コンテンツ
イントロダクション

みなさんこんにちは、ボーノ篤史といいます。はじめてのマーズエディットという事でコースを始めていきたいと思います。宜しくお願いします。

まず簡単に自己紹介をさせていただくと、私はボーノあつしという名前で副業に特化したオンラインスクールの講師をやってます。
副業と言っても幅広いんですけれども、その中でも特に、効率化と自動化を追求して、不労所得収入を得る事に特--化して情報発信を行なっています。また、ブログについては学生時代にYahooオークションのすすめというサイトを立ち上げて以来、16年程続けており、その間にいろんなエディタを試してきました。
その中でも専ら愛用しているのがこのマーズエディットであり、皆さんにも強くおすすめします。
ただ、ネット上に、基礎から実践的な使い方までをまとまって説明しているものがなかったので、自分でコースを作ったらみんなの役に立てるかなと思い、作る事にしました。

それではスタートしていきたいと思います。
このコースは一言で言うとこれからブロガーとして頑張っていきたい!という方のための、ブログ初心者むけのコースになっています。

で、このコースではこのような方を対象としています。
1つは、マーズエディットはマックでしか使えないのでマックユーザの方
2つ目は既にブログを書いているけど、ワードプレスのデフォルトのエディタを使って執筆している、という方
で3つ目はマーズエディットを購入するかどうかを迷っているか、もしくは購入したばかりでまだ使いこなせてない方、等が対象です。

逆に対象じゃない方としては、ウインドウズユーザの方、そして既に今現在マーズエディットをバリバリ使いこなしている方、などです。

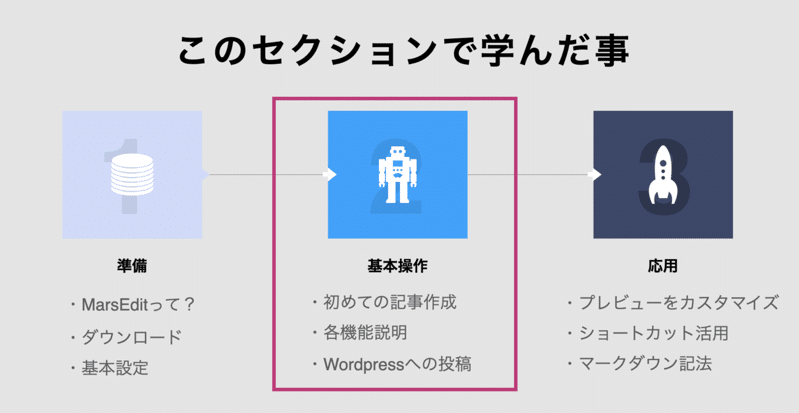
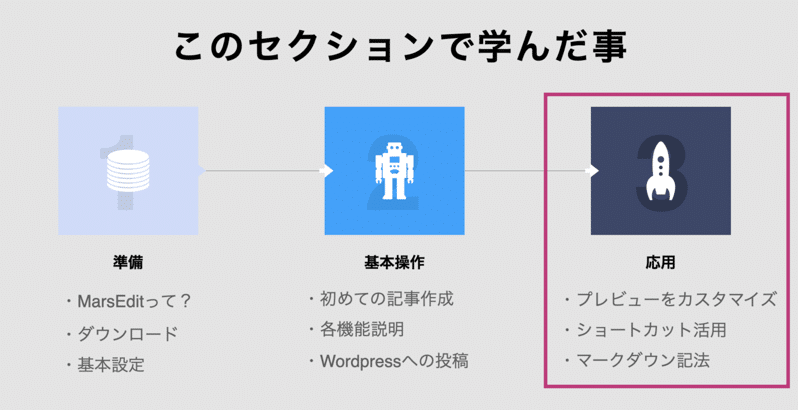
次に、このコースで学べる事を簡単に紹介していきます。
このコースでは準備、基本操作、応用という流れで進んでいきます。
まず準備ではマーズエディットって何?というところから始まり、記事を投稿する手前のところまで行なっていきます。
次に基本操作では実際に記事を執筆し、ワードプレスに投稿するところまでの一連の流れを行なっていきます。
最後に応用編としては、さらにマーズエディットでの執筆活動を効率化し、記事作成を爆速化させる方法を学んでいきます。
ここにはマーズエディットの恩恵を最大限受けるためのチップスがたくさん盛り込まれているため、既にある程度マーズエディットを使用されている方も、ここだけでも見ていただければと思っています。

そして、このコースを受けた後、あなたは情報発信という武器を手に入れる事になります。
ここで武器という表現をしましたが、今の時代において情報発信をする事がいかに大事であるかを考えると、この表現は決して大袈裟ではないと考えています。
昨今は動画ブームなんて言われてますが、それでもなおやはり、テキストというのは、まだまだ有効な発信手段なことに変わりはありません。
それでは一緒に現代版の武器を手に入れる旅に出ましょう。
MarsEditの準備
MarsEditとは?

はい、それではまずマーズエディットの準備をしていきたいと思います。
このセクションの目標は、ブログを投稿する準備ができている状態にする事です。

まず、そもそもマーズエディットって何?という基本的なところから話していきます。
マーズエディットというのは有料のテキストエディタで、2020年現在、およそ6000円程度で販売しています。
このソフトは非常に人気が高く、多くのブロガーが愛用しており、ブロガー界隈ではデファクトスタンダードとなっています。
特徴としては主にこのように4つあります。

まずリアルタイムプレビュー機能があるという点です。
執筆しながら実際のウェブサイトの画面も確認できるので、どういった見栄えになるかとかちゃんと見やすい記事になっているかどうかを視覚的に確認する事ができます。
次にオフラインで書けるという点です。
そのため、ネットワークを気にする必要は全くありません。
3つ目が操作が軽快な点です。
オフラインという所にも関連しているのですが、ネットワークを介してないので動作がとても早く、またUIも優れており画像の追加等も思いのままにする事ができます。
最後にマークダウンが使えるという点です。
これに関しては応用編で説明しますが、執筆速度を格段に上げる事ができるのでぜひ抑えておいてください。
と、、
色々説明してきましたが、まぁ結局いちばん伝えたいのは

とにかく執筆していて楽しい、という事に尽きます。
やはり執筆活動というのは、長くパソコンに向き合って行う作業になるので、この点はめちゃくちゃ重要な点になります。
ぜひ皆さんも一度、使ってみてその楽しさを味わってみてください。
WordPressデフォルトエディタとの比較

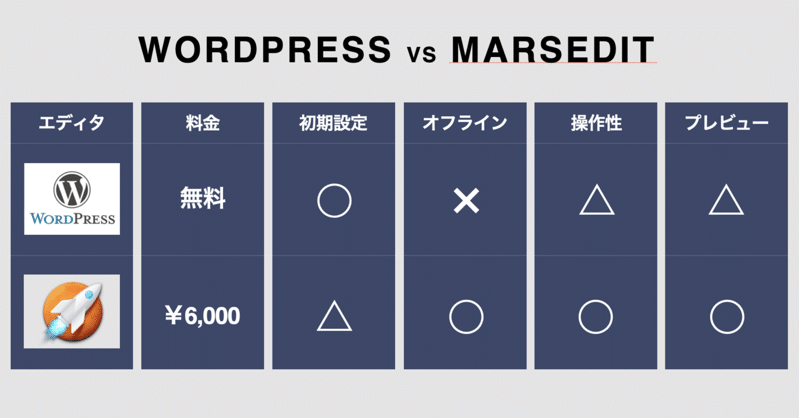
ここでは、ワードプレスについているデフォルトのエディタとマーズエディットの比較が分かる表を作ってみました
5つの観点で比較しています
ワードプレスには無数のプラグイン機能があるため、一概には言えないのですが、ざっくり○×をつけるとこのような感じになってると思います
ワードプレスの良いところはなんと言っても無料で使える点ですね
あとは、難しい初期設定をしなくともすぐに執筆を始められる手軽さがメリットとしては挙げられます
ただし一方で、オフラインでの執筆や操作性、プレビュー機能に関してはやはりマーズエディットの方が優っており、このあたりを重視する方はマーズエディットに投資する事をお勧めします
そしてこの設定に関しても、特別難しいわけではなく、このコースでもカバーしていますので、その点は安心して下さい。
MarsEditをダウンロードする

それでは実際にダウンロードをしていきます
ダウンロードする方法には2種類あります
1つはmacのapp storeでダウンロードする方法、もう1つはマーズエディットの公式ページでダウンロードする方法があります
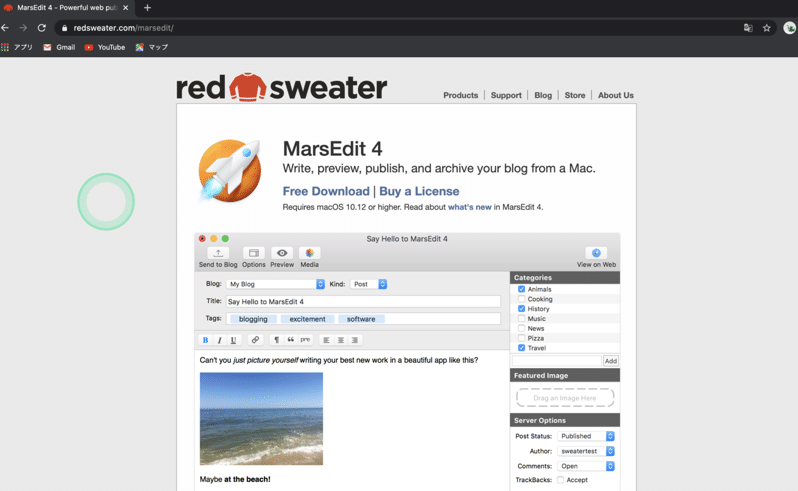
おすすめは、こちらの公式ページでダウンロードする方法です
なぜかと言うと、こちらには無料の試用期間がついているためです
なので、いきなり6000円払うがのが難しいという方は、確か2週間だったと思うんですけれども、お試しできるのでこちらのサイトからのダウンロードをおすすめします

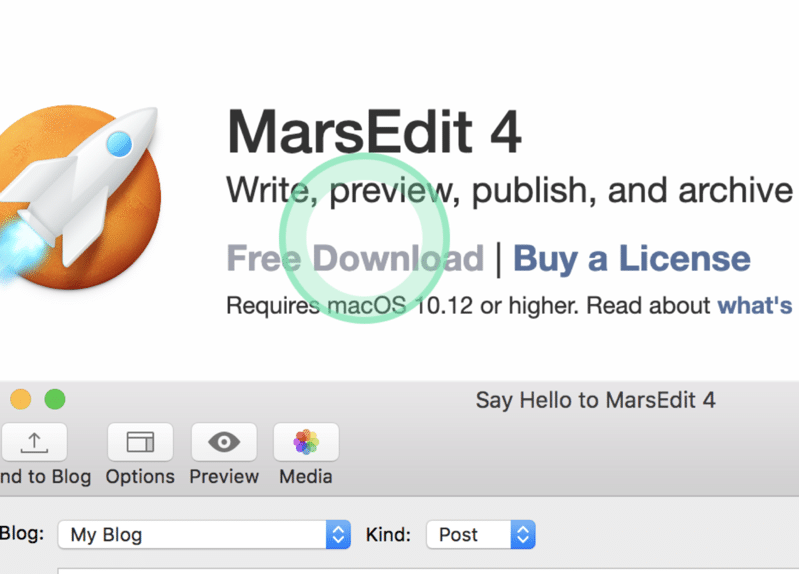
という事で、こちらのフリーダウンロードのリンクを押すとダウンロードが始まるのでそちらからダウンロードしてみてください
ちなみに公式サイトへのアクセスはこちらのURLを入力するか、「マーズエディット 公式」等で検索してみてください
MarsEditの初期設定をする

はい、それではマーズエディットを立ち上げます
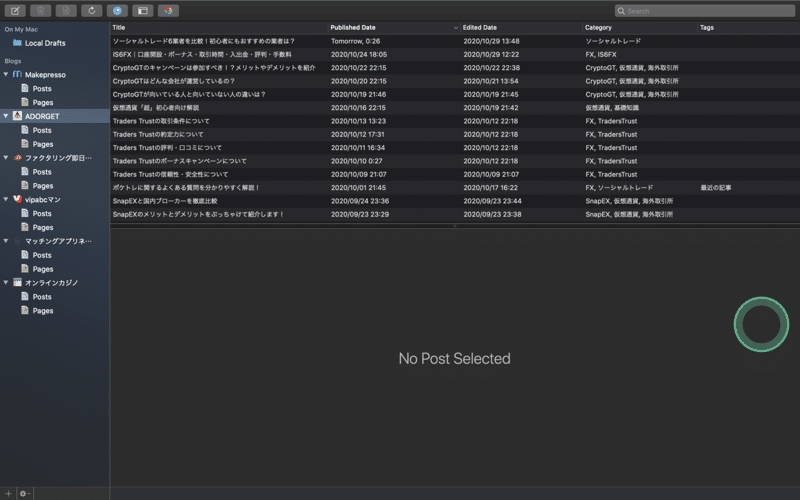
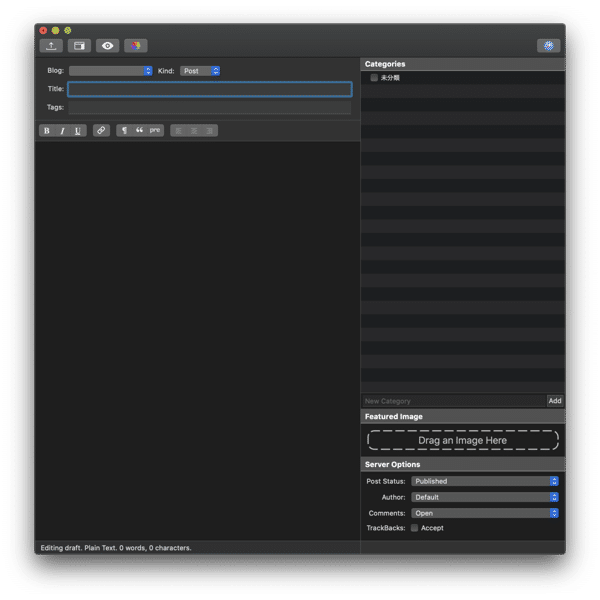
ソフトを立ち上げると、このような画面が出てくると思います
メニュー自体は英語なんですけれども、そんなに難しい単語は出てこないので、慣れれば問題なく使えると思います
簡単に画面を説明しますと、まず左に並んでいるのがサイトの一覧になります
一番最初に立ち上げた時は何もないと思いますが、いくつか立ち上げていくとこのようにサイトが並ぶことになります
このように複数のサイトを一つのソフトで管理できるのもマーズエディットの便利なところです
あとは、各サイトにpagesとpostsというものがあります
これは何かと言うと、ワードプレスを使われている方は既にご存知だと思いますが、pagesというのが固定ページ、postsというのが投稿記事です
マーズエディットではどちらの記事タイプも作成することができます
主にみなさんが作成するのは投稿記事だと思いますので、ここではその前提で話していきます
で少し見え辛いんですけれども、一番上にあるローカルドラフトというのが下書きになります
サイトに投稿する前の状態の記事は、全てこちらに保存されます
あとはこちらにあるのが記事の一覧で、このようにタイトルや日付けが書かれているので、いつ何の記事を書いたのか、というのが一目で分かるようになっています
それではまず、サイトを立ち上げるところから始めます

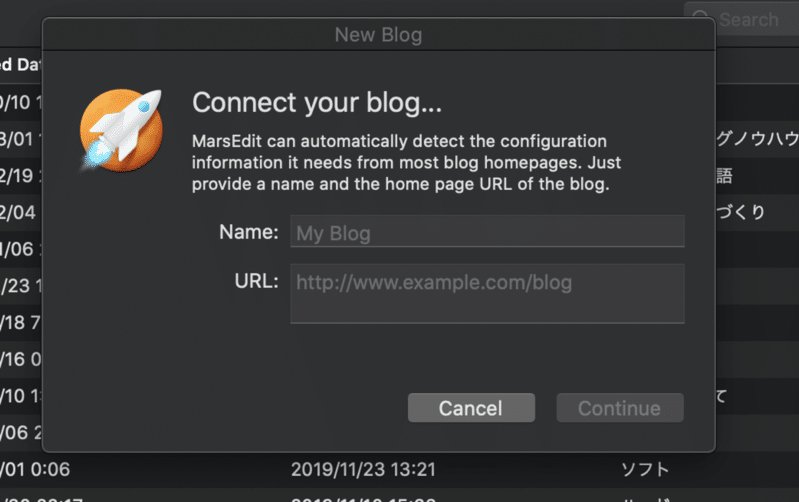
それではこちらのプラスボタンを押します
するとこのような画面が出てきますので、ブログの名前とURLを入力して下さい
ブログ名は自分が認識できればなんでも良いので、完全にブログ名と一致している必要はありません
後から変更することも可能なので間違ってしまったとしても大丈夫です
ここではマーズエディットファンのためのテスト用のブログを用意していますのでそちらのURLを入力していきます

入力し終わったらコンティニューを押します
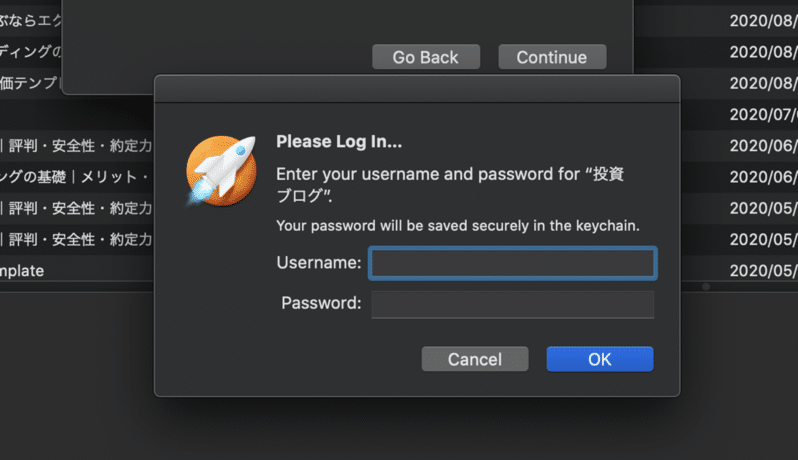
そして次にワードプレスにログインするときに使っているユーザーネームとパスワードを入力します

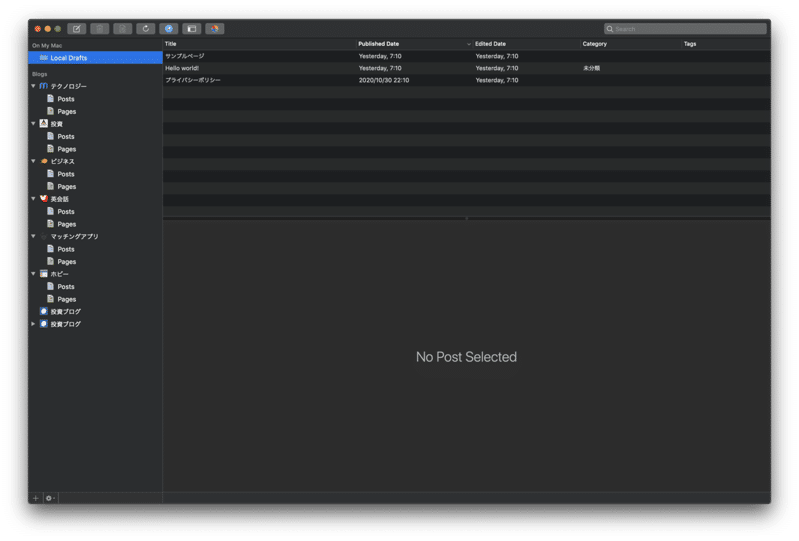
で再度コンティニューを押すと、このようにサイトのサーバーと繋がってサイト内の記事が表示されます
もしこの過程でエラーがでてしまっても、慌てずに、セクション5のトラブル集を参考にしてみて下さい
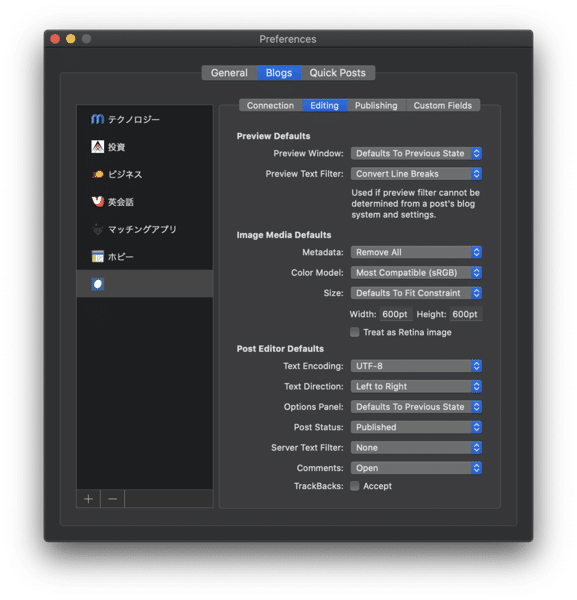
次に、公開設定を変更していきます

マーズエディットでは、デフォルトでは、ワードプレスへ記事の投稿をした時点でネット上に公開される設定になっています
公開する前に、自分のサイトで最終確認を行いたい場合が多いと思うので、公開ではなく下書きとして保存されるように変更します
メニューバーからブログ、エディットセッティグといき、ポストステータスをパブリッシュからドラフトに変更します

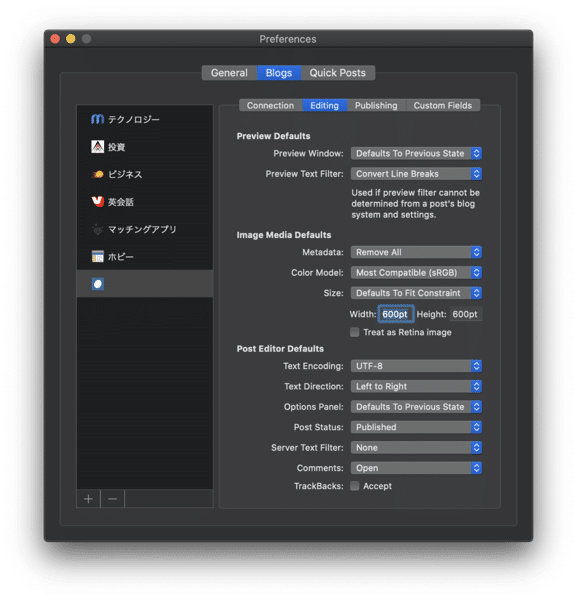
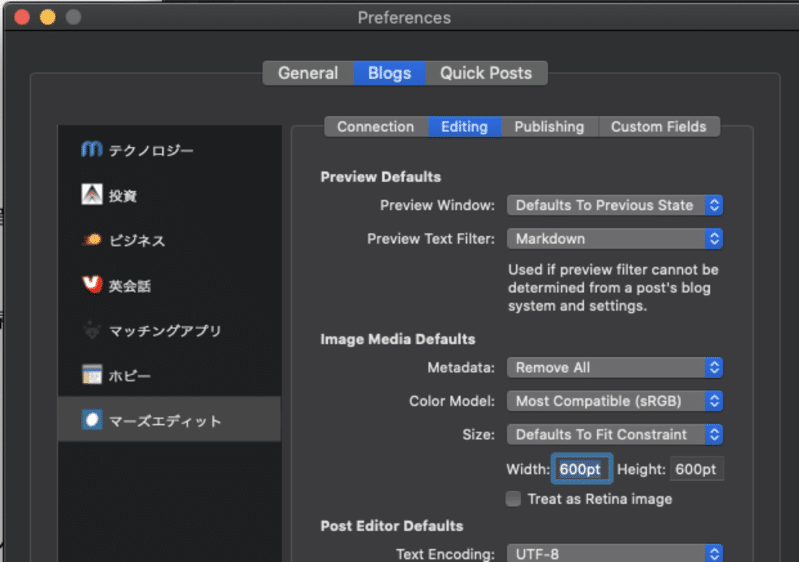
次に画像サイズの設定をします
デフォルトでは画像の横幅が600pt以上の画像が挿入される時に、自動で600ptにリサイズする設定になっています
自分が使っているワードプレスのデザインによっては、もっと大きなサイズにしたい方もいると思うので、ワードプレス側の設定を見てサイズを設定しましょう
同じ画面にあるこちらで横幅を設定できるので、必要に応じてこちらの数値を変更して下さい
私が良く使う設定は800なので、800と入力します
次にビュー設定を少しいじっていきます
設定を有効にするために、まずはこちらの新規投稿ボタンを押します
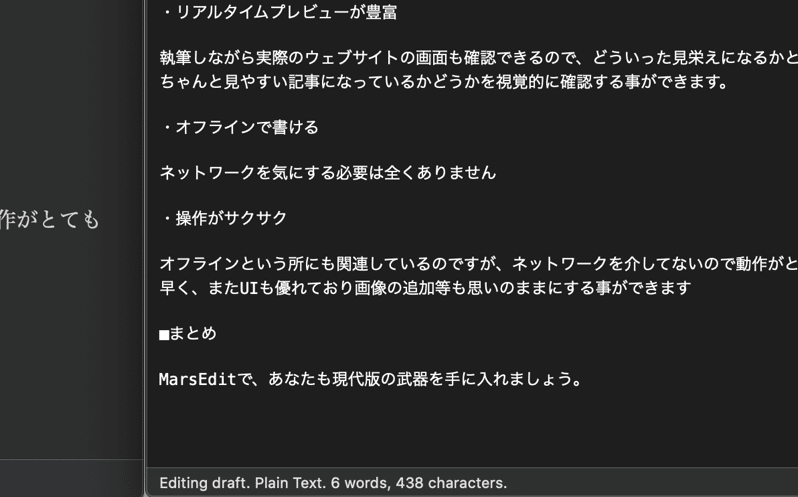
まずは文字数を表示する設定です
やはり記事を執筆していて文字数を確認したい!ということもよくあるので、この設定はぜひやっておいて下さい

やり方としては、こちらのviewのメニューからshow status barをクリックすると、こちらにあるように文字数が表示されます
あとは、マーズエディット側でパーマリンクの設定もできるので、その入力フィールドを表示しておくと便利です

同じくビューのメニューから、show slugフィールドを選択します
人によっては更に細かい設定を行う人もいますが、ひとまずここまでできれば記事を投稿できる状態になってはいるので、この状態でひとまず準備編としては終わりにします
MarsEditの基本操作
初めての記事作成

はい、ボーノあつしです
それでは前のセクションで記事を投稿できる準備ができたので、いよいよ記事を作成していきます
このセクションの目標は実際に1つのブログ記事を作成し、ワードプレスに投稿する事です
それではまず、新しく記事を作ってみましょう

まず、こちらの新規記事のアイコンをクリックします
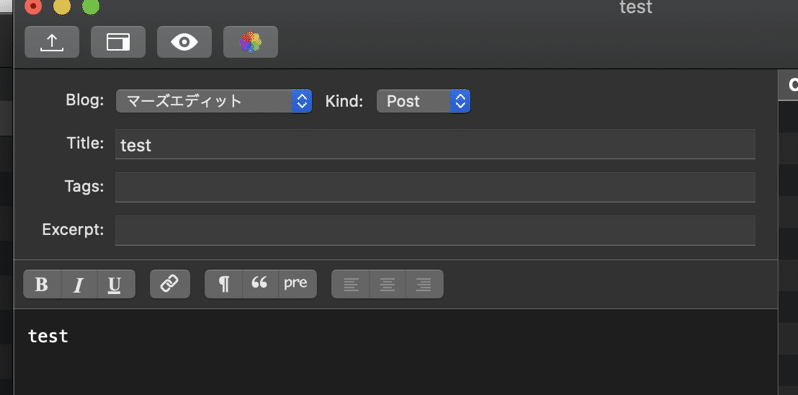
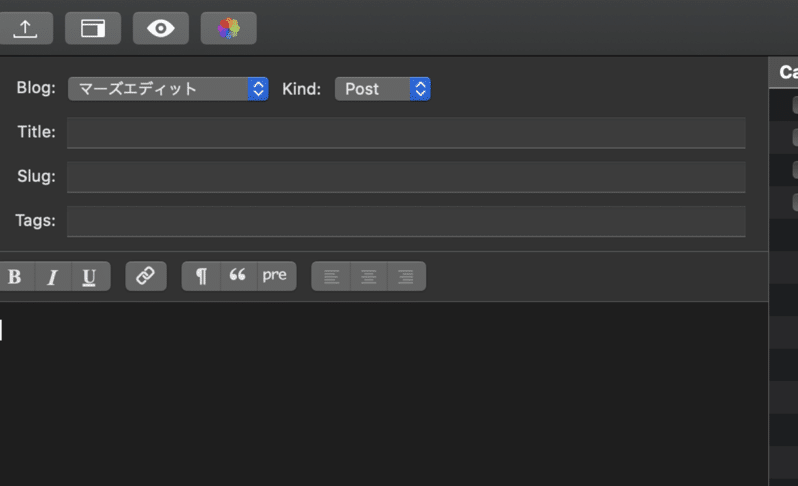
するとこのような画面が出てくると思います
簡単に画面を説明すると
こちらがメインで執筆していく場所になります
画面上部にあるのが、記事のタイトルやタグを入力するところです
右側にあるのが、ブログに登録されているカテゴリや投稿設定などです
初期設定でポストステータスをドラフトにしたので、こちらもドラフトになっています

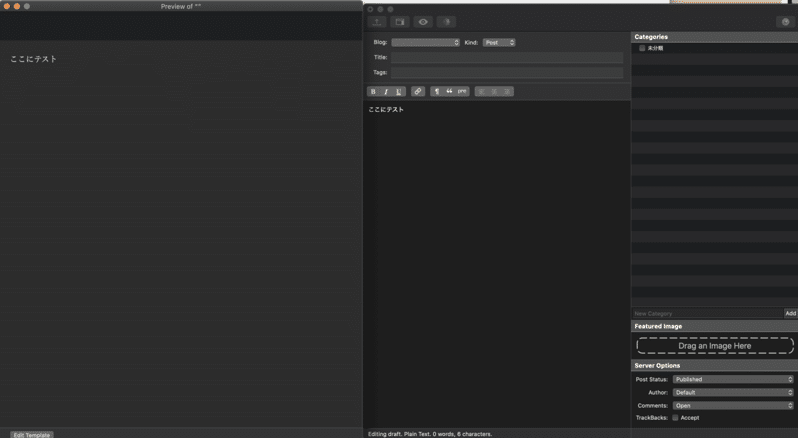
またプレビューボタンを押して横に並べると、書きながらプレビューを見る事ができるので執筆効率が格段に上がります
ただしデフォルトではとても味気のない表示になっています
自分のブログのスタイルに合わせて確認したい!という方は、応用編でやり方を説明していますのでそちらをみてみて下さい
このセクションでは、一旦デフォルトのまま進めていきます
それでは記事を書いていきます
ここではあらかじめサンプルの文を用意してあるので、そちらを使っていきます
はい、それではこれだけでは味気ないので装飾をしていきたいと思います
見出しタグの追加

はい、ここでは文字装飾を入れていきます
まずはヘッダタグを設定していきます
このように1文字ずつ打っていってもいいんですが、そんなのめんどくさい!という方は
こちらのformatメニューによく使うタグが格納されているので、こちらを使うと便利です
heading2を選ぶとこのようにテキストをh2タグで囲ってくれます
こちらの特徴の方はh3で囲ってみましょう
はい、このように見出しを作る事ができました
文字の装飾
続いて、文章の中から強調させたいところを太字にしていきましょう
これも非常に簡単で、強調したいところを選択して、こちらのBoldの意味のBボタンを押すとこのようにstrongタブで囲う事ができます
SEO的にも強調した文字列はGoogleが特別扱いをするので、キーワードで上位表示したい文字があれば、手間を惜しまずbやstrongで囲っていきましょう。
ただし、やり過ぎは見栄えも悪くなるので禁物です
リストの追加

はい、それでは続いてリストを追加してみます
ブログを書く時には並列に並ぶポイントがあったら、積極的にリストで囲うとより分かりやすい記事につながるのでお勧めです
この文の場合は、特徴として4つ並んでいるのでリストで囲うチャンスです
これらを囲ってフォーマット、リスト、インサートビュレットリストを選びます
するとこのように箇条書きで並んでとても見やすくなります
ちなみになんですが、もう一つのインサートナンバードリストを選ぶと、このように数字のリストを追加する事ができます
そこで何を伝えたいかに応じて、使い分けてみて下さい
リンクの追加
それでは次に、リンクを追加してみようと思います

これも非常に簡単で、アンカーテキストとなる文字列を囲って、こちらにあるリンクボタンを押して、リンク先のURLを入力するだけです
ここではマーズエディットの公式ページへのリンクを追加しました
リンクやアンカーテキストは今でもSEO的に重要な指標となるので、別途機会があれば、解説してみたいと思います
画像の追加
それでは続いて、画像を追加していこうと思います
今の時代、コンテンツがどんどんリッチになってきているので、画像はできるだけ使っていきましょう
ただし貼り付けすぎると見た目がごちゃごちゃし過ぎる上に、ページの読み込み速度も遅くなってしまうのでほどほどが良いです
私のお勧めは、一番上のレベルの見出しタグ、通常はh2にすると思うので、そのh2の下にだけ入れる方法です
こうすると、ちょうど良いバランスで画像を配置できます
という事で、今回はマーズエディットとは?の下にだけ画像を入れていきます

入れ方は簡単で、フォルダから画像ファイルをドラッグ&ドロップするだけです
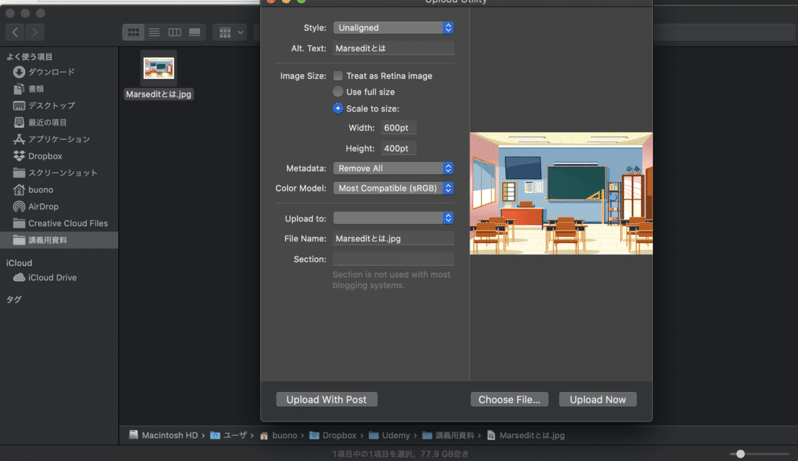
ドロップすると、このような画面が表示されます
ここで注意をした方が良いのはアルトテキストです
アルトテキストはアンカーテキスト程ではないですが、SEOの観点で重要になってきます
何も設定しないのはもったいないので、必ず関連するキーワードを設定しましょう
とは言えいちいち考えるのもめんどくさいので、私が良くやるのは見出しタグをそのままコピペする方法です
それ以外についてはデフォルト設定で問題ありません
そしてupload with postをクリックすると、このように画像を挿入する事ができます
ちなみに私のお勧めの画像サイトはfreepikというサイトで、比較的安価で良質な画像・イラストをダウンロードする事ができます
カテゴリの設定

それではある程度記事が出来上がってきましたので、ワードプレスに投稿する準備をしていきたいと思います
まずはカテゴリを設定していきます
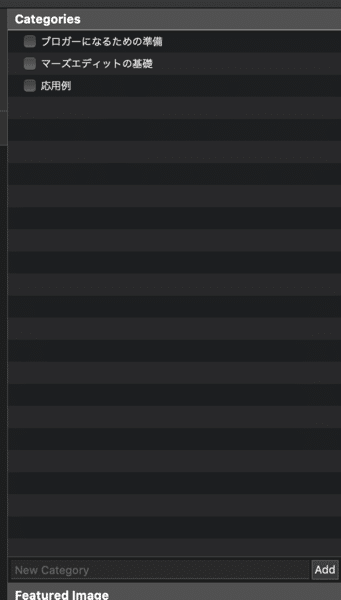
投稿画面の右側にはサイトにあらかじめ登録されているカテゴリが並んでいます
既に該当するカテゴリがある場合はこちらをクリックして選択します
もし該当するカテゴリがない場合は、マーズエディット側から新しくカテゴリを作ることもできます
その場合は、下の方にあるこちらのフィールドに新しいカテゴリ名を入力し、Addを押します
これでカテゴリ設定は終了です
タグの設定

次に、タグの設定をしていきます
タグはこちらにあるフィールドに入力していきます
タグ1, タグ2,タグ3というようにカンマを入力する事で、何個でもタグを入力する事ができます
ちなみにカテゴリやタグについて馴染みのない人に簡単に説明しておくと、カテゴリというのは、大きな分類ごとに分けて保存するファイル、まぁ書類を保存しておくあれですね、で、タグは目的の違いごとに付箋を貼っていくイメージを持っていただくと分かりやすいと思います
例えばあなたがソロキャンプのブログを運営しているのであれば、例えば、カテゴリは、ソロキャンプに必要な装備とか、おすすめ料理とか、おすすめキャンプ場とか、複数のファイルが並んでいているイメージで、そこに、例えば春向けとか冬向けとかの季節ごとだったり、予算3000円以内とか、目的の違いごとに付箋を貼っていく、、、というようなイメージです
タイトルの追加

それでは次に、タイトルの設定をします
設定は難しくはなく、単にこの上にあるタイトルというフィールドに入力していくだけです
タイトルの付け方のコツとしては、いくつかあります
大きく分けると2種類あり、読者目線の観点と、SEOの観点です
タイトルをどう付けるのかはめちゃくちゃ重要で、且つどちらの視点も不可欠なのでこれらは必ず意識して下さい
とは言えいきなり言われても難しいと思うので、ひとまずやって欲しいのは2つだけです
重要なキーワードは一番前に置くこと、あとは記事の内容を端的に数字や文字で表す事です
このあたりはSEOライティングというジャンルになってくるので、機会があればまた別の動画で説明したいと思います
ここではひとまず、マーズエディットとは?4つの特徴というタイトルでいきたいと思います
パーマリンクの設定
次に、パーマリンクを設定します
パーマリンクとは記事ごとのURLの事です
ワードプレスの設定に依りますが、だいたい一番上の階層がドメインで、で、カテゴリがあって、最後に記事ごとに付けられた名前、という階層になっているのが一般的な例ですね
あとは人によっては日付を入れてたりもしますね
例えばこちらで見てみますと、こちらのサイトがこのようなURLになっています
一番上がURLで、次に、おそらくこのサイトでは3つの階層カテゴリを持っており、activity, mountain, blogときて、最後に記事ごとの名前としてsolo-camp-toolsという名前をつけています

マーズエディットのslugというところに名前をつけると、先ほどのsolo-camp-toolsに該当するところを自由に変更する事ができます
ここでよく聞かれるのが、日本語か英語かどっちがいい、という話があると思うんですが、私は基本的には英語が良いと思っています
なぜかというと、日本語の入ったURLは、サイトによっては正しく表示されない場合があるためです
これは、日本語は実はコンピュータの裏ではプニコードという、人間が読めないコードに変換されているのですが、サイトによってはそのプニコードがそのまま表示されてしまうものがあるためです
そうすると、読めないばかりではなく文字数もものすごく長くなってしまうため、悪い事だらけです
なので、基本的には英語を使ったほうが無難です
なお、これは日本語ドメインを使う時も同じ話です
ワードプレスへの投稿
それではこのセクションの最後に実際にワードプレスに投稿していきます

投稿するのはものすごい簡単で、こちらの左上のアップロードマークのボタンを押すだけです
これを押すと、画像の大きさにも依りますけれども、およそ数秒で投稿が完了します
ちなみに、このタイミングで投稿を失敗する方は、サーバー側の設定ができていない可能性があります
最後のセクションに、Q&Aをまとめていますので失敗してしまった方は、そちらをみてみて下さい

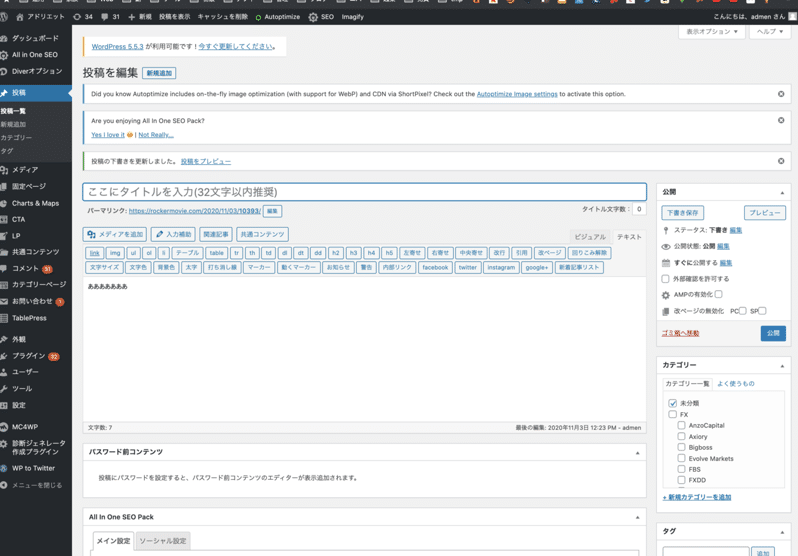
そうするとこのように投稿画面に記事が追加されているのがわかると思います
編集画面を見てみるとこのように本文もちゃんと入っており、カテゴリやタグも設定されている事がわかると思います
また、パーマリンクもちゃんと設定されてますね
ちなみに今の時点では、まだ下書き設定になっています
あとは必要に応じて、アイキャッチ画像の追加などを行って公開ボタンを押して記事を公開して下さい

はい、という事でこのセッションではマーズエディットを使って一通り記事を投稿する方法を説明してきました
このセクションは以上となります
ただ、これまではあくまで基本的な使い方です
マーズエディットが本当に生きてくるのはこの後からなので、ぜひ次のセクションまで見てみて下さい
Marsedit応用編
プレビューのカスタマイズ

ここからはいよいよ応用編に入っていきます
このセクションの目標は、執筆速度を30%向上させるテクニックを身につける事です
このセクションでは3つのレッスンを提供していますが、そのどれもが執筆速度を格段に上げる方法です
若干の手間はかかってきますが、ここを乗り越えるとマーズエディットでの執筆作業が本当に爆速化するので、ぜひやってみて下さい
最初の設定は、プレビュー画面のカスタマイズです
マーズエディットではプレビューを見ながら執筆する事ができるので便利なのですが、デフォルトのテンプレートはCSSが貧弱で、めちゃくちゃ味気ないです
多くの場合、自分のブログで書いているみたいに書きたい!という方がほとんどだと思いますので、そういった方はこれからやる設定を真似してみて下さい
たったの4ステップでできます
ちなみに、このデモサイトでは有料のdiverというテーマを使っているのですが、有料、無料に関わらずどんなテーマでも使用可能なテクニックです
まずは1ステップ目として、ワードプレスの新規投稿画面にアクセスし、タイトルにこのように#タイトル#と、本文に#本文#を入力し、プレビューボタンを押します
次に、2ステップ目として、ページのソースコードを表示させて、すべてのコードをコピーします
私のようにGoogle chromeだったら右クリックから、ページのソースを表示で、表示する事ができます
そしてそれを全てコピーしておきます
次に、3ステップ目では、なんでもいいんですがテキストエディタに先ほどのソースをペーストします
ここではマックの純正アプリである、テキストエディットを使っています
ソースを貼り付けたら、ここでメニューから編集、検索と行って、検索と置換をクリックします
ここで、先ほど書いた#タイトルだったり、#本文の文字列を変換していきます
まずは上に#タイトル#を入力し、下に#title#を入力し、すべてのボタンを押してすべての文字列を置換します
次に上に#本文#を入力し、下に#body##extended#を入力して、こちらもすべて、のボタンを押します
そして、すべての文字列をコピーしておきましょう
そして、最後の4ステップ目としてマーズエディットのテンプレートのソース画面にアクセスします
ソース画面は、こちらのプレビュー画面のEdit tamplateから、アクセスする事ができます
こちらのedit templateをクリックし、一旦すべてのコードを選択して削除します
そして、先ほどコピーしておいた文字列をすべてペーストします
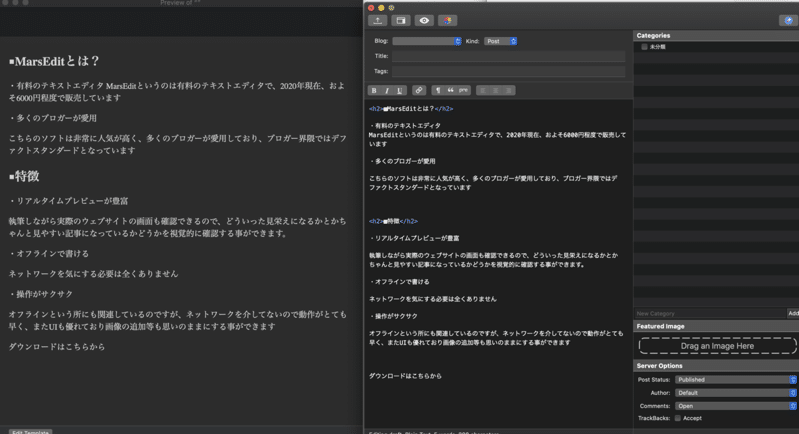
すると、このようにプレビュー画面にブログそのままのデザインが表示されると思います
これ最初やったときはめちゃめちゃテンション上がりましたね
あとは、こちらのclose template editorを閉じたら完成です
試しに何か文字を書いてみると、リアルタイムで自分のブログが更新されていくのがわかると思います
こうすると、仕上がりをチェックしながら書けるので当然執筆効率も上がりますし、何より楽しいですよね
一度この設定を行うと、楽しすぎてもう戻れなくなりますね
マーズエディットをせっかく入れたんだったらこれは必須の設定なので、必ず、入れましょう
ショートカットのカスタマイズ
それでは次に、ショートカットのカスタマイズをしてみましょう
マーズエディットには、えっと、私は使い始めた当初は知らなかったんですけど、タグを自由にカスタマイズできて、しかもショートカットを割り当てられるという神機能があります
これ皆さん、本当に便利なので絶対やったほうがいいですよ
で、この機能、どんな時に便利かというと、使っているテーマやデザインによっては、少し複雑な文字装飾をしたい時があります
例えば、私がよく使っているdiverっていうテーマだと、きれいなデザインのマーカーを引いたりできるんですね
でもそれを引くのが少し面倒で、コードで言うとこのように書かなくてはいけません
これをいちいち手打ちしたり、どこかのメモ帳に貼り付けておいていちいちコピペしたり、、ていうのはかなりめんどくさいですよね
そんな時、マーズエディットはショートカットに登録しておけば一瞬でタグを挿入する事ができます

やり方としては、メニューから、フォーマット、カスタマイズと進んでいきます
そして下の方にプラスボタンがあるので、これをクリックします
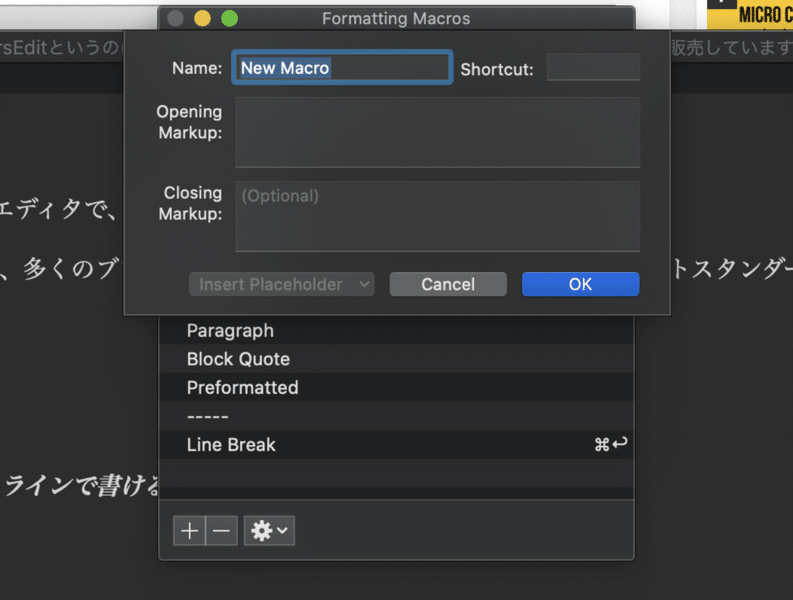
そしてこういった画面が表示されます
Nameには自分がわかりやすい名前をつけ、openning markupとclosing markupに、テキストを挟みたい前と後のタグを書きます
先ほどの例ですと、をopening markupに書き、 をclosing markupに書きます
そして、この画面にカーソルを当て、割り当てたいショートカットキーを押します
今回の場合は、シフトと、コントロール、そしてマーカーなので分かりやすくM、としましょう
そして、OKを押します
そうすると、このようにショートカット が新しく追加されたのがわかると思います
実際に使ってみると
例えばこちらの文字列を選択し、コマンド、シフト、Mを押します
すると、このように一瞬でこのような複雑なタグを追加する事ができます
これも、よく使うタグを登録しておくとめちゃくちゃ執筆スピードが上がります
使い方は無限にあるので、ぜひ色々と試してみて下さい
マークダウンで書く(基礎知識編)

はい、それでは最後のレッスンになります
ここではブログを本格的にやっていくのであれば避けては通れないであろう、マークダウンという書き方について説明していきます
マーズエディットはマークダウンにも対応しており、サクサクっと文章を書いていく事ができます
少し長めのレッスンとなっていますが、これを覚えれば、あなたも立派なブロガーになれるのでぜひトライしてみて下さい

マークダウンなんて聞いた事ない!という方のために簡単に説明しておくと、マークダウンというのは文章を記述する言語の一つで、HTMLを更にシンプルにしたものです
これ覚えておくとめちゃくちゃ執筆効率が上がるので、文章の作業効率を上げたい、という人全てにおすすめできます

マークダウンを覚えておくとどんないい事があるかというと、執筆速度が上がるだけでなく、一定のルールに従って書いていくので記事の全体的な見栄えに統一感が出る事や、あとは、意外にもいろんな用途で活用する事ができます
例えばなんですけれども、やった事がある方はご存知だと思いますが、実はAmazonで電子書籍を執筆する時もこのマークダウンを使うため、ここで覚えておくと一石二鳥です
あとは、Gmail, Evernoteなど、、一部拡張機能などが必要ですが、実は文章を書くいろんなソフトで使う事ができます
こうやって聞くと、少し覚える気が湧いてくるんじゃないでしょうか?

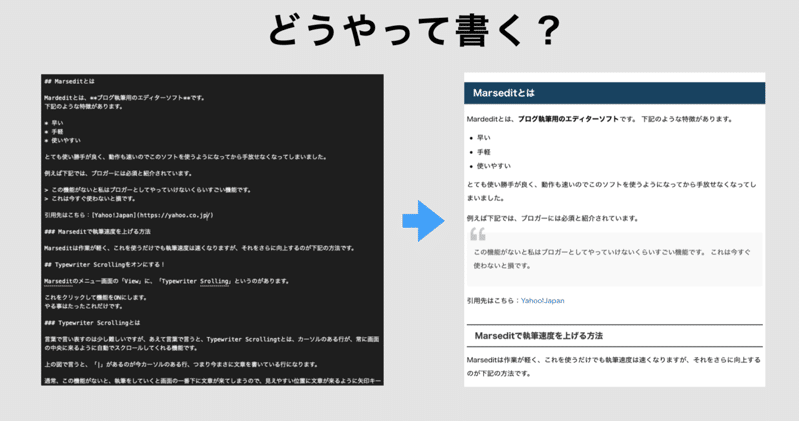
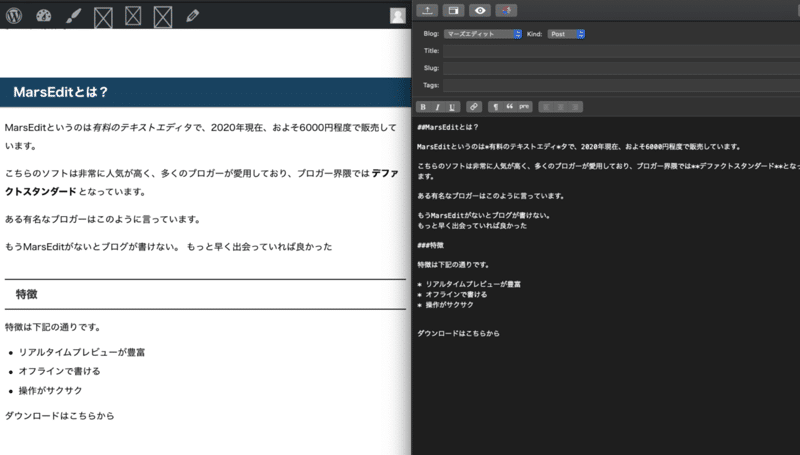
次に、どうやって書くのか?というのをイメージ持ってもらうために一例をお見せします
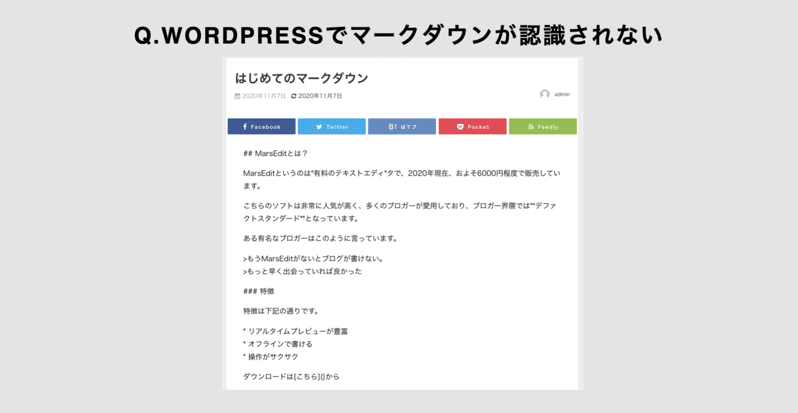
左は何の変哲もない文章に見えますが、ところどころシャープやアスタリスクなどの記号があるのがわかると思います
実はこれがマークダウンで書かれた文章となります
それらの記号が、パソコンの裏でタグに変換されて、右のように見栄えの良い記事に仕上がります

具体的には、次のレッスンで手を動かしながら見ていきますが、ここでは私がよく使うタグだけ紹介していきたいと思います
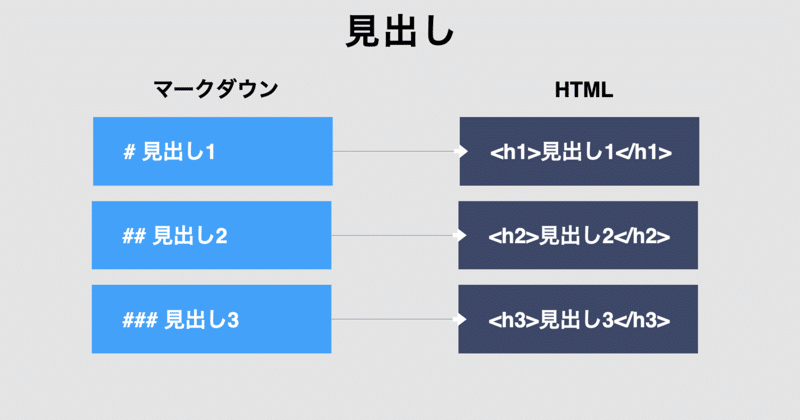
まずは見出しですね
見出しは、頭に#とスペースをつけるだけなのでめちゃくちゃ簡単です
の数を変えると、見出しのレベルが変わります
ちなみに、マーズエディット上ではスペースがなくても見出しとして認識してくれるのですが、wordpress上で正しく認識されない場合があるのでスペースは打っておいた方が無難です

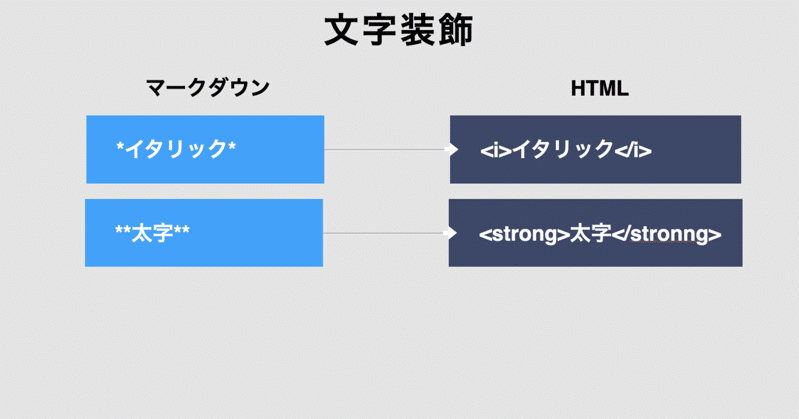
次は文字装飾です
これは、囲いたい文字をアスタリスクで囲うだけなのでこれもまたすぐ覚えられると思います

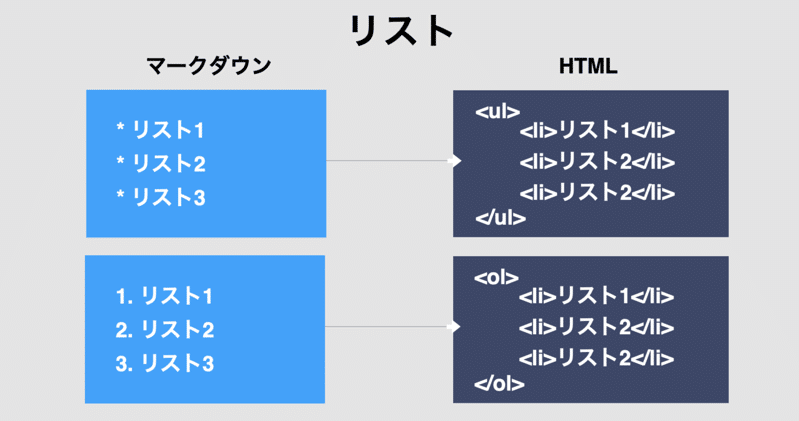
次に、リストです
リストも、HTMLで打つと結構めんどくさいですが、マークダウンだとびっくりするくらい簡単です
箇条書きにしたいときは、リストの各項目の頭にアスタリスク、スペースを打つだけです
1,2,3と数字付きのリストにしたいときは、数字、コンマ、スペースを頭に打つだけです
分かりやすい記事にするためにはリストは必須なので、これはぜひ覚えておきましょう

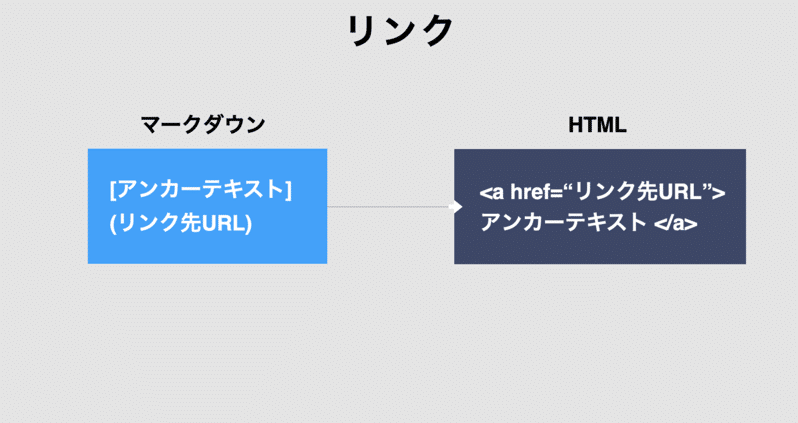
最後に、リンクです
これは若干慣れが必要ですが、覚えれば全然難しくないです
アンカーテキストの方を四角の括弧で囲い、URLの方は丸の括弧で囲う、それだけです
私がよく使うタグはこんなところですが、マークダウン には他にもいろんな書き方があります
例えば、テーブルも簡単に作れたり、プログラムのコードを埋め込む事もできます
マークダウン の一覧を作っておいたので、もっと他のやつも知りたい!という方は良かったらそちらを見てみてください
デスクトップに置いて、いつでも確認できるようにしておくと便利です

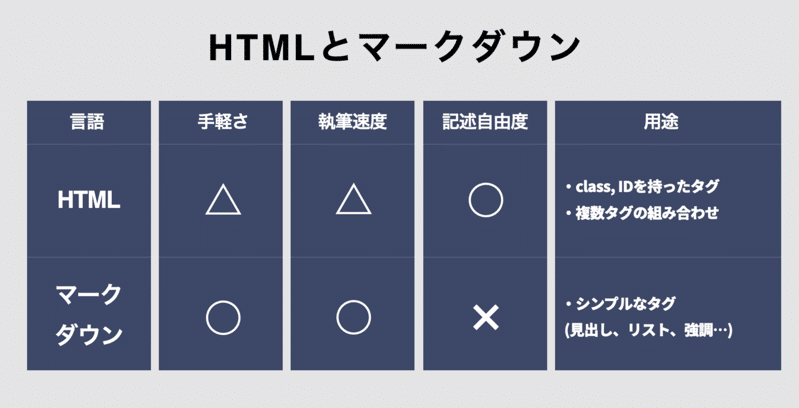
最後にHTMLとの違いを見ておくと、このような3つのポイントがあると思っています
まず、マークダウンは記述方法が非常にシンプルなので、すぐに使う事ができる手軽さがあります
また、HTMLのように括弧やスラッシュがいちいちいらないので執筆速度もマークダウンの方が高いです
ただしマークダウンは書くお作法が決まっており、カスタマイズが一切できないので記述自由度としては低いです
このように、HTMLとマークダウンは一長一短があり、一概にどちらがいいというものではありません
マーズエディットでは一つの文章の中にマークダウン とHTMLを共存させる事ができるので、文章の中で適材適所で使い分ける、というのがおすすめの使い方です
具体的な使い方としては、見出しやリスト、強調など、シンプルなタグについてはマークダウン で書いて、タグにclassやIDを書きたい場合、また、複数のタグを組み合わせたい場合などは、マークダウン では書けないのでHTMLで書く、、というのがおすすめの使い方です
マークダウンで書く(実践編)

それでは、実際にマークダウンで書いていってみましょう
まずはマークダウンを認識して、プレビューで表示できるようにするための初期設定が必要です
メニューからブログ、エディットセッティングと進み、プレビューテキストをマークダウン としておきましょう
設定はこれだけで完了です

では早速書いていきます
ベースになる文章はすでに書いてあるので、それにマークダウン を追加していってみましょう
まずは見出しの追加からいきます
Marseditとは?に、#を2回とスペースを打って、見出し2を追加してみます

すると、プレビューのほうにもすぐ反映されるのがわかると思います
ほんとにこれだけなのでめちゃくちゃ簡単ですよね
htmlで打つとこうやって括弧とか付けてしかも前後に打たなくてはいけないので、難しくはないけどやっぱり手間ですよね
特徴にも見出しをつけます
頭に#3つとスペースを打つと見出し3になります
ちなみに、この見た目については皆さんが使っているワードプレスのテーマによるので、見た目が同じでなくても気にしなくて良いです
次に文字装飾をしてみます
試しに、ここではこのへんを*で囲ってイタリックにして、、、ちょっと分かり辛いんですけど
ここら辺を強調表示にしてみましょう
はい、こんな感じになりました
次に、こちらの3つの特徴の部分をリストにしてみます
リストにするためには、各行の頭に*とスペースを入れるだけです
このように3つ入れました
プレビューにも箇条書きで表示されてますね
あ、あと、このとき、上下に空白行を入れるのを忘れないでください
これがないとマークダウン でリストとして認識してくれません
最後にリンクを貼っていきましょう
基礎編でも説明したように、リンクを記述するためにはアンカーリンクは四角の括弧、URLは丸い括弧でしたね
なので、こちら を四角で囲い、URLを丸い括弧で囲います
あとは、マークダウン では引用文用の書き方も用意されています
それもシンプルで、頭に大なりの記号を入れるだけです
試しにこちらの文に入れてみるとこんな感じになります
という事で、このように、もともとの文章を簡単に見栄えよくする事ができました
最後に、なんでも良いですがタイトルだけ書いておきましょう
それで、ここで投稿して完了です
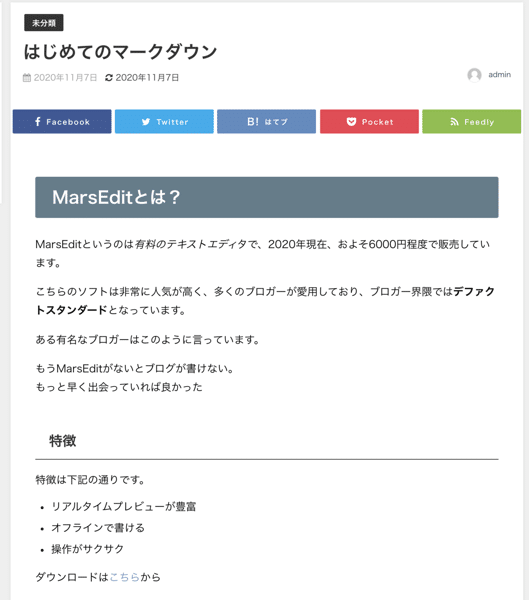
wordpressの方を見ておきましょう
こちらの表示を押すと
このように、先ほどマーズエディットで見たものと全く同じ見た目の記事が仕上がってますね
もしここで、マークダウンのタグが変換されず、そのままの記号として残っている場合は、wordpressがマークダウンを認識できていない可能性があります
そのときは、最後のセクションにQ&Aを載せてあるのでそちらを見て頂き、対応して見てください

はい、という事でこのセクションではマーズエディットの応用編として、プレビューをカスタマイズする方法、ショートカットを活用する方法、マークダウン 記法について学んできました
これで皆さんの執筆速度は格段に早くなります
ぜひ、何回も繰り返して自分のスキルとして身につけてみてください
それではこのセクションは終了です
お疲れ様でした
困ったときのQ&A集

それではここでは、今までのレッスンでエラーなどが起こってしまった方のために、よくある質問に答えていきたいと思います

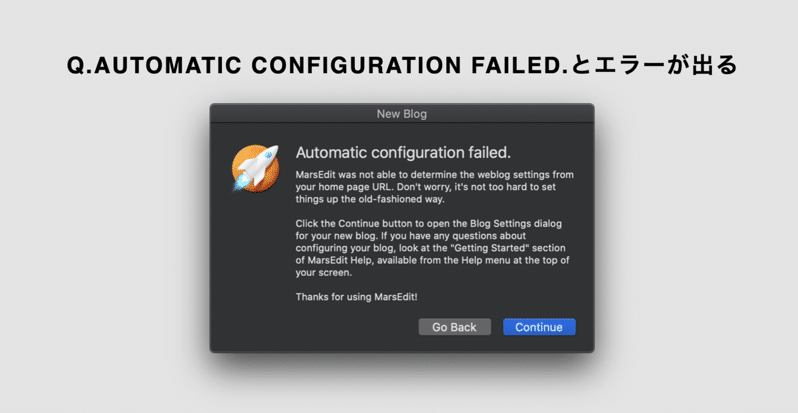
まずはAutomatic configuration failed、というエラーが出る場合にどうしたらいいの?という質問です
これは、最初にサイトを追加する時によくみられるエラーの内容です

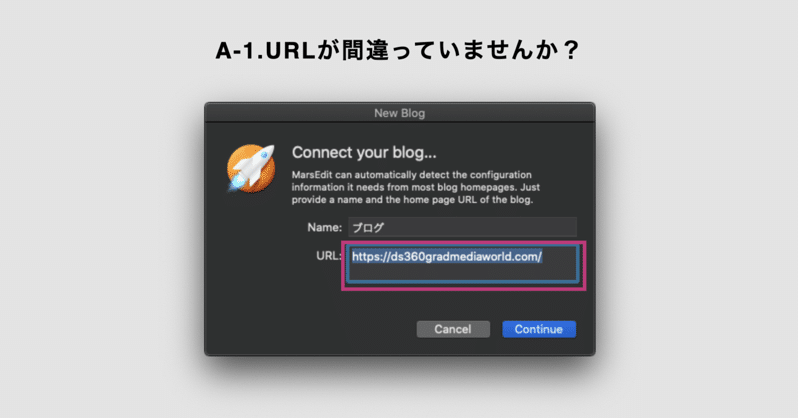
主に考えられる原因としては3つあって、1つは単にURLが間違っていて、サーバーから何のレスポンスも受けられなかった場合です
URLが合っているか、ちゃんと確認してみてください
良くあるのは、httpの後のsが抜けていたとか、wwwが必要なのに書いていなかった、とかですね
そのあたりを重点的に確認してみてください
最後のスラッシュはあってもなくてもどっちでも良いです

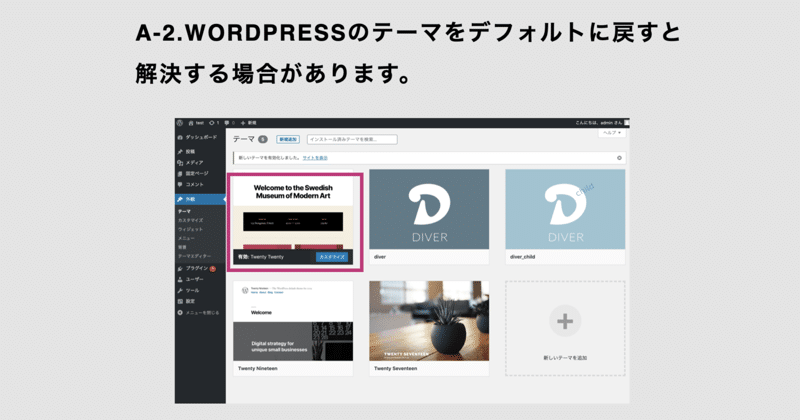
URLは合ってる!という人は、次はワードプレスのテーマを疑ってみましょう
私も正直原因が分かってないのですが、ワードプレスをデフォルト以外のテーマを使用している場合、マーズエディットと連携できない場合があります
その場合は、ワードプレスのテーマを一回デフォルトに戻してみてください

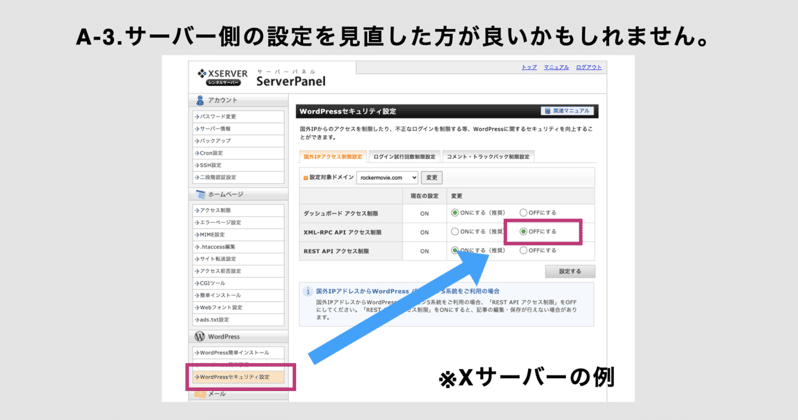
URLは合ってるし、テーマをデフォルトに戻したのにやっぱりエラーが出る!という人はもしかしたらサーバー側の設定を確認した方がいいかもしれません
例えば私が良く使うXサーバーでは、XML-RPC APIアクセス制限という機能があります
マーズエディットでは、サイトにアクセスする時にXML-RPCというプロトコル、まぁ簡単に言うとルールなんですけども、それにならってアクセスします
サーバー側で、このXML-RPCのアクセス制限をしてしまっているとマーズエディットがアクセスできない場合があるので、その機能をオフにする必要があります
Xサーバーの場合はこのようにワードプレスセキュリティ設定から行けるので、参考にしてみてください

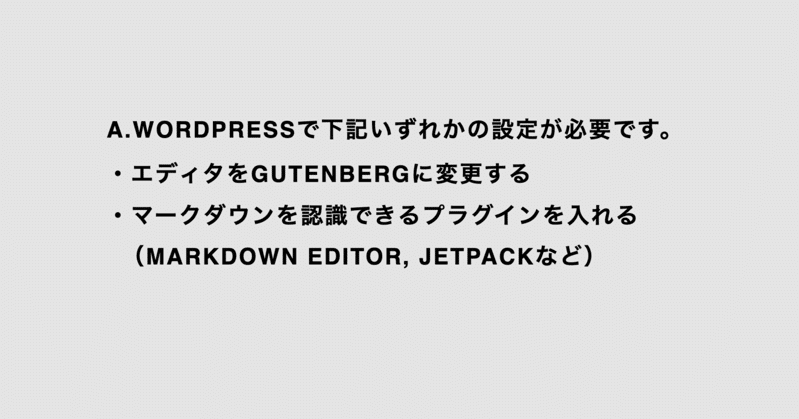
次に、マークダウンで書いた記事をワードプレスに投稿したのに、ワードプレスで投稿したら、、#とかアスタリスクとかがそのまま表示されてしまっている、、という場合があります
これは、ワードプレス 上でマークダウンを認識できていない可能性が高いです

解決方法は2種類あって、エディタをグーテンベルグに変更するか、マークダウンを認識できるプラグインを入れるかしかありません
グーテンベルグは、使い勝手の悪さで有名な、ワードプレスにデフォルトで搭載されているモードで、私もほとんど使っていません
なので、だいたいの場合は2つ目で対処する事が多いです
おすすめはマークダウンエディターで、プラグイン を追加して有効化するだけでマークダウンを認識してくれるようになるので、とても簡単です
どれを入れていいか分からない、という方はまずこちらを入れてみてください
まとめ

はい、という事で以上マーズエディットについて説明してきました
最後におさらいだけしておきます
このコースでは、まずは準備としてマーズエディットって何?というところから始まり、ダウンロードと基本設定をしました
次に基本操作では実際に1つの記事を作成し、投稿するところまで行ってきました
最後に、マーズエディットをさらに使い小音足、執筆速度を爆速化するための3つのチップスについて学んできました

はい、という事で、皆さん長い時間お疲れ様でした
これでコースは終了となります
このコースを通して、皆さんは情報発信という現代版の武器を手に入れる事ができました
最初に話した通り、情報発信能力は今、最も身につけるべき、強力な武器です
マーズエディットを使って、大きな戦いに挑んでいきましょう
このコースを学んだあなたに必要なのは、次にどうやって戦っていけばいいのか?というところです
せっかく強い武器を手に入れても、使い方を間違っていては意味がありません
ブログを始めるにあたって、どんなジャンルを選んだらいいのか、どんな内容を書いていけばいいのか、SEOを意識した書き方とは何か、、、抑えておくべき戦い方はたくさんあります
そのような点も随時解説していきますので、ぜひ私が運営するサイトに訪れてみて下さい
きっとあなたの疑問にお答えできると思います
それではまたお会いしましょう
 今日から始める電子工作xAI
今日から始める電子工作xAI