
photo credit: andrewrennie via photopin cc
こんちにちは、ボーノです。
コードを書いた時に、シンタックスハイライトに少しつまづいたので対処方法を記載しておく。
シンタックスハイライトとは
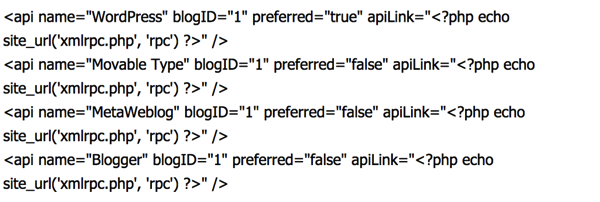
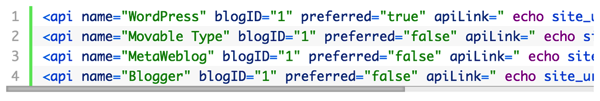
下記のように、単語毎に見やすく色分けされた、アレです。
ただ単にコードを載せるととても見辛いので、ブログでコードを載せる時は必須の機能だと言えます。
シンタックスハイライトなし

シンタックスハイライトあり

やりたい事
MarsEditでコードを書き、それをWordPressに送信したい。
ブログ上には、シンタックスハイライトさせた状態で表示させたい。
今回起きた問題
通常のMarkdown記法だと、スペース4つのインデント又は`(バッククオテーション3つ)を使うのが一般的だと思う。
MarsEditのソフト上の設定の問題なのか、この方法だとコードに変換されなかった。
しばらくコードを書いていなかったので、MarsEditのアップデートのせい?WordPressのバージョンが変わったせい?
かははっきり分からず。
対処
MarsEdit上で、
[crayon] $hello=”Hello World”;print ($hello);
[/crayon]
というようにcrayonタグで囲うと良い。
自動的にcrayon-541ee5500e285878867590というような表記に変換されるが、これはあくまでWordPressで編集している間でのみだけで、実際はちゃんとコードが表示されるので大丈夫。
 今日から始める電子工作
今日から始める電子工作