photo credit: Patrick Hoesly via photopin cc
photo credit: Patrick Hoesly via photopin cc
こんばんは、ボーノです。
背景画像ってそのサイトの印象を大きく左右します。家で言うとカーテンみたいなものかな。
ノイズを加えた無機質なものを使ったり、可愛い画像を使ったりテキスチャだったり、その人のセンスの見せ所でもある。
何を背景にするかにせよ、連続した画像を使う時に繋ぎ目があったら台無し。
ここでは、PhotoShopで繋ぎ目のない背景画像を作る方法を紹介。
スクロール
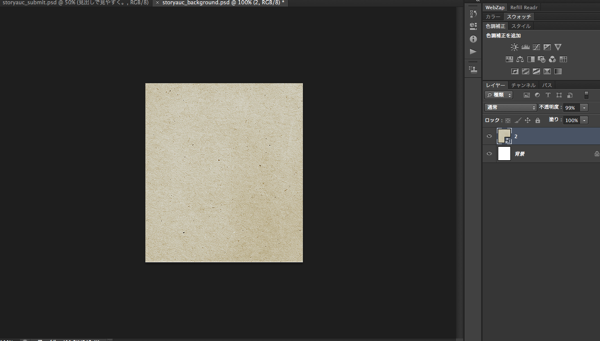
使用したい画像を開く
ここでは、紙素材を使ってやってみる。
紙素材は少し雰囲気を引き立たせるために、とても重宝する素材の一つ。

画像の連続性を確認
ただ画像を見ただけでは、連続性があるかは分からない。
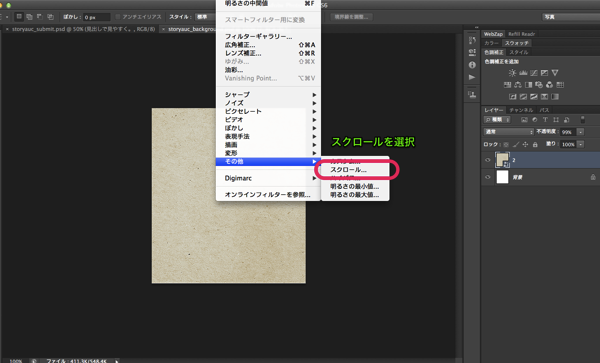
そこで、スクロール機能を使用する。
『フィルター』→『その他』→『スクロール』を開く。

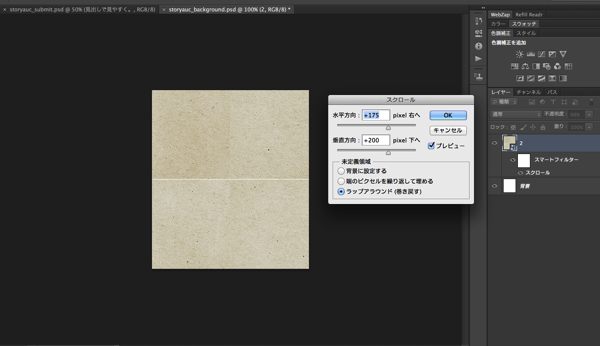
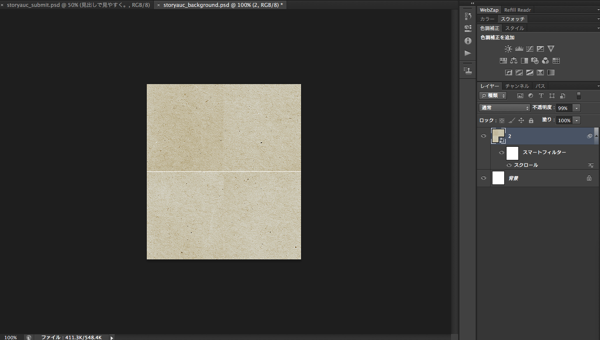
下記画面で、ずらす量を指定する。
基本的には、ここでは元の画像の1/2のサイズを指定すれば良い。
元画像が350px * 400pxだったので、175px, 200pxと指定。

すると下記のように変換される。要はこれが画像の繋ぎ目。

繋ぎ目を補正
これでは、画像の繋ぎ目が一目瞭然である。修正しよう。
ここから先は人それぞれでやり方があると思うけど、下記はひとつの例として紹介します。
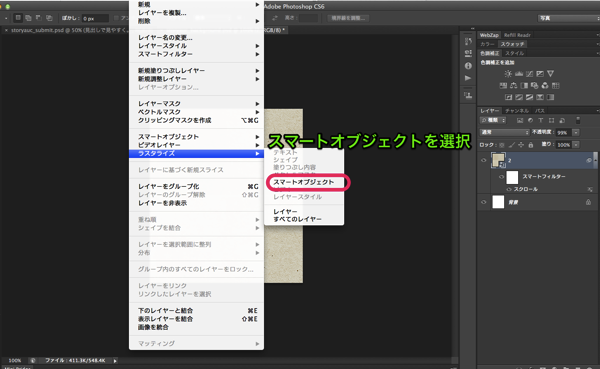
まずは画像をスマートオブジェクトに変換します。
これでフィルタリングが可能になる。

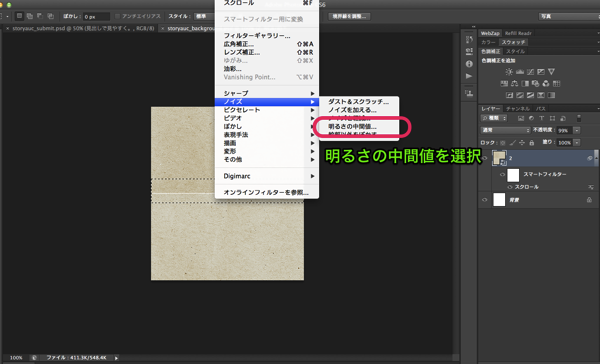
繋ぎ目を選択モードで選択して、下記のように『ノイズ』→『明るさの中間値』で修正。

これを、水平方向と垂直方向の繋ぎ目でそれぞれ行う。
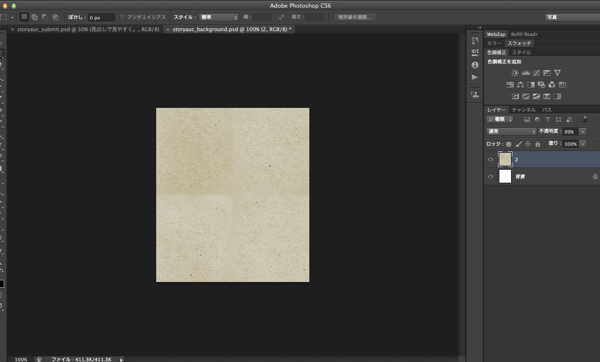
完成!
う〜ん、正直微妙な出来。。もっとスキルを磨こう。
まぁ、繋ぎ目をどう修正するにしても、流れは基本的に同じだと思うので覚えといて損はなし。
他にも、こんな方法があるよ!ていうのを教えてもらえると嬉しいです。

ブラウザで表示するとこんな感じ。透明度を高くしてやると何となくそれっぽく見えて良いです。

 今日から始める電子工作
今日から始める電子工作