YouTube
Gugen2016
こんばんは、ボーノです。
今年初めて、ハードウェアコンテストのGugenに応募してみました。
製作中は時間がなくて全く手につきませんでしたが、やった事や次に繋げるための注意点等を、備忘録としてまとめておきます。

今年で8回目となる、日本で最大級のハードウェアコンテストです。
年々応募作品は増えてきて、去年は112作品でした。
作製したもの

カクテルキューブという、氷型のガジェットです。
カクテルグラスに乗せてカクテルを注ぐと、部屋がカクテルの色に光るというものです。
特徴としては下記になります。
-
キューブはカラーセンサとBluetoothモジュールを内蔵
カラーセンサで液体の色を読み取り、その情報をBluetoothでスマホに送信します。スマホは受け取った情報を、あらゆる色に発光可能なPhillips hueに送信し、カラーセンサで読んだ色に応じて光ります。 -
お気に入りの色を登録すれば、いつでも楽しめる
キューブはスマホと接続されているため、お気に入りの色が見つかったら、アプリ上で記憶させる事もできます。
一旦記憶させれば、リストからタッチするだけでその色を何度でも楽しむ事ができます。 -
氷としても使用可能
小さなスペースに冷却ジェルも内蔵しており、普通の氷としても使えます。
作製動機
-
とにかくBluetoothを使った何かを作りたかった
どこもかしこも、周りは今Bluetoothを使った電子装置で溢れています。ただ、こんなに当たり前のように使われているものなのに、動作原理を良く知らない。。
仕組みを覚えるのは手を動かすのが一番なので、とにかく次はBluetoothを使った何かを作ろう!と決めていました。 -
とにかくGugenに応募したかった
3年程前からGugenの存在は知っていて、皆さん本当に個性的で強烈なインパクトのガジェットを作ってるなーと思ってキラキラした目で見ていました。
そのため、いつかは自分で作ったものを出してみたい、という気持ちも自然と大きくなってきました。
今年、それがやっと行動に移すまでになりました。
つまりは、あくまでXXXを作りたい!ではなくとにかく上記2つを達成する事が目的でした。
使用したもの
- Bluetoothモジュール/BLE nano
- カラーセンサ/TCS3200
- コイン電池/CR2016 * 2個
- コイン電池ケース
- スイッチ
- カラーセンサ固定用ボルトとナット/M3x8 * 4組
- 3V→5V DCDC自作基板(最終的に使用せず)
- スマホ
- Phillips hue
- Phillips hueブリッジ
システム

システムはかなりシンプルです。
カクテルキューブには、Bluetoothモジュール、カラーセンサが内蔵されています。
カラーセンサで色情報(RGB形式)を読み取り、Bluetoothでスマホに送信します。
スマホ上で、RGBの色情報をHSB形式に変換し、それを同じWiFiネットワーク内にいるhueに送信し、hueはその色で光ります。
構造

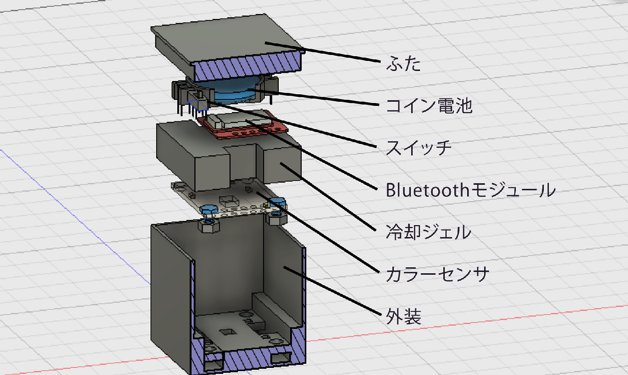
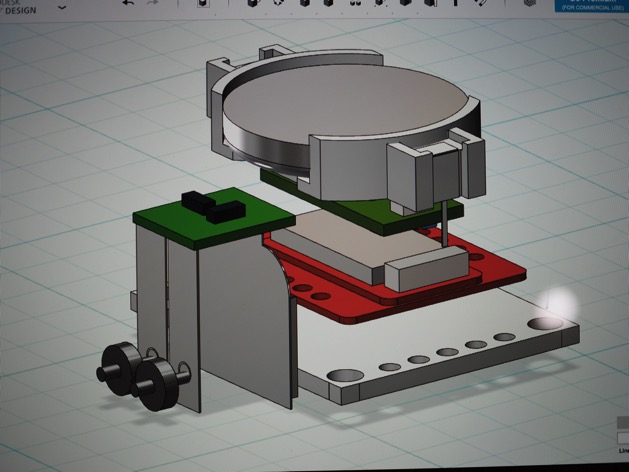
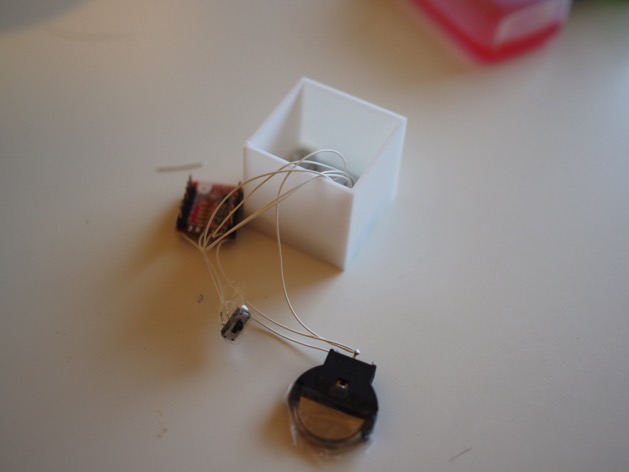
キューブの中身です。
カラーセンサを外装の底面に設置し、下向きに光を照射してその反射光を読み取る、という方式にしています。
氷型のガジェットという事で、当然氷としての機能を持たせるために冷却ジェルも内蔵。ジェルはケースを3Dプリンタで製作し、その中に詰め込みました。
ジェルの上には、駆動用のコイン電池及びケース、Bluetoothモジュール、(モデルにはありませんが)スイッチを乗せ、最後にふたをしています。
浸水を防ぐために、ふたと外装の接触面にはゴムでパッキングしています。
ふたを閉めた時のキューブのサイズは、34mm四方の立方体です。
作成手順
構想

構想期間は結構費やしたので、紆余曲折ありました。
-
最初はウイスキーをもっと楽しむためのグッズを作りたかった
ウイスキーが好きなので、最初はウイスキーに関する何かを作ろうと考えていました。 例えば、コップにジャイロセンサを仕掛け、Phillips hueと連携し、コップを傾ける度に光が揺らぐような大人な演出等です。
また、グラス内の氷を手で回す大人な仕草を見た事があるので、氷に同じくジャイロセンサを仕掛け、回すと照明の色や音楽が変わる等の、コントローラ的な役割を与える事も考えました。
しかしこれは後にネットで調べた際に、やってはいけない格好悪い行動として紹介されていたので断念しました。 -
コップのハックは二番煎じなので嫌だった
MakuakeやCEATECで、光升という、升にLEDとBluetoothモジュールを仕込んで、日本酒をより楽しむというガジェットを見た事があります。
そのため、グラスに何か仕込むのは二番煎じ感があるのと、グラスは大きさも自由なので(上限はありますが)、その中に何か仕込んだとしてもあまり驚きは得られないかな、と考えてそれは止めました。 -
やはり驚きを与えたかった
驚きを与えるには、やはり今までにないものをハックしたかったです。そう考えると、やはり他に聞いた事のない、氷が良いのではと考えました。
また、Phillips hueは既に自宅で使用していたので、それと組み合わせられないかという思考に至りました。
最初は、ウイスキー毎に微妙に違う色づきを表現できたら面白いと考えたのですが、さすがにそれは区別できないだろうと諦め、もっと色の付いたお酒は、という事で最終的にカクテルの色を読もうという事になりました。
部品選定
-
Bluetoothモジュール
重視したポイントは、サイズ、コスト、開発のしやすさです。
Bluetoothモジュールは、モジュールが単品で売ってるものや、IOポート付きのもの、USBが付いたもの等あり、どれを自分が選ぶべきかがイマイチ分からず。
コストもそれなりにするので、失敗できないという恐怖との戦いでもあります。
結局は下記ブログが決定打となり、BLEnanoで落ち着きました。なんと100円玉サイズ!
BLEモジュール選びで悩み抜いた結果のマイベストアンサー
BLE Nano — RedBear -
カラーセンサ
こちらもいくつか選択肢がありました。
小型であればどれでも良かったのですが、たまたま下記ブログにTCS3200というカラーセンサの使用方法が詳細に書かれているのを見つけたので、これに合わせてカラーセンサも決定しました。
やはりドキュメントが揃っている事が最優先。
Arduino Color Sensing Tutorial – TCS230 TCS3200 Color Sensor – HowToMechatronics
回路設計/作製

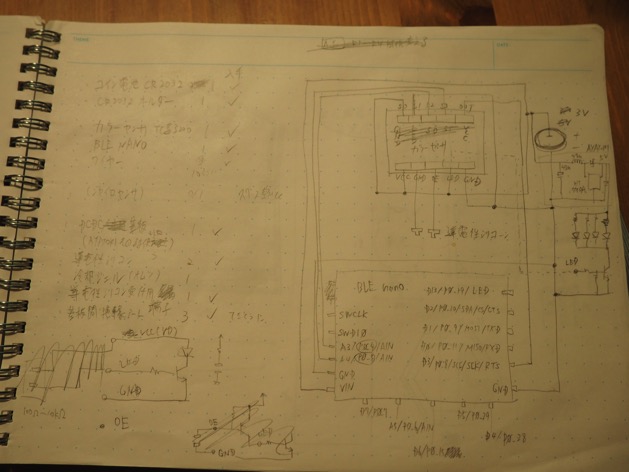
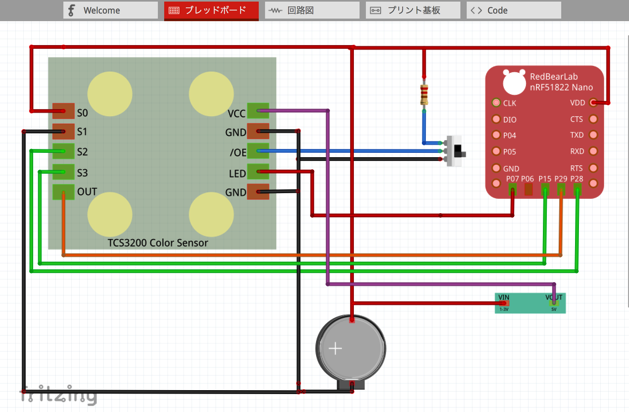
手書きで大体の回路構成を考えた後、Frizingで図面をおこしました。

実際にやってみると分かるのですが、半田付けをする際にこの図面があるととても便利です。
手書きでも十分なのですが、やはり少し時間をかけてでもキレイに図面を書くと次のステップがすんなりいきます。
なお、上記図面内の右下の基板は、3V→5Vの昇圧DCDC基板です。
カラーセンサは白色LEDで光るのですが、大体Vfが3.5Vくらいあるのでコイン電池の3Vでは足りません(弱く光りはするのですが)。
以前、AYATORIというスマホ向けのガジェットを開発した時に1.5〜3Vを5Vに昇圧する基板を作製していたので、これを一部修正して流用しました。
ただし、後に判明するのですが、これをそのまま使用するとDCDC ICの発熱がすごい事になります笑。
AYATORIで流していたのが数mAに対し、今回は数10mAの電流を流す必要があったので流す電流量が全く違いました。(DCDC仕様書上は100mAまで流せると書いてあるのですが)
今回は特に氷として使用するため、発熱は厳禁!
という事で、DCDC使用は諦めておとなしくコイン電池直列2個使いによりLEDを光らせる事にしました。
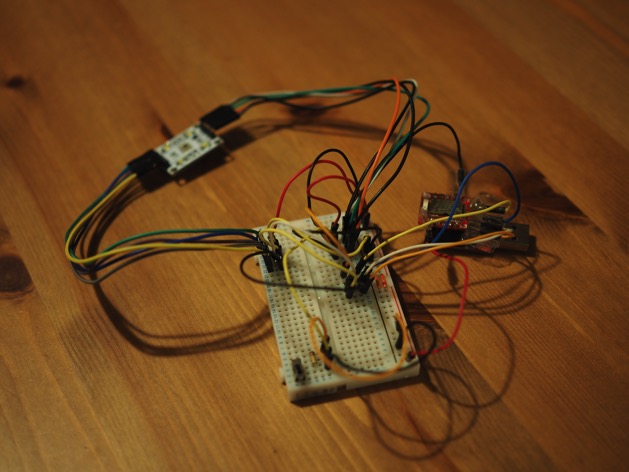
Bluetoothモジュールもカラーセンサも初めてだったので、まずはブレッドボードで動作確認。

一番心配していた、カラーセンサで液体の色が読めるのか?もクリアできそうな事が分かったので次に進める事に。
外装設計/作製
概ね中身が決まったので次に、外装設計をしました。

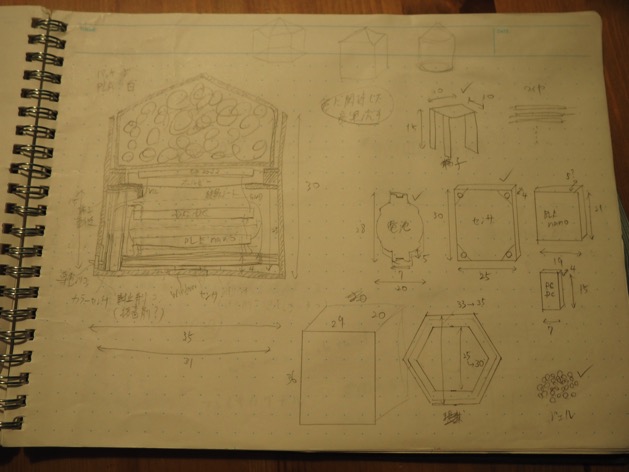
中身の寸法を定規で測定した後、これもまずは手書きでイメージを膨らませました。
最初は六角形の立体物を考えていました。設計が少々手間だったので、まずは立方体で完成させてから、時間が余ったら新しいデザインを考えよう、という事にしました。
これは結局、時間がなくそのまま立方体でいきました。
外装、冷却ジェルケース、フタを3Dプリンタで作製しました。
作成にあたり、123Dデザインでまずは中身をモデリングしました。

初めてこのソフトを使った割にキレイに作れたので、しばらくこれを見てうっとりしていました笑
3Dモデリングはこんなに楽しいんですね。。
しかし、その後Fusion360にソフトを変更しました。3Dプリンタの講習を受けた時に、講師の方に強烈にオススメされたためです。自動車のモデリング現場でも使われているような高水準ソフトが個人だと無料!です。無料版でありがちな、機能制限等もありません。
また、123Dからのデータ移行も簡単にできるので乗り換えもすんなりできます。
Fusion 360 | 無償 体験版 | 価格 | オートデスク
なお、本物の氷にできるだけ近づけるためにできるだけ小さくしました。外装サイズは34mm四方の立方体です。これは結局、カラーセンサの基板サイズ律速になりました。
本当はカラーセンサも基板をkicadで設計/自作して、もっと小型に収めたかったです。
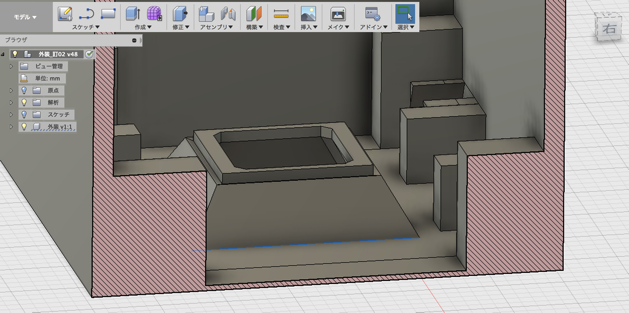
モデルの一番のこだわりポイントは、外装の底面です。
カラーセンサは受光した光を見て色を検知するので、暗い場所では使用できません。
そのため、センサ基板には光を照らす用にLEDが付いています。
液体の浸水を防ぎつつも、LEDの光をセンサに入れるのは意外と至難の技でした。
結果としては、下記2点を行う事で解決しました。
* 底面の暑さを可能な限り薄くする:LEDの光がセンサまで届くように、薄くする必要がありました。結局、0.4mmという極薄にしました。0.3mmmはさすがに薄すぎて切れ目が底面に隙間ができてしまって浸水してしまいました。
* LEDからの、センサへの迷光をなくす:S/N比をあげたとも言えます。外装の外を通った光が外装内部のセンサへ入射する仕組みだったので、外装内部で反射する光はノイズとなってしまいます。
そのため、センサとLEDの間に壁を設け、さらにそこに後から接着剤で遮光用のスポンジを付けました。

この結論に至るまでに何個も失敗しました。

なお、3Dプリントできる場所はネットで色々と探しました。
絶対予期せぬ事態が発生して1日じゃ終わらないと確信していたので、Fabcafeのように1回単位でレンタルするのではなく、月額会員制の所で探しました。
結局、都内にあるTechshopという所に決めました。
月額会員制だったこと、電話したその日に3Dプリンタの講習が受けられる事が分かった事、比較的精度の高いプリンタが設置してある事が理由です。
ちなみに、Techshopに置いてあるのはAfinia H800という機種です。
とても使いやすかったのと、0.4mmという設計にも耐えてくれたのでかなりオススメです!買うと38万円します汗
 Afinia H800+ 3D Printer – Afinia 3D Printer
Afinia H800+ 3D Printer – Afinia 3D Printer
とりあえず外装も完成し、中身も入れてみました。

カラーセンサ-iPhoneのBluetooth通信
Bluetoothを扱うのは初めてでした。
この辺りの記事を参考にしました。
特に、浅草ギ研さんの記事が非常に参考になりました。
浅草ギ研 ArduinoとiPhone端末をBLEでつないでみる
BLE NanoでiOSアプリとBluetooth通信(BLE Nano編)|Penta creation
また、仕組みを理解するために下記書籍も読みました。
O’Reilly Japan – Bluetooth Low Energyをはじめよう
色んな用語が書かれていますが、GAT、GATT、サービス、キャラクタリスティック、ホッピングあたりを覚えておけば実使用には支障ないのかな、という感触を持ちました。
キューブからiPhoneへはカラーセンサ情報を送信、iPhoneからキューブへはLEDの光量を可変するためのPWM値を送信するという、双方向の通信を実装する事が出来ました。
この時点で目標の半分は達成!
ただ、2byte以上の情報の送り方が分からず、まだまだ使いこなせるレベルには程遠いです。また時間がある時に弄りたいと思います。
アプリ作成
次に、今度はスマホとhueを接続しました。
ただ、これに関してはPhillips社からSDKが出てるのでそれを丸々使用しました。
Getting started | Philips Hue API
ブリッジの仕組みは複雑すぎて全く理解していません。
ただ、使えたので問題無し!です。
アプリデザインは、背景透明のカクテルをトップにし、カラーセンサの取得した色に応じて背景色を変える事で、カクテルの色が変わっているように見えるようにしました。


また、お気に入りの色を見つけたら、名前をつけて登録できるという機能も追加しました。
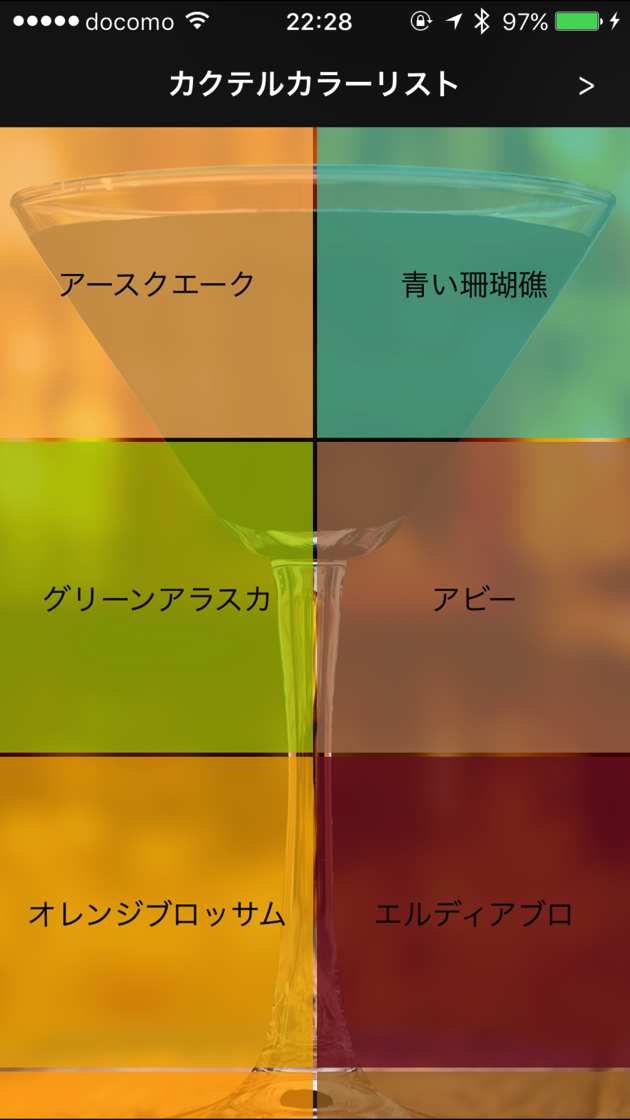
登録したら、下記のように自分だけのカラーリストが作成でき、好きな色を選んで照らす事が出来ます。

ロゴ/デモムービー作成
ロゴはIllustrator、ムービーはAfter Effectsで作成しました。
ロゴの素材は、Adobe Stockでカクテルで検索して探しました。Adobe Stockは1か月は無料のトライアル期間があるのでこれを利用しました。
通常は良い値段するだけあって、良質な素材が豊富に揃っています!これは確かに有料だな、、と納得してしまいました。
良い感じでカクテルグラスにグローのかかった写真があったので、これを引用してロゴを作成する事にしました。
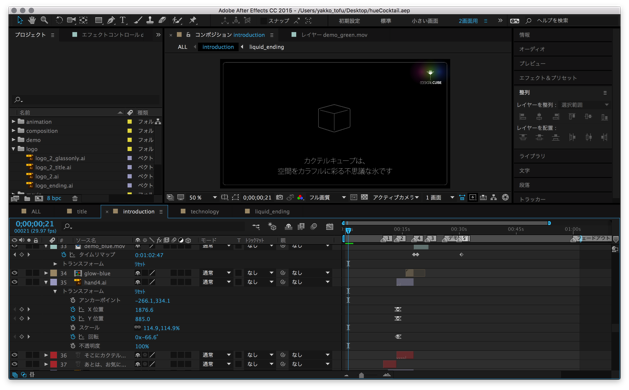
ムービーに関しては、以前、友人の結婚式のムービーを作成した時に使って以来、After Effectsのすっかり虜になってしまったので今回も使用しました。
AEは操作しやすさが半端ないです、、特に2画面がオススメ!片方をタイムラインで占領し、残り1画面をプレビューや操作パネル画面にするととても捗ります。
本当はバーで楽しむ様子を撮影したかったのですが、時間もコネも機材もなかったので断念。
考えた末、使用方法や楽しんでる様子はイラストとアニメーションで表現する事にしました。
機能がシンプルなため、情報を極力少なくした方が、見ている人の想像力をかきたてて良いかな、と考えたためです。
一部の、実際のプロダクトの動作を紹介する部分に関しては、家の食卓用のテーブルで、家族が寝てる間にこっそりと撮影しました。

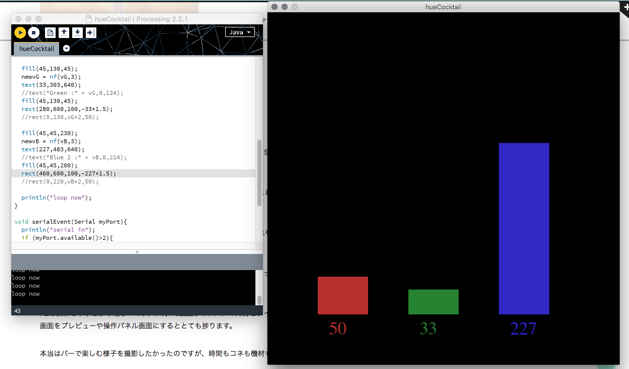
また、色のついた液体を注いでいるシーンに、センサ値が実際に変化している様子も追加したかったので、Processingを使って取得データをグラフで可視化しました。
やはりビジュアルに訴えるには、ProcessingやOpenFrameworks等は必須になってきますね。

投稿
間に合うかどうか非常に微妙だったのですが、締め切りの3日前についに完成!しました。
ドキドキしながらもGugenの応募フォームから、必要事項を入力し応募しました。
しかし、いくら待ってもGugenのサイト上に載らず、、結構焦りました。
ようやく締め切り前日になって公開されたのを確認したため、TwitterとFacebookでみんなにも告知をしました。
これで、やっと最終目標が達成しました。
投稿しての感想
やはりデザイナーの存在はマスト
ほしいね!数の多い投稿を見てると、そのデザインの完成度にうっとりしてしまいます。
ロゴやムービーを作るのは大好きなのですが、どうしてもエフェクトの1個使いや素材を並べただけになりがちで、素人っぽさは拭えないです。
投稿を眺めてると、デザイン完成度が高く、人々の隠れた課題をうまく見つけたプロダクトが人気が高い傾向にありました。
次回は、デザインにもう少し重点を置くか、デザイナーの相方と一緒に挑めれば良いな、と思いました。
一目で分かるように伝える事が重要
今回、少し失敗したな、と思うのがこれです。
投稿した際に、タイトルが”カクテルキューブ”のみで、且つアイキャッチ画像もグラスにキューブが乗っているだけの写真を使用してしまいました。
これでは、一目でそれが何なのかを把握する事が出来ません。
ページ内にアクセスして、場合によってはムービーを見て初めて何なのかを理解する事ができます。
このため、せっかく応募しても通勤途中の人や忙しい人にはスルーされる確率が高くなってしまいます。
今回の場合は、せめてタイトルに一言、空間を彩る不思議な氷、とでも追加しておくべきでした。
できるだけ多くの人に届けたかったので、後で後悔しました。
やはりモノ作りは楽しい
Fusion360や3Dプリンタ等、初めて触れるものも多かったです。
その中で、新しい発見と苦悩があったり、ツールを徐々に覚えて気づいたら使いこなせるようになっていたり、3DプリンタのあるTechshopで色んな方とお話できたりと、知的興奮を覚える機会がとても多かったです。
深夜まで作業をする事も多かったのですが、どちらかと言うと興奮して眠れない、という感じでした。
この感覚を味わいたいために、自分はモノ作りをしてるんだな、と改めて思いました。
次は来年のMakerFaireに向けて頑張りたいと思っています。
 今日から始める電子工作
今日から始める電子工作 


