そういえばdlタグの使い方どんなんだっけ?とか、positionとfloatの表示はどう違うんだっけ?とか、ふとちょっとした動作確認をしたい時って意外に多い。
しかし、既存のプロジェクトファイルを汚してチェックするのは何となく億劫になる。
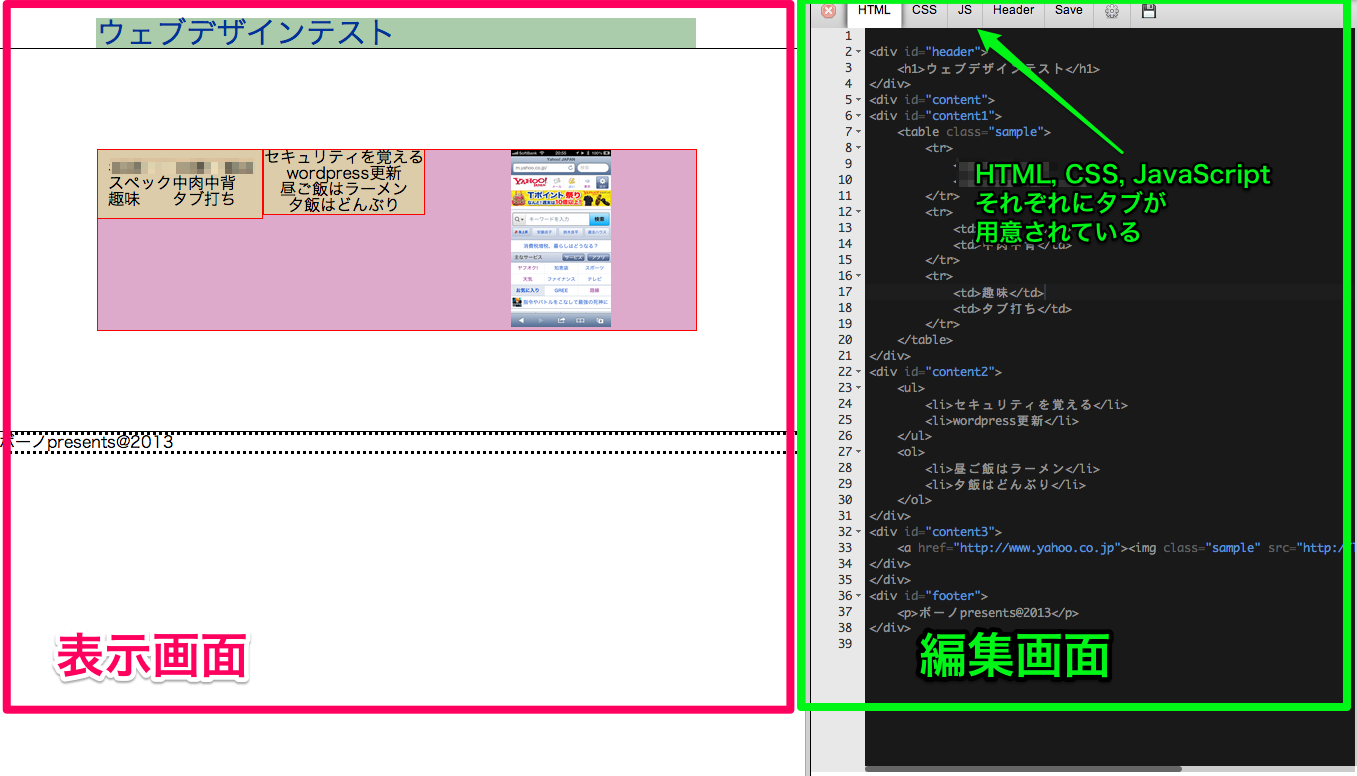
そんな時はGoogle Chromeの拡張アプリのHTML Liveがかなり便利。
特徴としては
- レスポンスが速い
- HTML/CSS/JavaScriptの編集画面が別れている
- 入力の補完機能あり
等がある。欲を言えばvimモードでの入力ができたら尚良かったかな。
ただし、chromeも最近になってリアルタイム編集できるworkspaceという機能を追加したとのこと。
どっちが便利なんだろ?ウェブデザイン技能検定終わったら使ってみよう。
 今日から始める電子工作
今日から始める電子工作