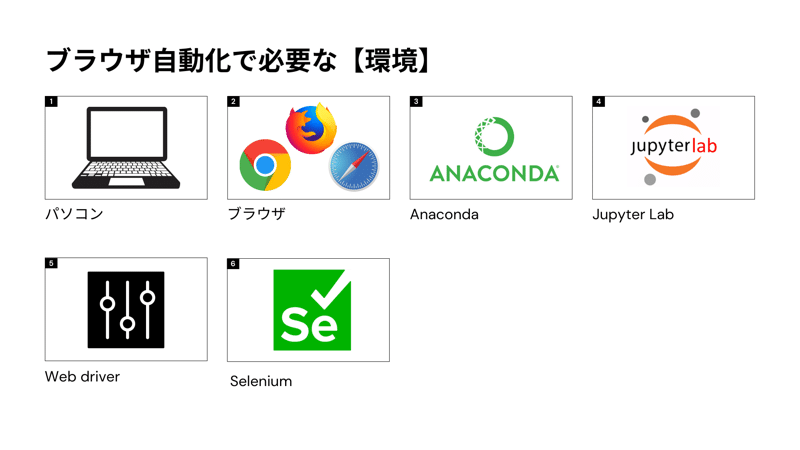
全部で、ここに挙げた通り、環境としては、パソコン、ブラウザ、anaconda, jupyter lab, web driver, seleniumの6つがあります。

まずはパソコン。これはWindows, Macどちれでも可能です。私はMacを使っていますので、ここではMac前提で話を進めていきます。
次にブラウザですね。これは、Chrome, Firefox, Internet explorerなど大抵のブラウザで可能です。ちなみに私はChromeを愛用してます。
次に、Anacondaというソフトが必要です。これは開発環境を管理してくれるプラットホームです。
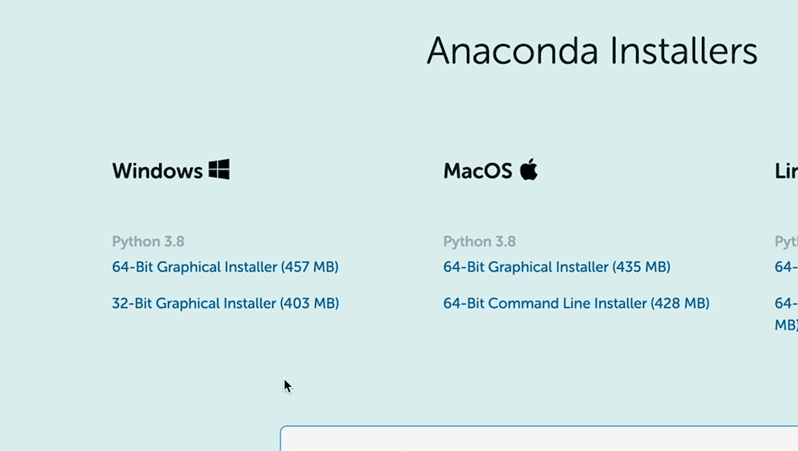
Anacondaは、こちらのページ(https://www.anaconda.com/products/individual)に移動し、Downloadボタンからダウンロードし、インストールして下さい。Windows, Mac版どちらもあります。


次に、Jupyter Labという開発環境が必要です。基本的には、この環境の中でプログラムを作成し、検証していく事になります。こちらは、Anacondaをインストールした時点であらかじめ入っていますので、追加のインストールは不要です。
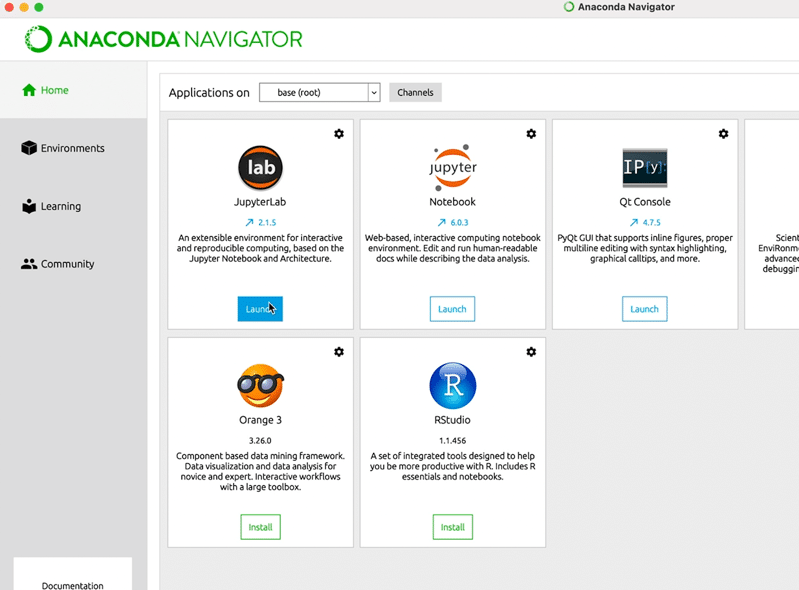
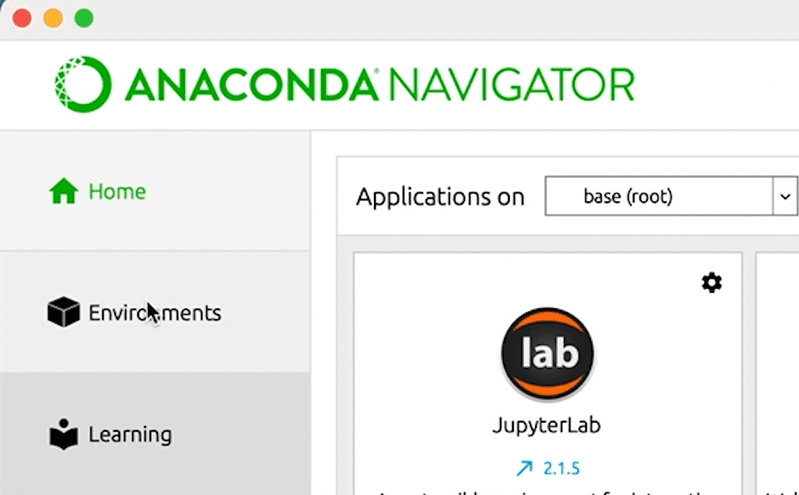
Anacondaを立ち上げると、このようにJupyter labがあるのがわかると思います。こちらの「Launchを押すと、jupyter labが立ち上がります」

続いて、web driverというものが必要です。chromeの場合は、chrome driverって言います。
これは、ブラウザを実際に自動で操作してくれるプログラムです。いくつかインストールする方法はありますが、おそらく最も簡単な、Anacondaから入れる方法を紹介します。
なお、ブラウザのバージョンに合ったものを使わないと、うまく機能しないので注意してください。
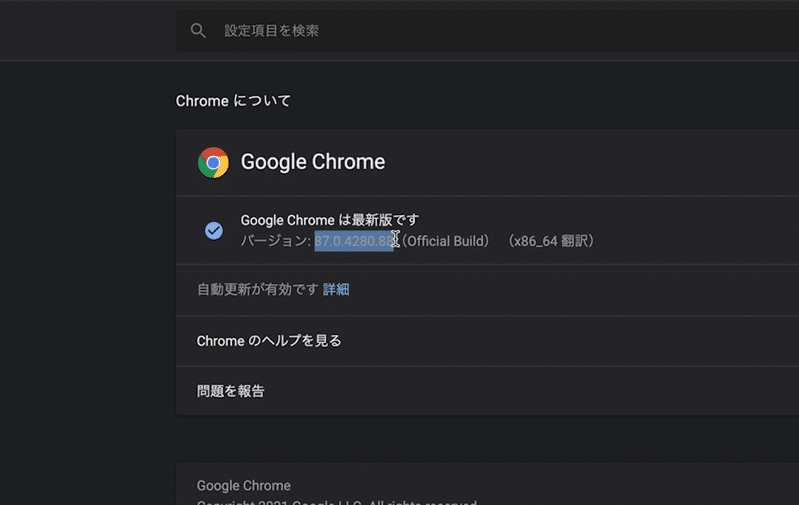
という事で、まずは、ブラウザのバージョンを確認しましょう。Macでchromeを使ってる場合は、chromeのメニュー→Google chromeについて→から確認する事ができます。バージョン87.0.なんちゃらですね。このバージョンをコピーしておきます。

で次に、Anacondaを立ち上げてこちらのQt consoleというものを立ち上げます。
そこで、こちらにあるプログラムをコピペして下さい(pip install chromedriver-binary==87.0.4280.88)。バージョン名は、あなたのブラウザのバージョン名と全く同じにしてください。

最後は、Seleniumです。これが最もコアとなるもので、web driverを操作する機能を備えたライブラリです。
ちなみにライブラリとは、プログラム用語で、たくさんの機能を一まとまりにしたものを言います。anacondaにはデフォルトインストールされていないので、入れていきましょう。
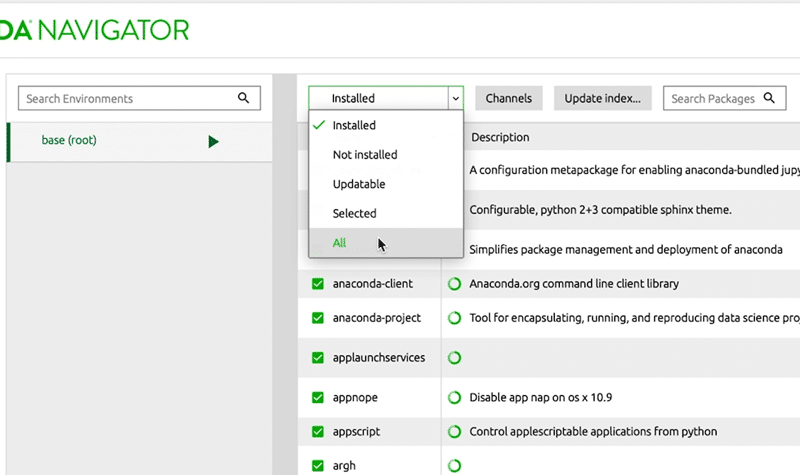
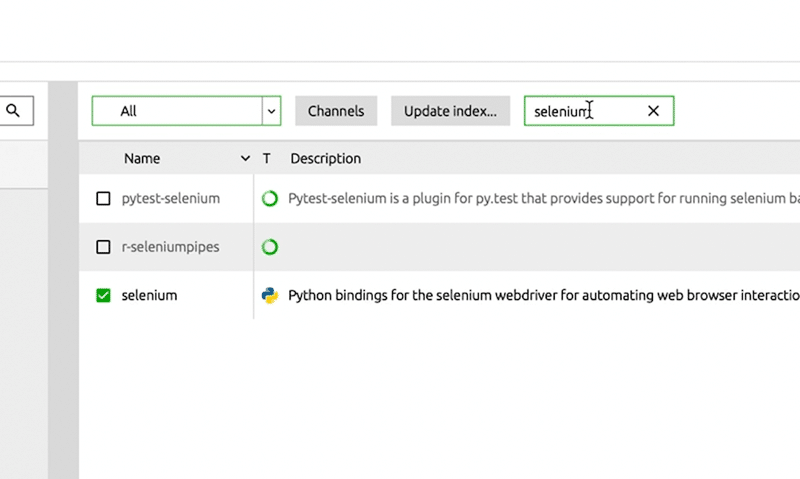
入れ方としては、anacondaを立ち上げて、environmentsで、「ALL」を選んでやってこちらの「search package」でseleniumと打ってみて下さい。でseleniumを選択すると、右下にapplyというボタンが出てくるので、それを押せばインストールする事ができます。



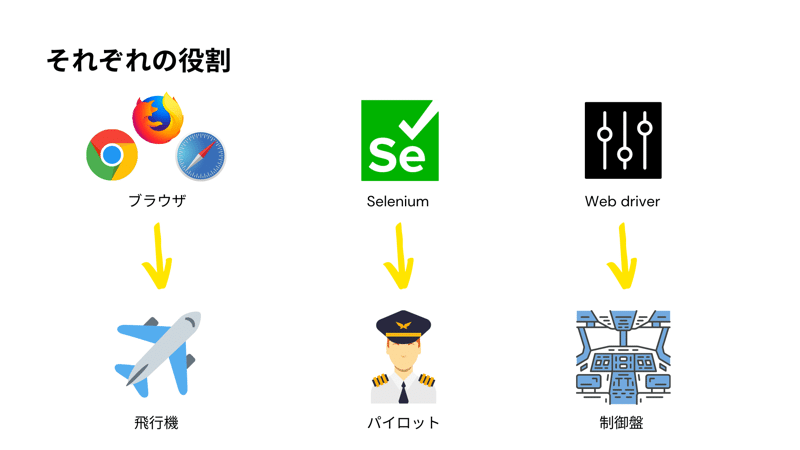
たくさんあって分かり辛いと思いますが、ブラウザを飛行機に例えて言うと、seleniumがパイロット、web driver は制御盤といったところかと思います。

ブラウザ自動化に必要な「知識」
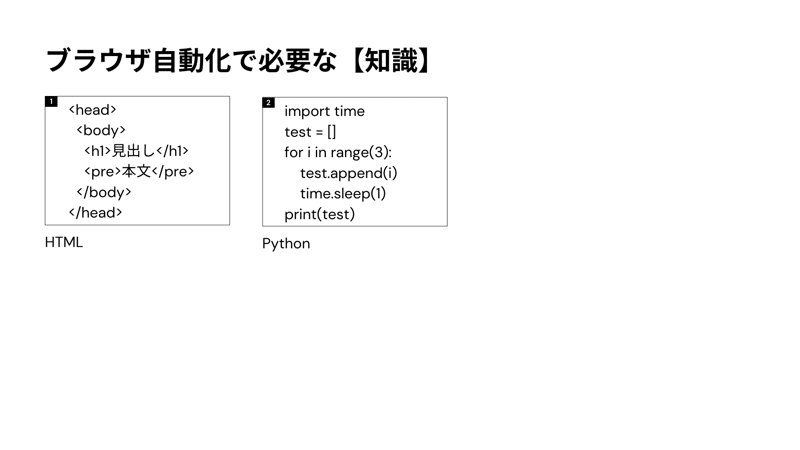
そして、知識面としても必要な事が2つあり、HTMLとpythonの知識があります。

ブラウザ自動化ではHTMLの各要素から情報を取得したり制御する事になるので、HTMLの知識はマストだと思います。
また、jupyter labではpythonを使ってプログラムを書いていく事になるので、pythonの書き方はやはり抑えておく必要があります。
ただし、ブラウザの自動化はそこまで難しい文法は必要ないので、今時点で全く知らない人も安心してください。
今後、ブラウザ自動化にターゲットを絞って、最低限覚えるべき文法や書き方についても動画で紹介していきたいと思っています。
という事で、これでひとまずブラウザ自動化の準備は整った、という事になります。
ブラウザ自動化:操作編

それでは第二部として、実際にwordpressにログインしてみましょう。
jupyter labでは、プログラムについてはpythonを使って書いていきます。なお、私はpythonの専門家ではありませんし、他の動画でも既に細かく解説されているので、ここではプログラムの書き方なんかについては解説しません。
あと、プログラムについては、皆さんもすぐに使えるように概要欄にもそのまま貼り付けておきます。コピペして自分のjupyter lab に貼り付けて、実行してみて下さい。
Anacondaを立ち上げて、Jupyterlabを見てみましょう。
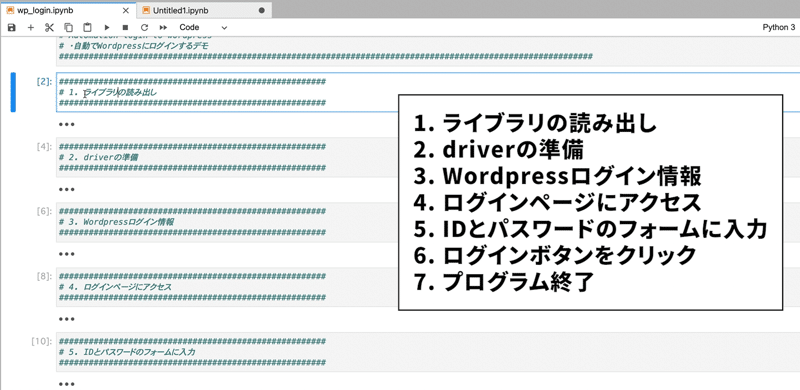
全体像としては、細かく分けるとこのように7つの部分から成っています。

ざっくり言うと1〜3が準備で、4〜6が実行部、7が終了後の処理になります。
1つ目から簡単に説明していきます。
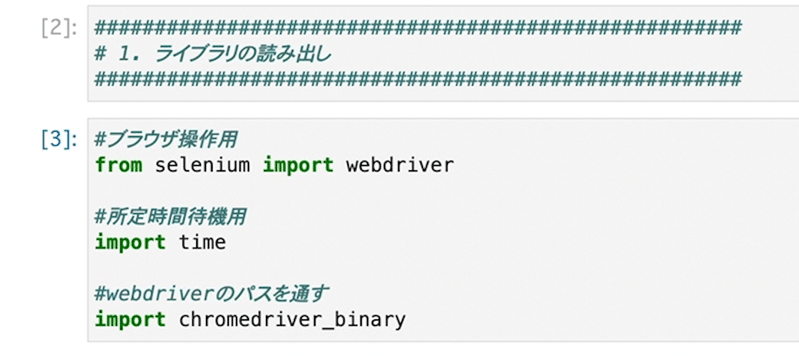
まずはライブラリの読み出しでは、プログラム内で使用するライブラリを読み込んでいます。
どんなプログラムを作るかに依るのですが、今回のプログラムであれば、この3つだけ入れておけば十分です。ブラウザを自動操作するためのwebdriverと、パソコン内のwebdriverを探してきてくれるためのwebdriver_binary、そして待機時間を設定するためのtimeライブラリです。

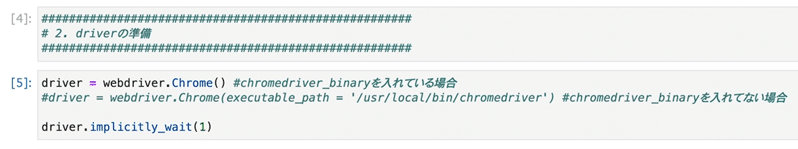
次に、こちらでブラウザを操作してくれるweb driverを準備します。
今回は、1行目と4行目に記載されているプログラムだけで問題ないです。
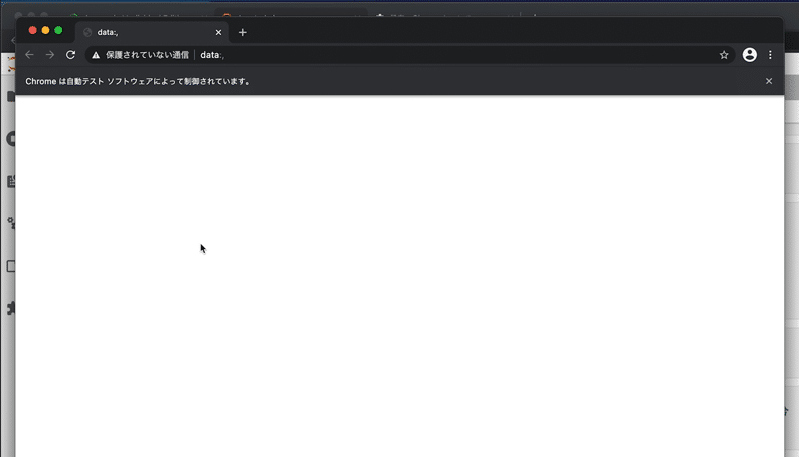
ここまでで一旦実行してみますと、このように中身が空っぽのブラウザが立ち上がります。

これが、webdriverが準備ができた状態という事です。
なお、ここでwebdriver.Chrome() = driverとしているので、この後からは、driverという名前でwebdriverを操作する事ができます。

次に、wordpressにログインするための情報を入力します。
これは、ご自身の情報に合わせて変更してください。
ここでは、今使ってないサイトで試しています。
はい、一応これで準備ができた事になります。

それでは実際に動作させる実行部を作っていきましょう。
まずは、ログインページに移動するところから始まります。
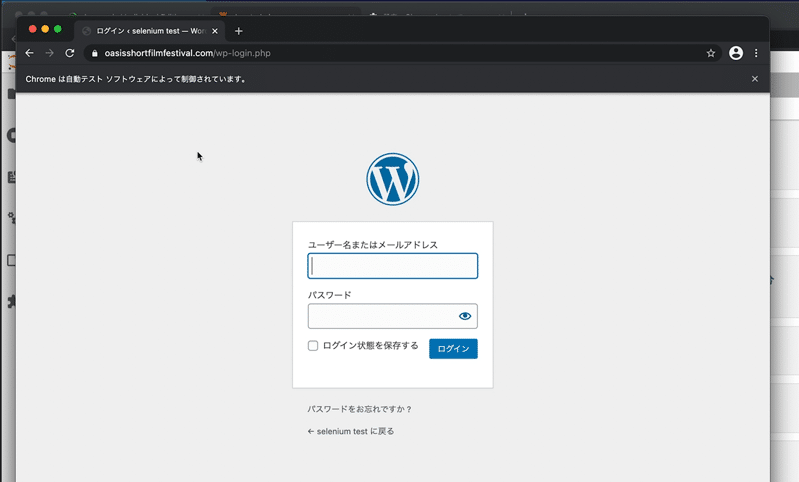
wordpressのログインページは、このようにドメインの後ろに/wp-login.phpがついている事がほとんどなので、こちらをログインページ用のURLとして設定します。
そして、driver.getを実行すると、そのURLを開く事ができます。
あとは、読み込みに時間がかかる場合があるので、私はいつもdriver.getの後は必ず待機時間を儲けるようにしています。今回は1秒の待機を入れています。
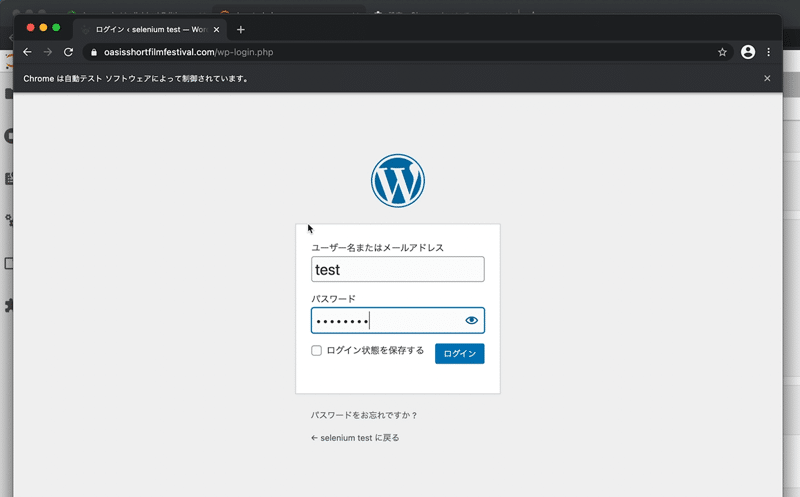
実際に最初からやってみますと、このようにログインページまで来れたのが分かりますね。

そして次に、入力フォームにIDとパスワードを入れてみましょう。
ここで一つ、初心者の方は「要素を取得する」という事を覚えなくてはいけません。
先程表示されていたログイン画面にあるフォームにテキストを打ち込むのですが、ここで、webdriver側の立場としては、いきなり「テキストを入力して!」と言われても、「どこに入力すれば良いの?」というのが分からないため、最初にどこかを指示してやる必要があります。
それを、専門的には要素を指定する、という言い方をします。
webdriverはページをHTMLコードとして捉えているので、要素を指定するためには、やはりHTMLコードを確認する必要があります。
という事で、見ていきましょう。
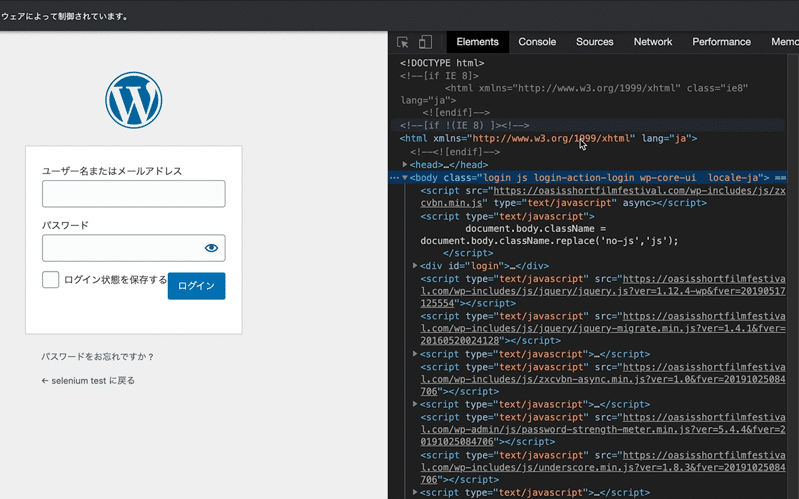
先程の画面に戻って、Chromeの場合は、option, command, iを同時に押します。すると、このように開発者用のツールが表示されます。ここでElementのタブを選ぶと、そのページ内の生のHTMLコードを確認する事ができます。

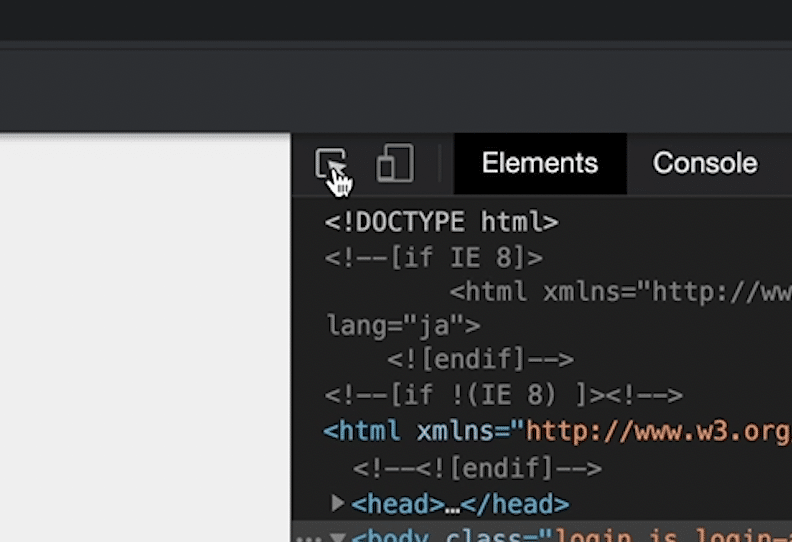
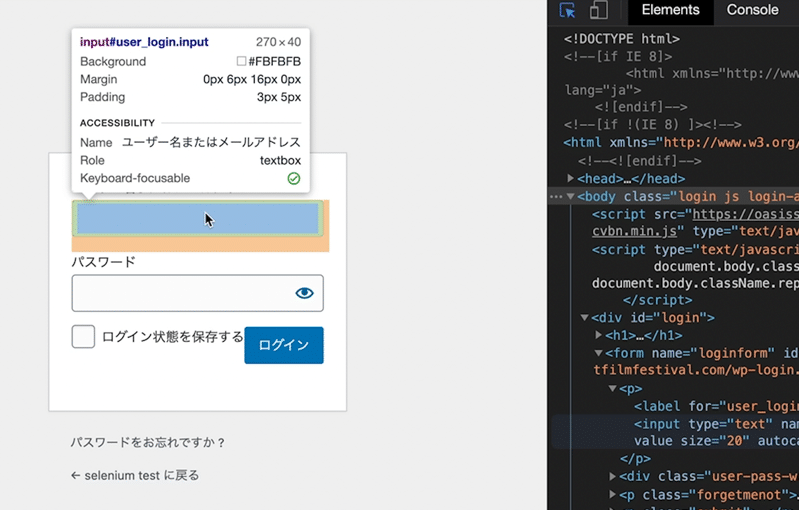
で、次にこのselect an なんちゃらっていうボタンをクリックして、知りたい要素をクリックします。


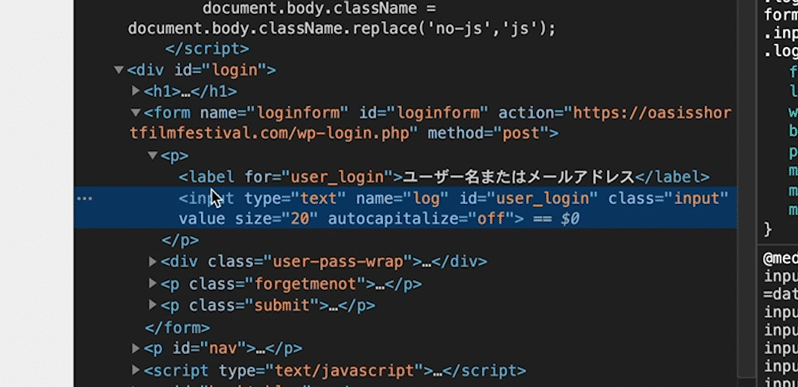
すると、このように右側にその要素が該当するHTMLコードが青くハイライトされます。

このコードを見てみると、ユーザ名のフォームにはuser_idというIDが割り振られている事が分かりますね。
IDが割り振られているのが一番ラッキーで、要素を取得しやすいので今回はこれを使いましょう。
なお、要素を取得する方法は他にもたくさんあって、それを1つずつ説明してると長くなってしまうのでここでは割愛します。
で、実際に要素を取得するプログラムとしては、このように、driverの後に、driver.find_element_by_idと書き、括弧内に先程のIDを入力します。
そして、それをelemという名前に格納したので、これ以降は、elemと書くと先程の入力フォームを指す事になります。
で、ユーザ名を入力するわけですが、フォーム入力の際に、あらかじめ文字が入っている場合があるので、clear関数で必ず中身を消去しておきましょう。
そして、次に実際にテキストを入力します。
入力するのは、このようにsend_keys関数を使って、入力したいテキストを指定してやります。
これでユーザ名は入力完了です。
基本的には、フォームへのテキスト入力はこの流れなので、この3つをセットで覚えておきましょう。
それでは、同じ流れでパスワードを入力しましょう。
こちらも、開発ツールを開いてこの矢印アイコンをクリックし、確認したい要素をクリックします。
今回の場合は、user_passと言うIDが割り振られているのでこちらを使いましょう。
と言う事で、ここで先程と同じ流れで要素を指定し、パスワードを入力しています。
実際に見てみましょう。

はい、ちゃんと入力されましたね。
後は、最後のtime.sleepはこのデモ用に入れているだけなので普段は入れなくて良いです。
で、実行部の最後としてログインボタンをクリックします。
ボタンをクリックする際も、基本的な流れは同じです。
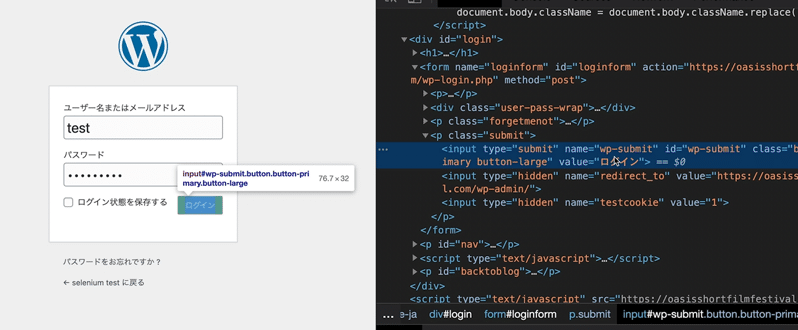
開発ツールを開いて、確認したい要素の情報を見てみます。
こちらですね。

今度はnameで指定してみましょう。
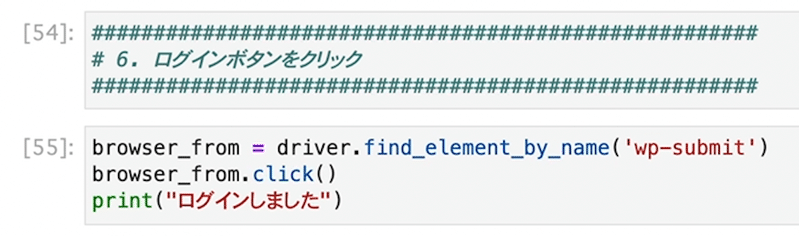
nameによる指定の場合、プログラムは若干変わり、driver.find_element_by_name、という関数を使います。

ここで要素を指定し、最後に.clickという関数を実行すれば、その要素をクリックしてくれます。めちゃくちゃシンプルですね。
では、ここまでの一連の流れを実行してみましょう。

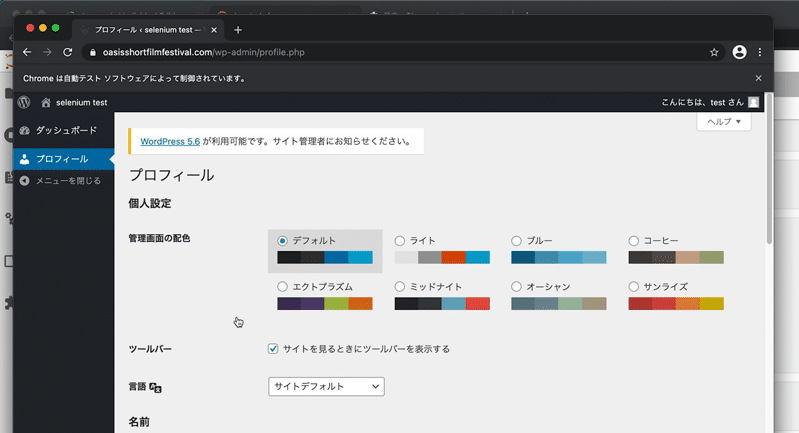
はい、と言うように無事にログインする事ができましたね。
で、ログインできましたので、この後は、記事の投稿画面に移行したり、プラグインの追加画面にいったり、なんでもやりたい放題できるわけです。
そして、その操作は基本的には、ここで紹介したように、あるページにアクセス→要素の確認→フォームの入力→ボタンのクリックという流れなので、4〜6の操作ができれば大半の事はこなせます。
ぜひ皆さんも、まずはやりたい事を明確にして、トライしてみて下さい。
そして、最後に忘れちゃいけないのはプログラムの終了処理です。
プログラムの最後に、必ずdriver.quitを実行してブラウザ操作を終了しましょう。

webdriverは、特別な設定をしない限りは、1つのブラウザでしか使えないので、この操作をしないと、次にプログラムを実行しようとしたときに、「既に他のプログラムで使われてます!」という旨のエラーが出て実行できません。
「user data directory is already in use,」という内容のエラーが出た時は、この終了処理がちゃんとできているかを疑いましょう。
はい、と言うことで説明は以上となります。
まとめ
今回は、ブラウザ自動化の準備の方法と、wordpressへの自動ログイン方法を説明してきました。
ブラウザ自動化は可能性が無限にあると思っています。
アイデア次第では、本当に寝てても稼げるような使い方も可能だと考えています。
ここで基礎的な事を覚えて、早く皆さんのアイデアを形にしてみて下さい。
なお、使ってる環境によっては、もしかしたらここで説明した方法だと何かしらのエラーが出る可能性もあります。
もし何か困ったことがあったら、問い合わせフォームよりご連絡下さい。
また、他にもこういった事をやって欲しい!とかのリクエストもあったら、そういった事も書いてもらえると嬉しいです。
それでは。
 今日から始める電子工作
今日から始める電子工作