
photo credit: purplelime via photopin cc
こんにちは、ボーノです。
WordPressに投稿する時に、今まではずっとMarsEditを使ってパソコンから投稿してきた。
MarsEditはご存知の通り、優秀なブログ執筆用ソフト。
UXが優れており、とても感覚的に記事が書けるので書いててとても心地よく、楽しくなってくる。
最近ふと、電車に乗っている際に投稿したくなったので、MarsEditのような気軽な感覚で、且つ簡単に投稿できないかと色々考えてみた。
皆さんの参考になれば幸いです。
ちなみにこの記事も、トップの画像とアイキャッチ画像以外は全てスマホで作成し、スマホから投稿してます。
まずはWordPressアプリをインストール
まずはこれから。
アプリストアを立ち上げ、「WordPress」をダウンロードしてインストールする。
iPhoneの場合は下記リンクからダウンロード可能。
Markdown記法を使う
これは必須。
いちいちh2やh3なんかのHTMLタグで囲っていたのでは、ものすごく時間がかかってしまう。
Markdown記法は、シャープやアスタリスクでHTMLタグや太字を表現できるようにした記法の事。
まずは下記サイトを参考に、WordPressのMarkdown用プラグインをインストール。
これを有効化すると、Markdown記法が使えるようになる。
書き方一覧は下記サイトが参考になる。
良く使うMarkdown記法はユーザ辞書に登録
上記に加え、ユーザ辞書に良く使うHTMLタグ等を登録しておくと更に早く執筆できる。
ちなみに私は、下記単語を登録している。
- h2
- h3
- h4
これだけでもかなり便利になるが、他にも便利そうなHTMLタグがあれば随時追加していく。
なお、ユーザ辞書には登録してないが、pタグを作成するための空白行や、brタグを作成するためのスペース2つも多用する。
良く使うタグもユーザ辞書に登録
意外とやっかいなのがタグ入力。(ここで言うタグは、HTMLタグではなく記事ごとに付けられるタグの事)
通常では、今までに使ったタグはアプリ上に反映されず、毎回自分で手入力する必要がある。
そうすると、決まって半角/全角の違いだったり一文字違いだったりとかで、タグの数が無意味に増えていってしまう。
これを避けるために、良く使うタグはあらかじめユーザ辞書に登録しておき、「タグ」という一言を入力するだけで単語が現れるようにしておくと良い。
画像の投稿は簡単
画像貼り付け用のボタンがあるので、画像投稿はラクラクできる。
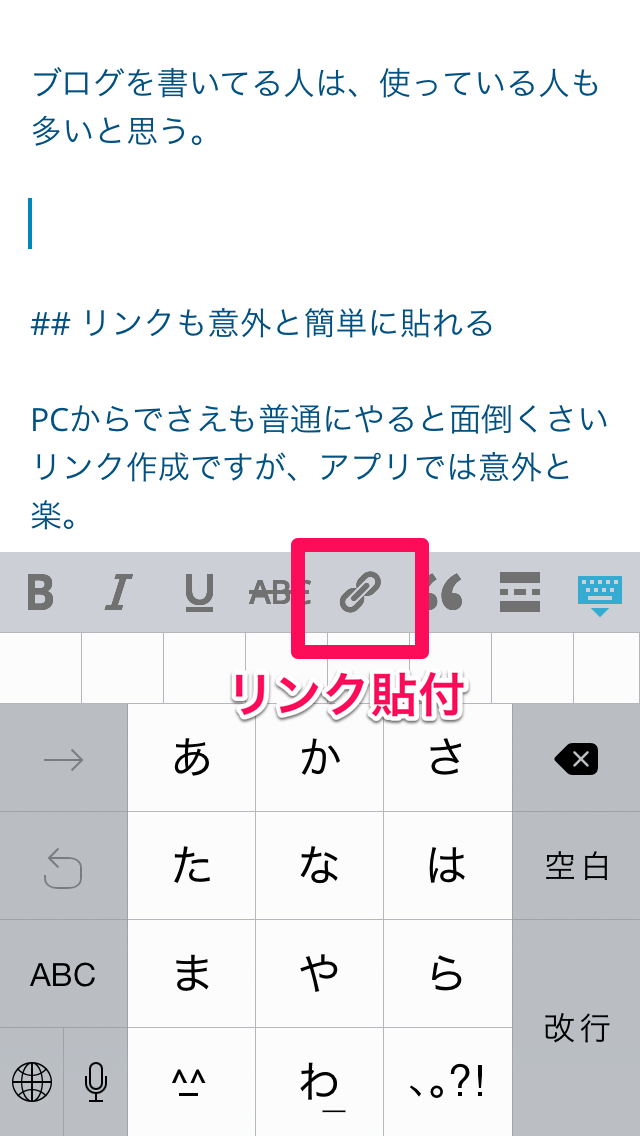
リンクも意外と簡単に貼れる
PCからでさえも普通にやると面倒くさいリンク作成ですが、アプリでは意外と楽。
リンク先URLとテキストを入力するだけでリンクを作成してくれる。
画像への注釈はskitchで
skitchとは、画像に簡易的な文字や図形を書き込むためのアプリ。
ブログを書いてる人は、使っている人も多いと思う。
例えば下記は、リンク貼付用のボタンを図示したもの。
このように、skitchのアプリ版はPC版と同様の書き込みができる。
やり辛い事
トップ画像の貼り付け
当ブログは記事のトップ画像は、基本的にphotopinを使用している。
できなくはないが、このサイトから画像をダウンロードしてクレジット欄もコピーして貼り付けして、となるとかなり手間。
アイキャッチ画像と合わせて、PCから行った方が格段に効率が良い。
パーマリンクの変更
デフォルトではサイト名/?p=XXXという形式でパーマリンクが割り当てられるのに対し、当ブログはサイト名/日付/記事概要という形式にしている。
この記事概要の部分は自分で記載する必要があるのだが、アプリ版の投稿画面にはそれが見当たらない。
ただ全く手段がないわけではなく、「管理画面表示」よりPC版と同じ管理画面に行けるので、そこからは変更可能。
 今日から始める電子工作
今日から始める電子工作