こんばんは、ボーノです。
CSSのみで吹き出しを作る方法は色んなサイトで紹介されているけど、コードだけしか載ってなかったり使い勝手が悪かったりでいまいちだった。
そこで、今後も何かとお世話になりそうなサイトを2つ激選したので記録しておく。
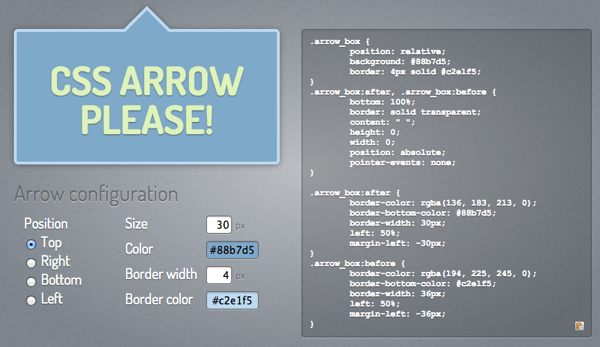
CSS ARROW PLEASE
これは有名な吹き出しジェネレータ。5分でほしい吹き出しが作れてしまう。
ただし、角丸とかをカスタマイズしたかったらborder-radiusを追加する等の一手間が必要。

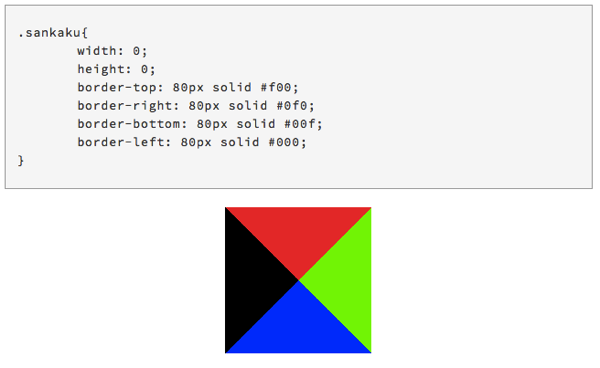
アイデアハッカー
いくつか見た中では、このサイトの解説が最も分かりやすかった。
縦長の三角とか、仕組みを理解してないと意外と苦労するので要チェック。
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも作ってみる | アイデアハッカー

ただ、なぜか自分はこのサイトの方法で縦長がうまく作れず。 下記方法でできたので、備忘録として残しておく。
.arrow_box {
position: relative;
background: #ffffff;
border: 1px solid #999;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
.arrow_box:after, .arrow_box:before {
top: 100%;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:before {
border: 10px solid transparent;
border-top: 25px solid #999;
left: 50%; margin-top: 0px;
}
.arrow_box:after {
border: 10px solid transparent;
border-top: 25px solid #fff;
left: 50%;
margin-top: -3px;
}
 今日から始める電子工作
今日から始める電子工作