
Adobe Kulerを使うと、画像から特徴的な色を自動でピックアップしてくれ、配色があっという間にできる。
使い方
とっても簡単。
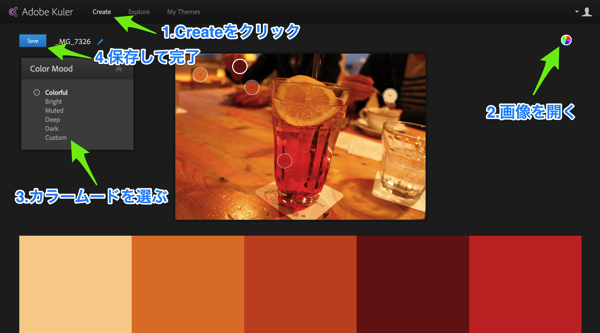
1.Adobe Kulerにアクセスする。
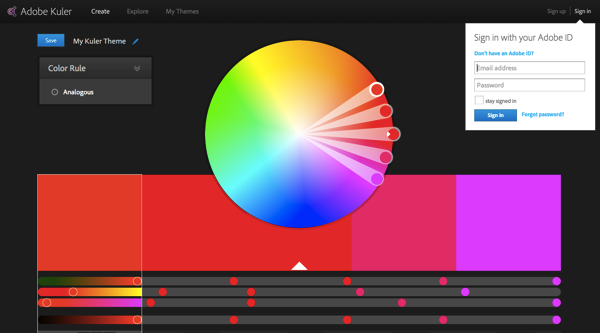
2.Adobe IDを入力してログイン。 
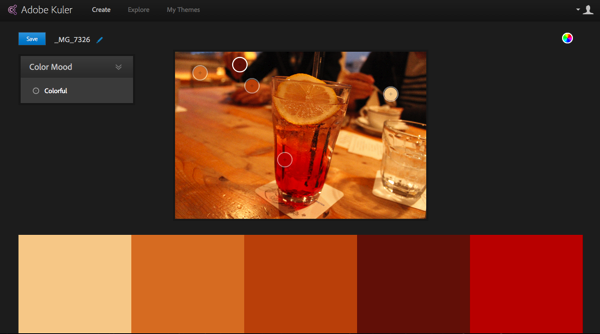
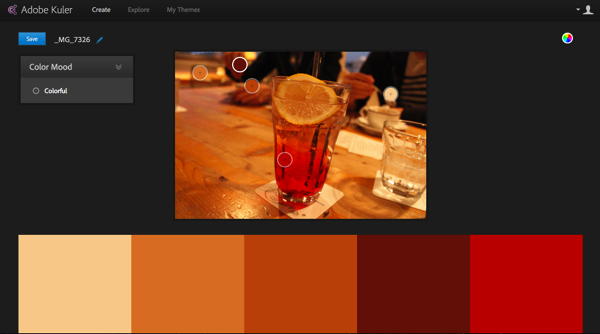
3.下記要領で画像選択

なお、配色が気に食わなかった場合はカラームードを切り替えるか、それぞれのポイントの座標をマウスで変更することができる。
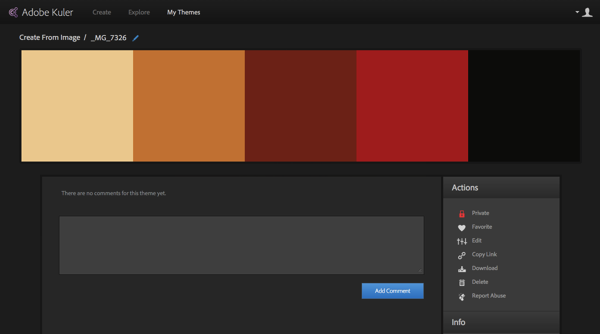
4.保存画面

カラーをクリックすると画面が切り替わる

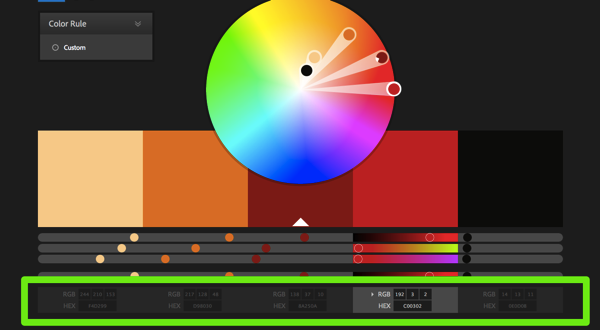
5.配色を数値で知りたい場合は
下記画面に書いてあり、値はコピーできる。

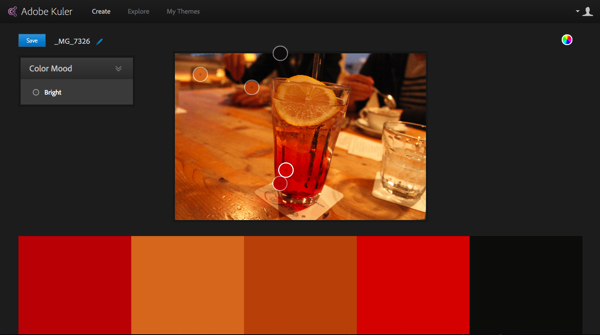
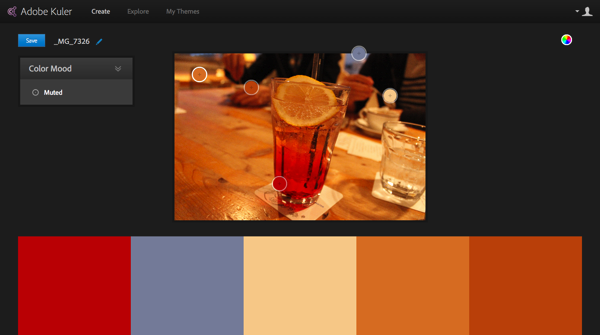
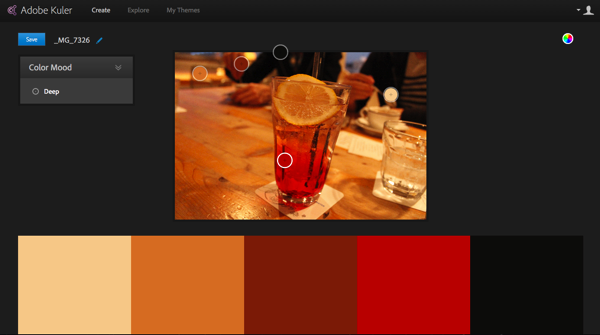
カラームードを変えると
Colorful

Bright

Muted

Deep

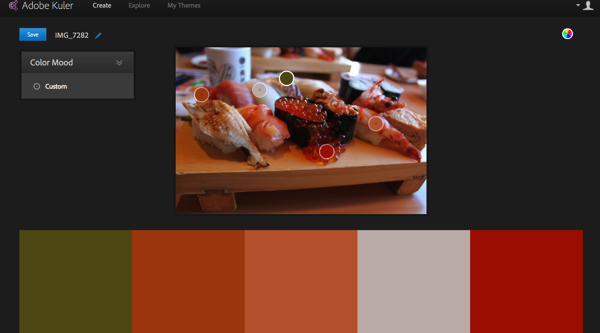
画像変えると
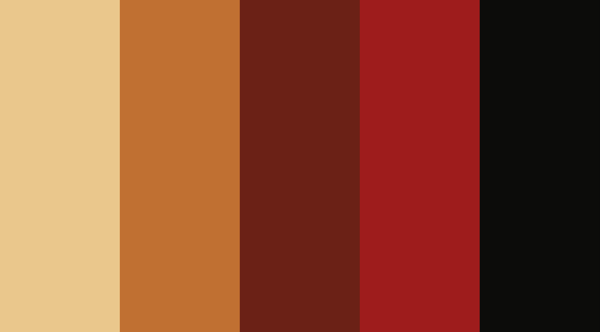
下記は全て、自動で抽出してくれたカラー。
美味しそうなお寿司も

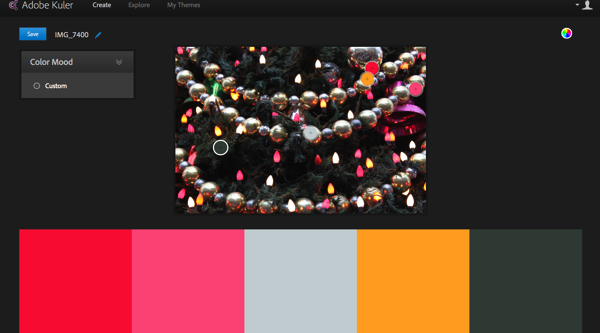
カラフルなクリスマスツリーも

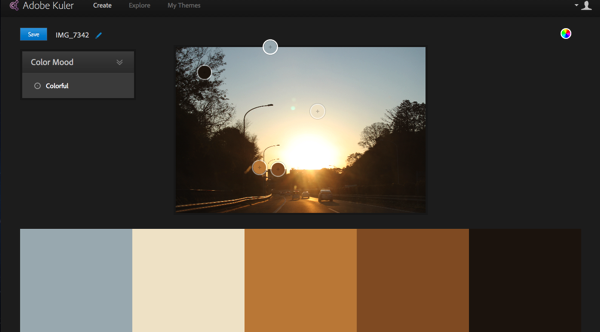
きれいな朝焼けも

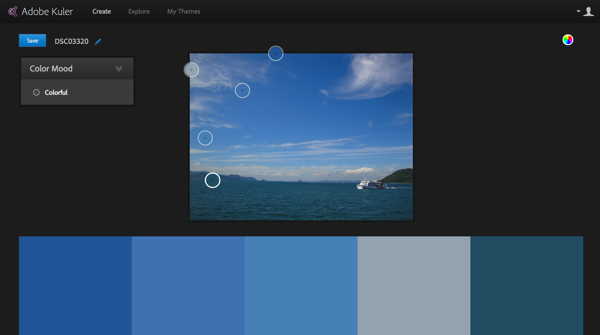
真っ青な青空と海も

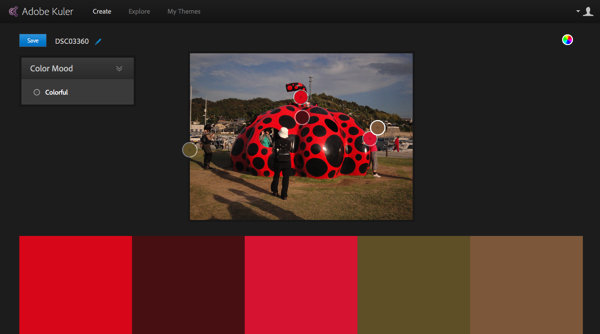
アートだっていけちゃう

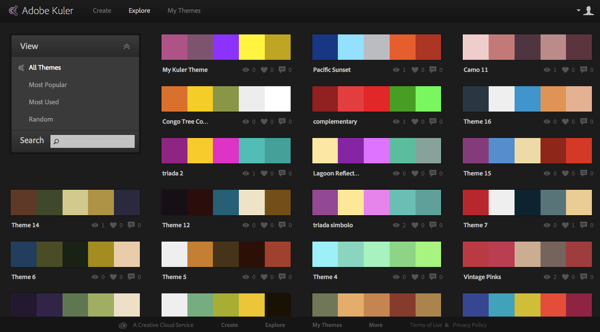
既に登録されている配色も見れる

まさに至れり尽くせり。
とりあえずこんなところかな。 時間があれば、Kulerを使ったサイトでも作ってみよう。
 今日から始める電子工作
今日から始める電子工作