こんばんは、ボーノです。
WordPressでDiverを使っている人は多いと思います。
このテーマはカスタマイズ性が高い事でも人気が高く、自分もそこが好きでした。
ただ、この前SNSシェアボタンを変更しようとしたら、設定画面や公式ホームページにその方法がなく、仕方なくphpファイルを直接編集しました。
同じような悩みを抱えている方がいると思ったので、シェアします。
想定読者
Diverで修正したいところ
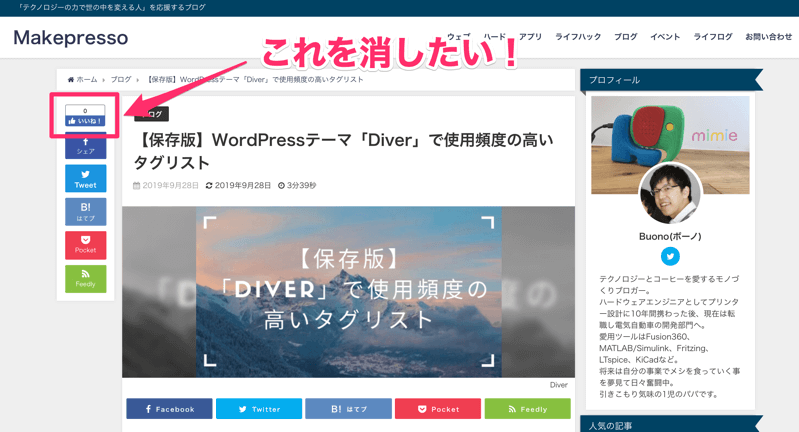
下記Facebookのいいね!の数を消したいです。

設定画面でカスタマイズできる限界
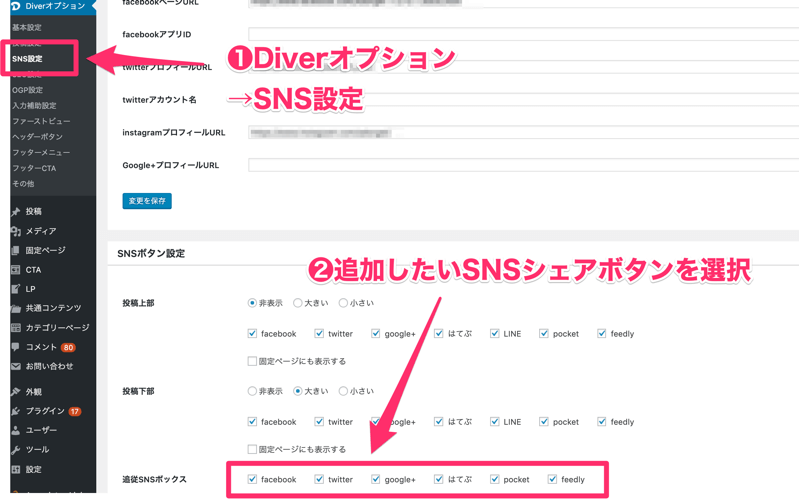
Diverでは下記の通り、「Diverオプション」→「SNS設定」からSNSシェアボタンを追加する事ができます。
Facebook、Twitter、はてブなど、メインどころは一通りそろっています。

ただ一つ問題なのは、「Facebook」にチェックボタンを入れると、いいね!の数も一緒に表示されてしまう事。
設定画面を見ても、そのような機能はありませんでした。
このサイトのようにまだ訪問者数が少ないブログにおいては、いいね!の数は少なく、基本的にはどの記事を見てもゼロの状態です。
なんか、自ら「このサイトは人気ありませんよ」と言っているみたいで、絶対消したい!と思ってました。
下記Diver公式ページにもなかったので、自分でやることに。
fa-arrow-circle-right外部リンクwordpressテーマ「Diver」
Facebookのいいね!の非表示の仕方
まず該当箇所のHTMLコードを確認し、そこを削除する方法を取ります。
HTMLコードの確認方法
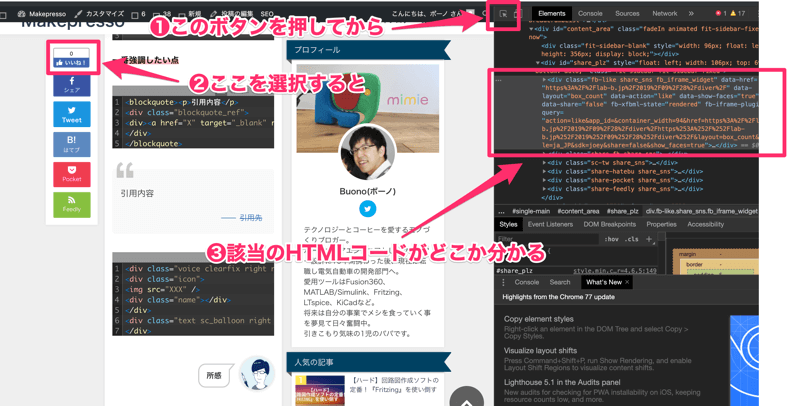
Chromeを使っている方なら、「Opt+Command+I」の同時押しでディベロッパーツールが起動します。
ここで、下記のように右上のボタンを押してから見たい箇所を選択すると、該当のHTMLがどこか分かります。

ここから、下記コードの部分を削除すればいい事が分かります。
<div class="fb-like share_sns fb_iframe_widget" 〜〜途中省略〜〜
この機能は今回だけでなく、WordPressテーマをカスタマイズしたい時にめちゃくちゃ使える機能なので、絶対覚えておいた方がいいです!
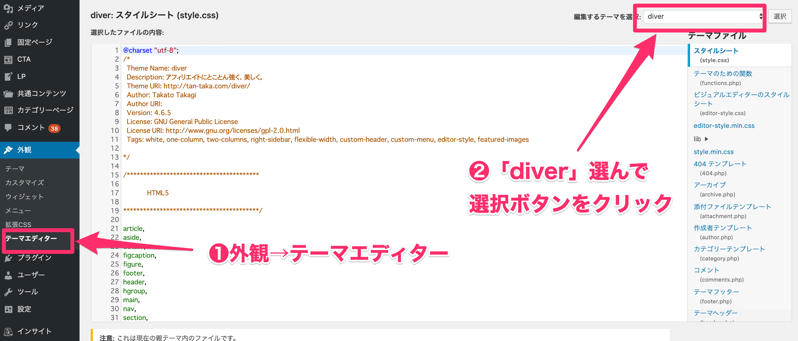
WordPressのダッシュボードのテーマエディター画面へ
次に、じゃあそのHTMLを削除するか?です。
サーバーにリモートでログインして直接ファイルを編集しても良いんですが、Wordpressのダッシュボードからの方がシンプルなのでそちらの方法を紹介します。

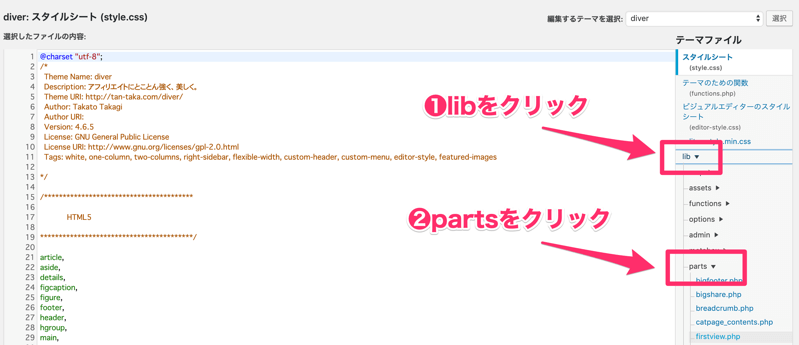
lib→partsへ

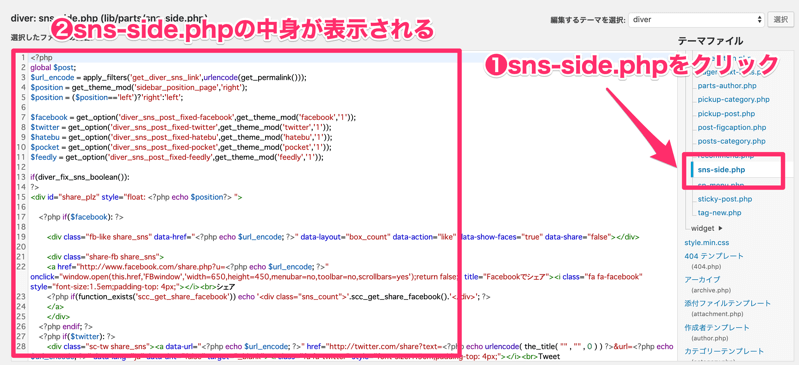
sns-side.phpにアクセス

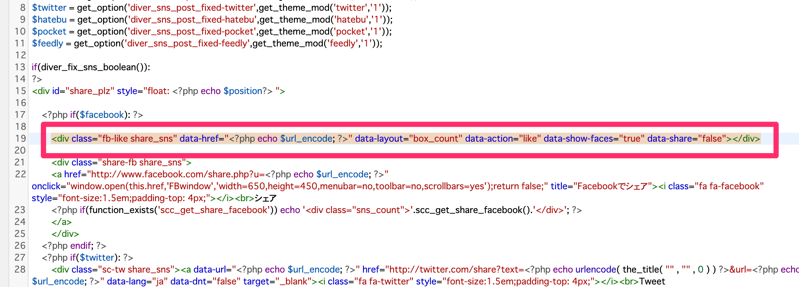
該当箇所を見つける
19行目にありましたね。

ちなみに、さっきHTMLコードで表示されていたものは、サーバ側で処理された結果吐き出されたものなので、ここで表示されている内容とは異なりますが気にしなくて良いです。
結局、ユーザのパソコン上に表示されるのはHTMLコードなので、結局最終的に大事なのはHTMLコードです。
このあたりは、サーバとクライアントというWebそもそもの考え方を多少知ってないと理解できないかもしれませんが、あまり難しいものではないので興味ある方は調べてみてはいかがでしょう。
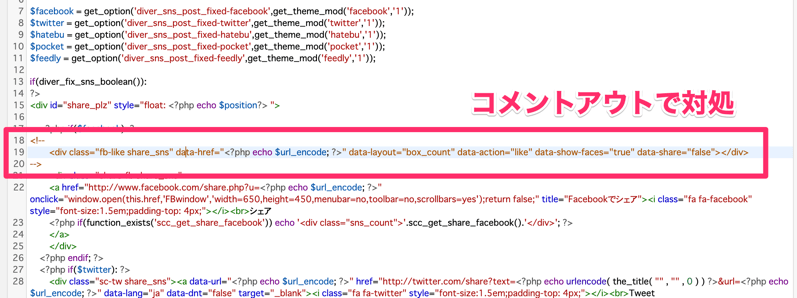
該当箇所を削除する
単純にコードを削除して消してもいいのですが、後戻りできるように、今回はコメントアウトで対処します。
下記の通り、18,20行目にコメントアウト用のタグを追加し、「ファイルを更新」ボタンを押して完了。

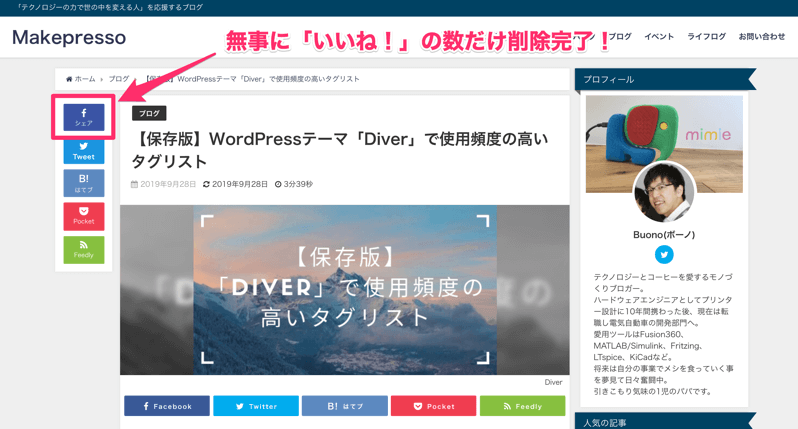
対処後の表示
再度ブログを表示すると、下記の通り「いいね!」の数だけ削除できている事が確認できます。

さいごに
以上、HTMLコードを確認→Wordpressのテーマエディターで編集することで、デフォルトのテーマを変える方法を説明してきました。
同様の方法をとることで、デフォルトのテーマは好きなようにカスタマイズする事ができます。

 今日から始める電子工作
今日から始める電子工作 



