こんばんは、ボーノです。
Webサービスでリッチでしかも自由にスタイリングや記述が可能な、テキストエディタを使う必要が出てきた。
ここでは、そんな時に便利なライブラリを紹介。
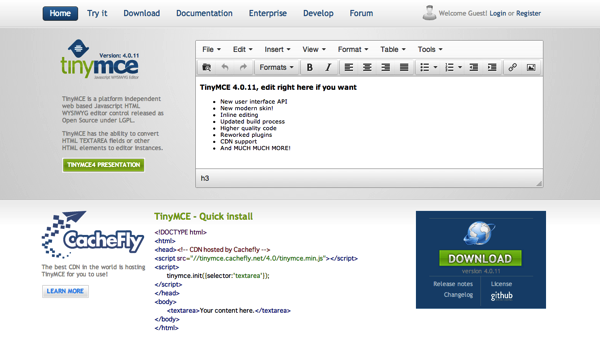
TinyMCE
リッチなテキストエディタを簡単に生成できる、JavaScriptライブラリ。
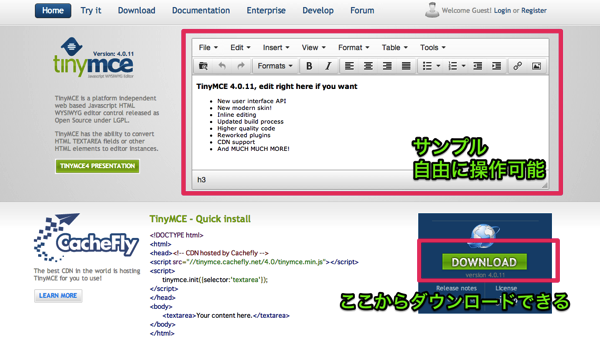
下記サイトで無料で公開しています。
特徴としては 使用までのステップが簡単:ライブラリをダウンロードしてサイトディレクトリに置くだけ カスタマイズが容易:使用する操作パネルを、JavaScriptで簡単に記述できます * 豊富なパネル:実際に見たら分かります

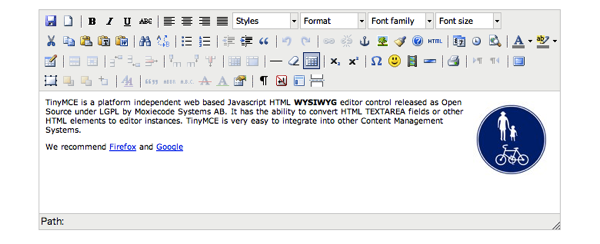
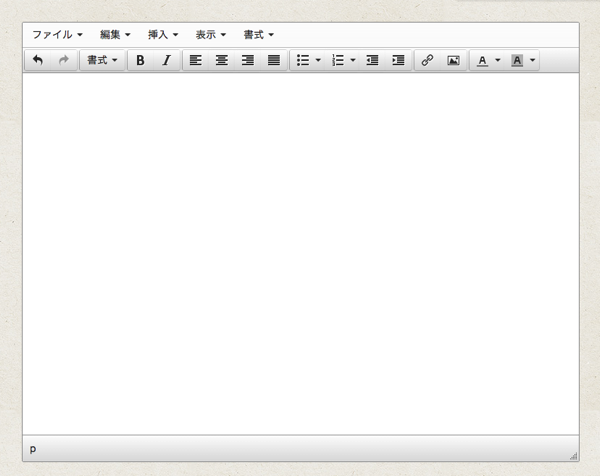
全機能を盛り込むとこんな感じ。実に豊富な操作パネルですね。まぁ絶対こんなに使わないけど。

実際に使ってみると
このコードで
<script>
tinyMCE.init({
mode: "textareas",
theme: "modern",
height: 500,
language: "ja",
plugins: [
"advlist autolink link image lists charmap hr ",
"visualblocks visualchars nonbreaking",
"contextmenu directionality textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | forecolor backcolor ",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h1', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
</script>
こうなる。
 ## 少し補正 TinyMCEの問題点として、フォームが表示される前に一瞬だけ、HTMLソースが表示されてしまう。 これはとても見栄えが悪い。 下記サイトでその対処法が紹介されていたので、これに習って変更する。 結局は、CSSのスタイルで文字色を背景色と同化して見かけ上見えなくしようというもの。 なんとWordpressとかもこういうアナログ?的な対処法をとってるらしい。
## 少し補正 TinyMCEの問題点として、フォームが表示される前に一瞬だけ、HTMLソースが表示されてしまう。 これはとても見栄えが悪い。 下記サイトでその対処法が紹介されていたので、これに習って変更する。 結局は、CSSのスタイルで文字色を背景色と同化して見かけ上見えなくしようというもの。 なんとWordpressとかもこういうアナログ?的な対処法をとってるらしい。
[TinyMCE] テキストエリアに一瞬だけ表示されるHTMLソースを表示させない方法 | CreativeStyle
これで完成!
 今日から始める電子工作
今日から始める電子工作