YouTubeで公開中
※動画ではMacでデモを行なっていますが、Windowsでも全く同じコードで実行できます。
IOT地球儀の作り方|プロトタイプ作製のフローが分かる
今回は、CQ出版発行のInterface 2021年7月号(P.73〜83)に掲載されている、IOT地球儀について紹介します。
ただあまり多くの事は書けないので、ここでは雑誌では伝えきれなかったポイントに絞って書いておきます。もっと知りたい、という方は雑誌を買ってもらえたら嬉しいです!
IOT地球儀とは
IOT地球儀とは、その名の通り地球儀をIOT化したもので、地球が回転する事と時間が経過する事の関係性を視覚的に理解できる、新しい知育ガジェットです。
地球儀を1回転させると、その回転角度に応じてブラウザ上の定点カメラの映像が切り替わります。
(例えば、地球儀を180°回転させると、カメラの映像が12時間分切り替わります)
構成
下記ユニットから成っています。
- マイコンボード:ラズベリーパイピコ
- BLEモジュール:RN4020
- 地磁気センサ:GY-9250
- リチウムイオンポリマー電池
- リチウムイオンポリマー電池制御基板
RaspberryPi Picoはワンコインで買える低価格ながらも、小型で、coretex M0のデュアルコアとI2C、SPI、アナログ入力等の豊富なインターフェースを備えている事が特徴です。小型という特徴を活かし、今回はIOT地球儀作りに挑戦してみました。
背景・目的
今回「IOT x 地球儀」を思い当たったきっかけは、先日子供のために地球儀を買ったのですが、単にくるくる回すのって面白くなと思ったのがきっかけです。
地球儀を回すという事は現実世界では時間が進む、戻る事を表すので、それを体験できたら面白いのでは、と思いました。
今の学校での教え方では社会と理科は別々に教えるのですが、社会と理科が融合するのです。このように、垣根を超えたジャンルを結びつける、「越境力」こそが今後生きていく上で必要な力になると思っています。
同じような文脈で、世の中にはドーシシャのしゃべる地球儀やほぼ日のアースボールのように、昨今様々なタイプの地球儀が出てきています。
これらは通常の地球儀に比べてインタラクティブな要素を持っており、地球儀の楽しみ方を再発見させてくれます。
そしてIOT地球儀は、さらに一歩先に進み、地球儀自体をインターフェースとして使う事で地球が回る事と時間の関係を体感的に学ぶ事ができます。
作製物と動作原理
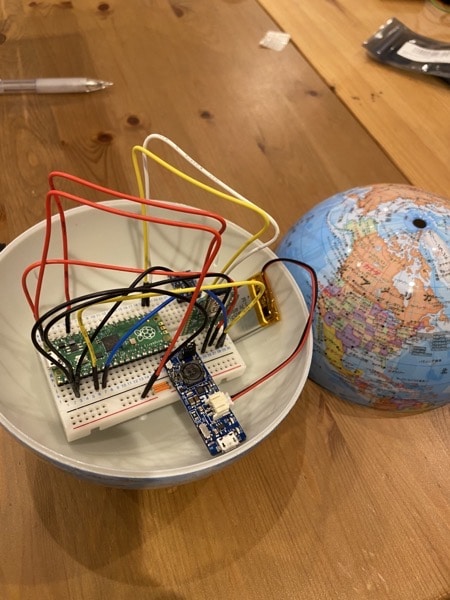
図XXに、今回作ったIOT地球儀を載せておきます。見た目はただの地球儀ですが、中身を開けると写真のようにブレッドボードと、各基板が取り付けられています。
今回は動作確認のためのプロトタイプが目的なので、地球儀が回転する際にズレなければ良く、固定はガムテープで行っています。



企画段階
ここでは企画・構想の段階から説明したいと思います。プロトタイプ作製という観点で見ると、ここは非常に重要なプロセスだからです。
モノづくりをする上でここは必ず通るにも関わらず、世の中にある情報は既に「完成された物」である事が多く、「どのように作られたか」という点が隠されている事が多いので、自分も同じように作ってみたいけど何から手をつけて良いか分からない、とヤキモキしている方が多いのではないでしょうか。
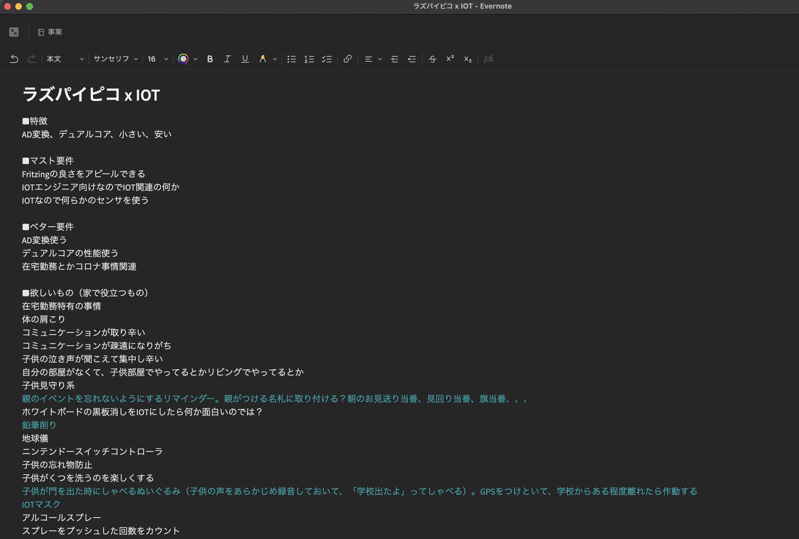
以下は、私が企画時に使用したアイデア帳の一部です。私がアイデアを練る時に愛用するソフトはEvernoteとMiroで、次のように3STEPで進める事が多いです。
STEP1、STEP2ではEvernoteを使用します。
STEP1
まずSTEP1は完全に殴り書きで、要件を明確にした上で、コンセプトや実現したい事などをひたすら文字に書き起こしていきます。
今回の場合は部屋にあった地球儀に目が止まり、RaspberryPi Picoがピッタリ中に収まった事から、地球儀を題材にする事にしました。

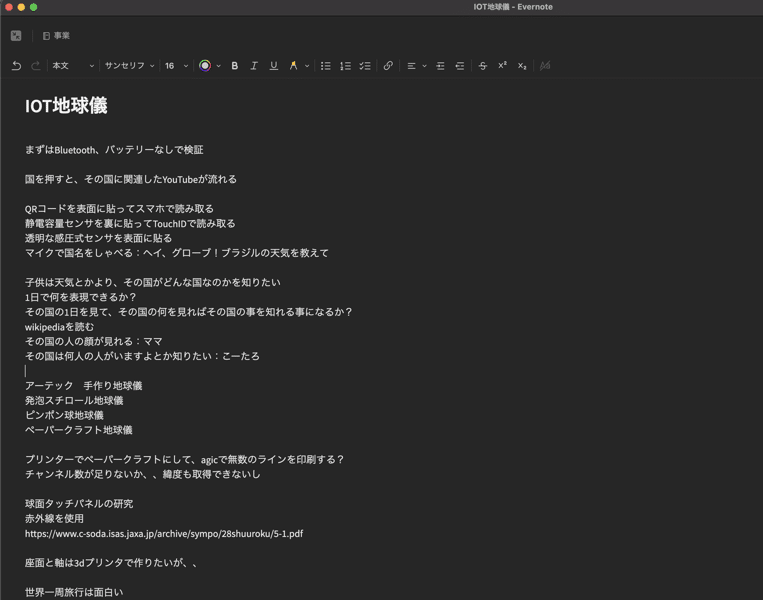
STEP2
そこまで決まったらSTEP2に進み、IOT x 地球儀というお題に対して、どんな機能があったら面白いか?どんな意味合いを持たせるか?等をまた思いつくままに書いていきます。
今回は、地球儀を回す=「時間を進める・戻す」という行為である事を思いつき、時間に結びつける事にしました。
あとは時間に結びつけて何をアウトプットとするか?という点で悩んだのですが、色々と調べていくと、webcams.TravelというAPIで世界のカメラの画像を取得できるという事を見つけたので、「地球儀を回して世界の1日が覗き見れたら面白いのでは?」と思ってこれを使用する事にしました。

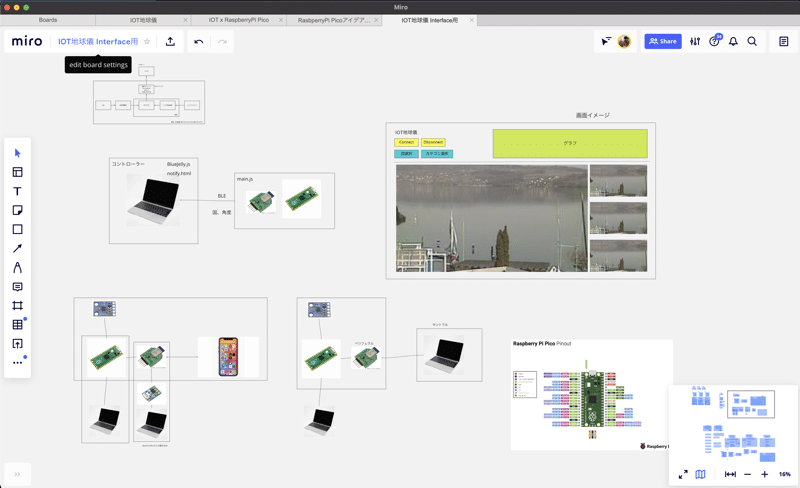
図XXが、今回作成したMiroの画面の一部です。どんな部品・モジュールが必要か?何と何を接続する必要があるか?アウトプットはどんなイメージにするか?等を図にして少しずつ具現化していきました。
STEP3
最後のSTEP3では、出たアイデアに対して「実現性があるか」を確認する段階です。
いくらアイデアが面白くても、実現性がなくては形にできないので、最初から振り出しに戻ってしまいます。
また、同様に「アウトプットは自分がワクワクできるものか?」という点も重要です。いくら実現できても、自分がワクワクできるものでなければ途中で挫折する事は目に見えています。
Miroは巨大なホワイトボードの様なソフトで、直感的なインターフェースで画像や図を無限に貼り付けていけるので、このように頭の中を整理してイメージを膨らませる作業には最適です。

今回は、実現できそうなシステムである事や、最終的なイメージが自分でワクワクできるものであったため、このアイデアで進める事にしました。ここまできて、やっと企画・構想段階は完了です。
システム設計
それでは、システム設計で行った事について説明をしていきます。
ここでも、Miroは多いに活躍し、色々なパターンを作成して最適なシステムを構築していきます。
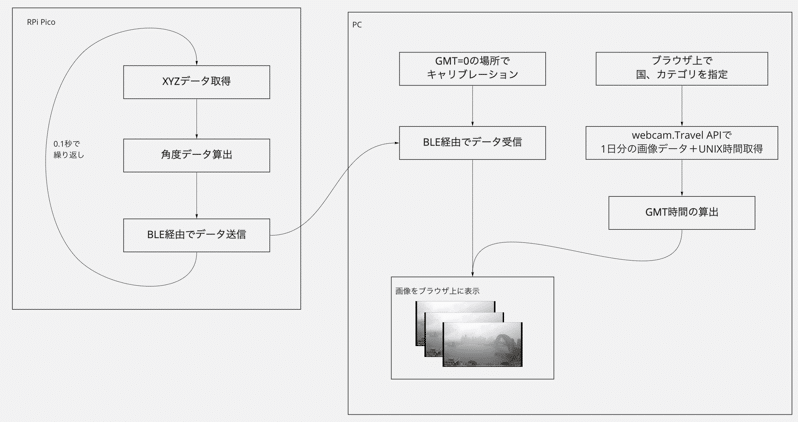
以下は最終的に今回作成したシステム概要図です。
システムとしては至ってシンプルで、RaspberryPi Pico側ではペリフェラルとして角度データをセントラル側のデバイス(ここではPC)に送信しているだけです。
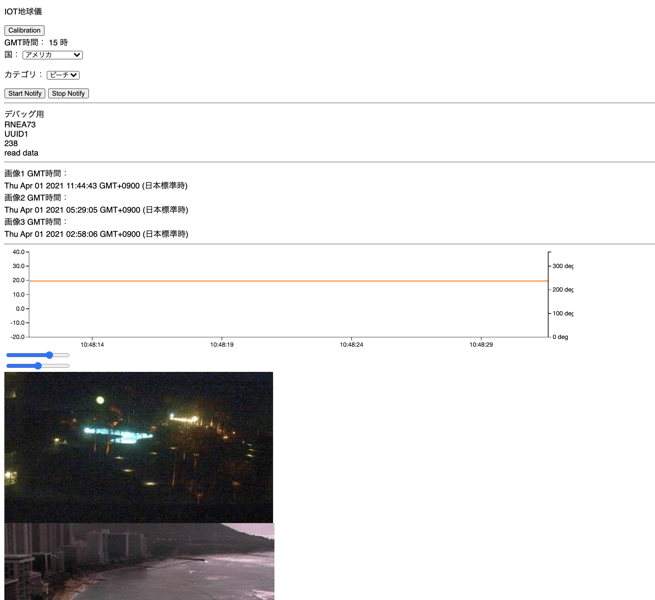
セントラル側では、所定の位置をGMT時間の基準とするために指定された国やカテゴリについてのカメラ画像をあらかじめ全て読み込んでおきます。
角度データを受信したら、Javascriptを利用してその角度に応じた画像のみを表示し、それ以外は非表示とする事でコマ送り映像を作成します。

後の部分は雑誌に記載しているので、そちらをご覧頂ければと思います。
もしくはYouTubeの方を見て頂けたら、もう少し内容の方も突っ込んで説明しています。
 今日から始める電子工作
今日から始める電子工作